
li 要素を追加する方法: 1. "$("ul").append(li element)" を使用します; 2. "$(li element).appendTo("ul")" を使用します; 3. "$("ul").prepend(li element)" を使用します; 4. "$(li element).prependTo("ul")" を使用します。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
li 要素を追加するということは、ul 要素内にサブ要素 li を追加することを意味します。
jquery では、子要素を追加する方法は 4 つあります:
append() と appendTo(): 選択した要素内の「末尾」に挿入します。 Content
prepend() および prependTo(): 選択した要素内の「先頭」にコンテンツを挿入します
メソッド1 : append() メソッドを使用する
jQuery では、append() メソッドを使用して、選択した要素内の「最後に」コンテンツを挿入できます。
構文:
$(A).append(B)
は、A の最後に B を挿入することを意味します。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
var $li = "<li>香蕉</li>";
$("ul").append($li);
})
})
</script>
</head>
<body>
<ul>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<input id="btn" type="button" value="插入" />
</body>
</html>
方法 2: appendTo() メソッドを使用する
jQuery では、appendTo( ) と append() は機能的に似ており、どちらも選択した要素内の「最後」にコンテンツを挿入しますが、操作対象が逆になります。
構文:
$(A).appendTo(B)
は、A を B の末尾に挿入することを意味します。
例:
$(function () {
$("#btn").click(function () {
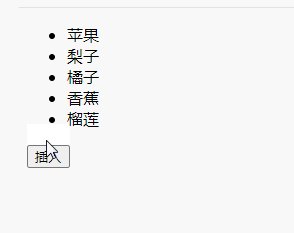
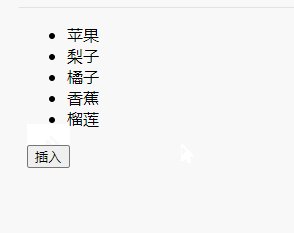
var $li = "<li>榴莲</li>";
$($li).appendTo("ul");
})
})
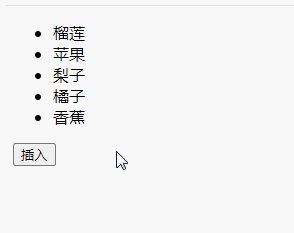
方法 3: prepend( )
prepend( ) メソッドを使用する選択した要素内の「先頭」にコンテンツを挿入します。
構文:
$(A).prepend(B)
は、A の先頭に B を挿入することを意味します。
例:
$(function () {
$("#btn").click(function () {
var $li = "<li>榴莲</li>";
$("ul").prepend($li);
})
})
方法 3: prependTo( )
prependTo を使用する2つのメソッド()およびprepend()は同様の機能を有するが、どちらも選択された要素の「先頭」にコンテンツを挿入するが、操作対象が逆になる。
構文:
$(A).prependTo(B)
は、A を B の先頭に挿入することを意味します。
例:
$(function () {
$("#btn").click(function () {
var $li = "<li>西瓜</li>";
$($li).prependTo("ul");
})
})
[推奨学習: jQuery ビデオ チュートリアル、Web フロントエンド ビデオ]
以上がjqueryにli要素を追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


