
Angularリクエストをインターセプトしてカプセル化する方法は?次の記事では、Angular でリクエスト インターセプトを実装する方法を紹介します。

前回の記事Angular での API プロキシの使用では、ローカル ジョイント デバッグ インターフェイスの問題を解決し、プロキシを使用しました。
私たちのインターフェースは個別に記述され、処理されます。実際の開発プロジェクトには、ログイン資格情報を必要とするインターフェースと、ログイン資格情報を必要としないインターフェースが多数あります。各インターフェイスが適切に処理されない場合、リクエストをインターセプトしてカプセル化することを検討できますか? [推奨関連チュートリアル: "angular チュートリアル"]
この記事は実装されます。
環境を区別する
さまざまな環境でサービスをインターセプトする必要があります。angular-cliを使用してプロジェクトを生成すると、環境が自動的に区別されます。app/enviromentsディレクトリ内:
environments ├── environment.prod.ts // 生产环境使用的配置 └── environment.ts // 开发环境使用的配置
開発環境を開発しました。それ:
// enviroment.ts export const environment = { baseUrl: '', production: false };
baseUrlは、リクエストを行うときにリクエストの前に追加されるフィールドで、リクエストするアドレスを指します。何も追加していませんが、実際にはhttp://localhost:4200の内容を追加したのと同じことになります。
##もちろん、ここに追加するコンテンツは、エージェントに追加するコンテンツと一致するように調整する必要があります。読者は自分で考えて検証することができます
# #インターセプターの追加サービス
http-interceptor.service.tsインターセプター サービスを生成します。すべてのリクエストがこのサービスを通過することを望みます。// http-interceptor.service.ts import { Injectable } from '@angular/core'; import { HttpEvent, HttpHandler, HttpInterceptor, // 拦截器 HttpRequest, // 请求 } from '@angular/common/http'; import { Observable } from 'rxjs'; import { tap } from 'rxjs/operators'; import { environment } from 'src/environments/environment'; @Injectable({ providedIn: 'root' }) export class HttpInterceptorService implements HttpInterceptor { constructor() { } intercept(req: HttpRequest<any>, next: HttpHandler): Observable<HttpEvent<any>> { let secureReq: HttpRequest<any> = req; secureReq = secureReq.clone({ url: environment.baseUrl + req.url }); return next.handle(secureReq).pipe( tap( (response: any) => { // 处理响应的数据 console.log(response) }, (error: any) => { // 处理错误的数据 console.log(error) } ) ) } }
:// app.module.ts import { HttpClientModule, HTTP_INTERCEPTORS } from '@angular/common/http'; // 拦截器服务 import { HttpInterceptorService } from './services/http-interceptor.service'; providers: [ // 依赖注入 { provide: HTTP_INTERCEPTORS, useClass: HttpInterceptorService, multi: true, } ],
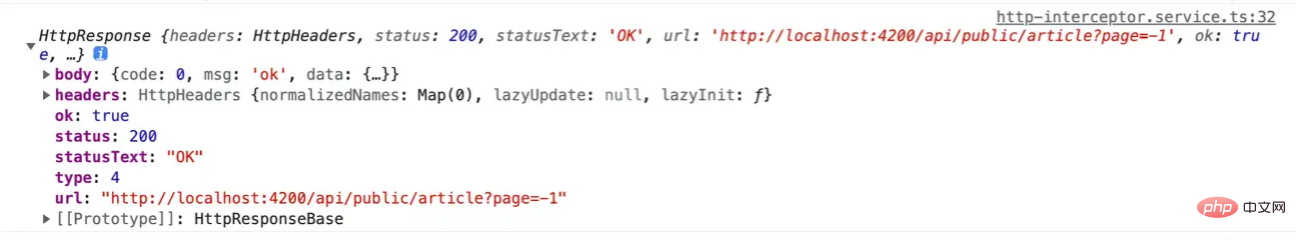
Verification## にインジェクトする必要があります。#この時点で、インターセプターは正常に実装されました。npm run dev
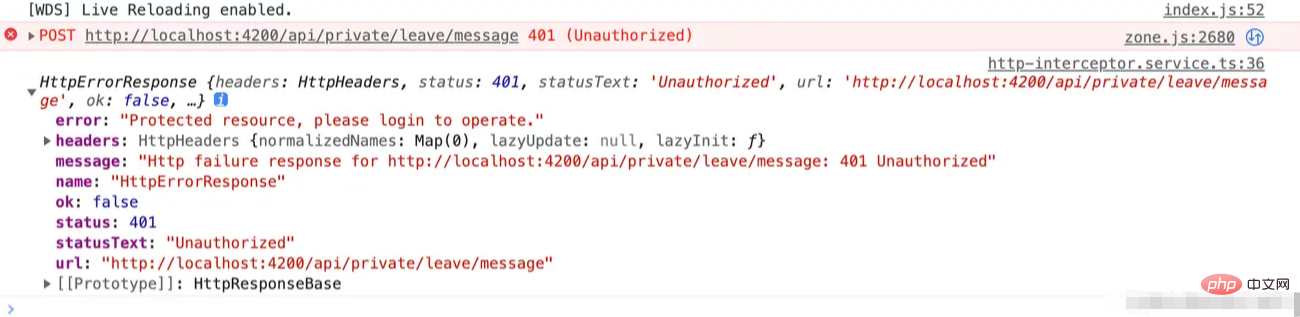
を実行すると、コンソールに次のメッセージが表示されます:Want to verify that content credentials are required to access content 、ここでは、 [post] https://jimmyarea.com/api/private/leave/message
[post] https://jimmyarea.com/api/private/leave/message
バックエンドは、このインターフェイスの動作に資格情報が必要であることをすでに処理しているため、エラー401が直接報告されます。
それでは、ここで問題が発生します。ログインした後、資格情報をどのように持っていく必要がありますか?
let secureReq: HttpRequest= req; // ... // 使用 localhost 存储用户凭证,在请求头带上 if (window.localStorage.getItem('ut')) { let token = window.localStorage.getItem('ut') || '' secureReq = secureReq.clone({ headers: req.headers.set('token', token) }); } // ...
この証明書の有効期間は、読者がシステムに入るときに有効期間であるかどうかを判断し、リセットすることを検討する必要がありますlocalstorage value, そうしないとエラーが常に報告されます。これも非常に簡単です。操作を便利にするために
localstorage
をカプセル化するだけです~ 【終了】その他のプログラミング関連知識については、プログラミング入門をご覧ください。 !
以上がAngular はリクエストをどのようにインターセプトしてカプセル化しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




