
# このチュートリアルの動作環境: Windows 7 システム、ECMAScript バージョン 6、Dell G3 コンピューターes6 では、「=>」は関数の略語であるアロー関数を指します。構文は (パラメータ)=>{関数本体};" です。アロー関数にはプロトタイプやプロトタイプはありません。 this、arguments、super、および "new.target" はバインドされており、それらの値は周辺にある最も近い非矢印関数によって決定され、new キーワードを介して呼び出すことはできません。

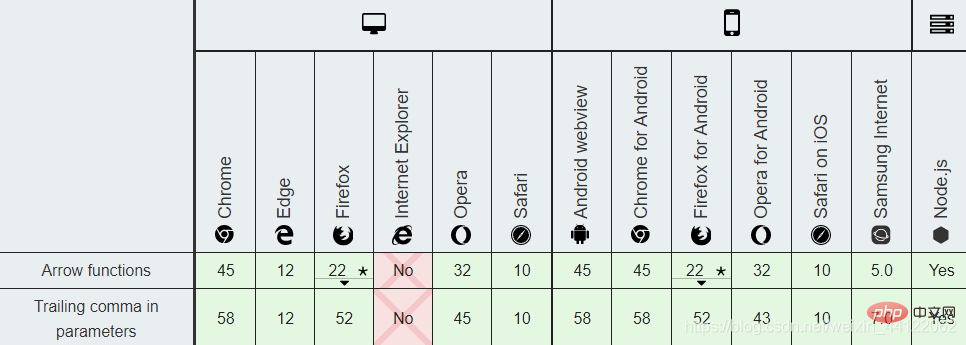
は新しいアロー関数です。 ES6 標準に追加された関数です。名前が示すように、アロー関数は、矢印 (=>) を使用して関数を定義する新しい構文です。アロー関数式の構文は関数式よりも簡潔ですが、従来の関数式とは若干異なりますJavaScript 関数。主に次の側面に焦点を当てています。
this、super、arguments、および new.target のバインディングはなく、その値は、次の最も近い非アロー関数によって決定されます。
基本構文
(param1, param2, …, paramN) => { statements }
(param1, param2, …, paramN) => expression
//相当于:(param1, param2, …, paramN) =>{ return expression; }
// 当只有一个参数时,圆括号是可选的:
(singleParam) => { statements }
singleParam => {statements }
// 没有参数的函数应该写成一对圆括号:
() => { statements }簡単な例
x => x * x
function (x) {
return x * x;
} var elements = [
'Hydrogen',
'Helium',
'Lithium',
'Beryllium'
];
elements.map(function(element) {
return element.length;
}); // 返回数组:[8, 6, 7, 9]
// 上面的普通函数可以改写成如下的箭头函数
elements.map((element) => {
return element.length;
}); // [8, 6, 7, 9]
// 当箭头函数只有一个参数时,可以省略参数的圆括号
elements.map(element => {
return element.length;
}); // [8, 6, 7, 9]
// 当箭头函数的函数体只有一个 `return` 语句时,可以省略 `return` 关键字和方法体的花括号
elements.map(element => element.length); // [8, 6, 7, 9]
// 在这个例子中,因为我们只需要 `length` 属性,所以可以使用参数解构
// 需要注意的是字符串 `"length"` 是我们想要获得的属性的名称,而 `lengthFooBArX` 则只是个变量名,
// 可以替换成任意合法的变量名
elements.map(({ "length": lengthFooBArX }) => lengthFooBArX); // [8, 6, 7, 9]三項演算子の例
アロー関数では条件付き (三項) 演算子も使用できます。 var simple = a => a > 15 ? 15 : a;
simple(16); // 15
simple(10); // 10
let max = (a, b) => a > b ? a : b; var Foo = () => {};
var foo = new Foo(); // TypeError: Foo is not a constructorアロー関数にはプロトタイプ属性がありません。
var Foo = () => {};
console.log(Foo.prototype); // undefined##省略された本文では、暗黙的な戻り値を追加した式が 1 つだけ必要です。ブロック本文では、明示的な return ステートメントを使用する必要があります。
var func = x => x * x;
// 简写函数 省略return(简写体)
var func = (x, y) => { return x + y; };
//常规编写 明确的返回值(块体)
[関連する推奨事項: JavaScript ビデオ チュートリアル ウェブ フロントエンド 以上がes6 => どういう意味ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。 var fact = (x) => ( x==0 ? 1 : x*fact(x-1) );
fact(5); // 120 ]
]