
CSS3 では、calc() 関数を使用して長さの値を動的に計算します。パラメータには数式を設定でき、結果は演算後の戻り値になります。任意の長さの値を使用できます。 calc() 関数 計算は、標準の数学的優先規則を使用し、構文「長さ属性: calc (長さの数式)」で実行されます。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
calc() 関数は、長さの値を動的に計算するために使用されます。
演算子の前後にスペースを確保する必要があることに注意してください。例: width: calc(100% - 10px);
任意の長さの値は、 calc() 関数 ;
calc() 関数は、「 」、「-」、「*」、「/」演算をサポートします;
calc() 関数は、標準的な数学演算の優先順位ルールを使用します;
構文は次のとおりです:
calc(expression)
expression 必須、数式。結果は操作後の戻り値になります。
例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#div1 {
position: absolute;
left: 50px;
width: calc(100% - 100px);
border: 1px solid black;
background-color: yellow;
padding: 5px;
text-align: center;
}
</style>
</head>
<body>
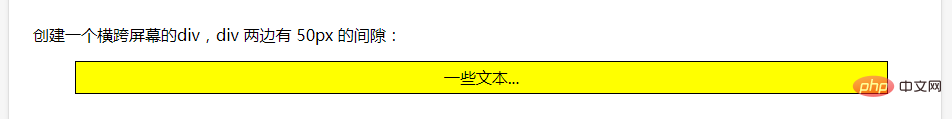
<p>创建一个横跨屏幕的div,div 两边有 50px 的间隙:</p>
<div id="div1">一些文本...</div>
</body>
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSS3でのcalcの使い方は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




