
css3 の Hover は「ホバー」を意味し、「:hover」は疑似クラス セレクターです。このセレクターはすべての要素に適用され、マウスが要素上に移動したときに要素に特別なスタイルを追加できます。IE では、" " はセレクターが有効であることを確認するために宣言する必要があり、構文は "element:hover{style code}" です。

<!DOCTYPE html>
<html>
<head>
<style>
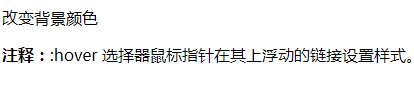
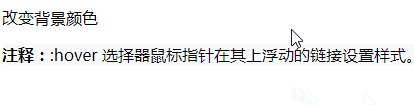
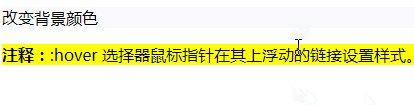
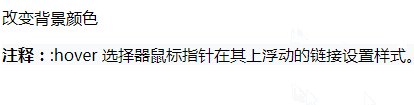
p:hover
{
background-color:yellow;
}
</style>
</head>
<body>
<p>改变背景颜色</p>
<p><b>注释:</b>:hover 选择器鼠标指针在其上浮动的链接设置样式。</p>
</body>
</html>
cssビデオチュートリアル)
以上がcss3でホバーとは何を意味しますかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




