
この記事では、CSSを上手に使って、水の波紋のバッテリー充電アニメーション効果を実現する方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

フロントエンドを構成する 3 つの主要な言語は、html、cssであることがわかっています。とjs、その中で最も謎なのはcssですが、なぜそんなことを言うのですか?アニメーションやトランジションなどの属性が登場してからは、思いつかなければできないことはないと言っていいでしょう ~
前回の記事では携帯電話の充電について紹介しました。アニメーションエフェクト、今日も続きます。前回の記事に比べて、少し簡単な記事ですが、彼女のためにここに書きます~
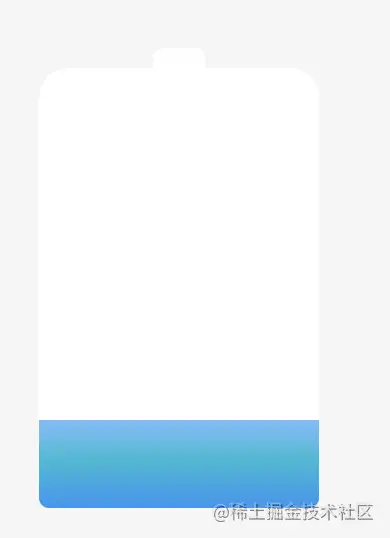
特殊効果:バッテリーチャージ特殊効果、全体の特殊効果は上部に表示されます
この特殊効果を完了するには、次のことを知っておく必要があります前提条件となる属性がいくつかあります。簡単に紹介しましょう:
animation、transform、filterについては詳しくは説明しません。基本的にすべてのアニメーションで使用されます。この 2 つのプロパティ。 [推奨学習:css ビデオ チュートリアル]
##box-shadow:Shadow
使用法: box-shadow: h-shadow v-shadow ブラー スプレッド カラー インセット;border-radius: 角丸の設定
marginおよびpadding と同じ 4 つの値を設定できます。つまり、各半径の 4 つの値の順序は、
、右上隅、です。右下隅、左下隅。
: グラデーション。2 つ以上を表すグラデーションを作成するために使用されます。色の線形グラデーションの画像。使用法:
background-image: Linear-gradient(direction, color-stop1, color-stop2, ...);box -shadow影を追加して立体感を高めます
 配置レイアウトを使用できますここで
配置レイアウトを使用できますここで
の値が大きいほど、水は低くなります。topの値が小さいほど、水は低くなります。水位を 80% に設定し、linear-gradient()を渡して、水のグラデーションの色を設定します。
アニメーションは非常に簡単です。
top の値を制御するだけです。これにより、次のように水が上昇します。
の値を制御するだけです。これにより、次のように水が上昇します。
.content{ //容器 border-radius: 15px 15px 5px 5px; &::after{ position: absolute; top: 80%; background: linear-gradient(to bottom, #7abcff 0%, #00BCD4 44%, #2196F3 100%); border-radius: 0px 0px 5px 5px; box-shadow: 0 14px 28px rgba(33, 150, 243, 0), 0 10px 10px rgba(9, 188, 215, 0.08); animation: change 10s linear infinite; filter: hue-rotate(90deg); } } @keyframes change { 30% { box-shadow: 0 14px 28px rgba(0, 150, 136, 0.83), 0px 4px 10px rgba(8, 117, 134, 0.4); } 50%{ filter: hue-rotate(60deg); } 80% { top: 20%; border-radius: 0 0 5px 5px; box-shadow: 0 14px 28px rgba(6, 136, 153, 0.2), 0 10px 10px rgba(12, 10, 112, 0.08); } 100% { top: 0%; filter: hue-rotate(0deg); border-radius: 15px 15px 5px 5px; box-shadow: 0 14px 28px rgba(7, 93, 104, 0), 0 10px 10px rgba(31, 3, 68, 0.4); } }

、
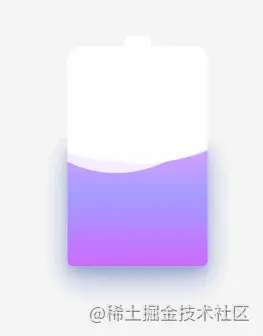
yの値を変換し、角度を常に回転させて使用しています。なぜこの値になっているかというと、分かりません、分かりました。 。 。知っている人はコメント欄にメッセージを残してください。 此时,我们发现这个效果并不太真实,进行多覆盖两个,改变旋转值和 此时的效果就非常真实了 不得不说 (学习视频分享:web前端) 以上が水の波紋のバッテリー充電アニメーション効果を実現する純粋な CSSの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。p{ //复盖 border-radius: 45% 47% 44% 42%; transform: translate(-50%, 0); animation: move 10s linear infinite; } @keyframes move { 100% { transform: translate(-50%, -160px) rotate(720deg); } }
border-radius的值来设置水面不重叠,但又有差距的效果p{ &:nth-child(2){ border-radius: 38% 46% 43% 47%; transform: translate(-50%, 0) rotate(-135deg); } &:nth-child(3){ border-radius: 42% 46% 37% 40%; transform: translate(-50%, 0) rotate(135deg); } }

End
css真的很神奇,最神秘的莫过于css,喜欢的点个赞??支持下吧(● ̄(エ) ̄●)