
削除方法: 1. 「arr.splice(arr.indexOf("指定値"),1)」ステートメントを使用し、indexOf()を使用して指定値の位置を検索し、spliceを使用します。 () 位置に基づいて削除するには、この要素; 2. 「delete arr[arr.indexOf("value")]」ステートメントを使用します。

このチュートリアルの動作環境: Windows 7 システム、ECMAScript バージョン 6、Dell G3 コンピューター。
指定された値を es6 配列から削除します
方法 1:indexOf() メソッドと splice() メソッドを使用します
実装アイデア:
indexOf() を使用して、指定された値の位置を検索します
使用位置に基づいて削除する splice() 要素
実装コード:
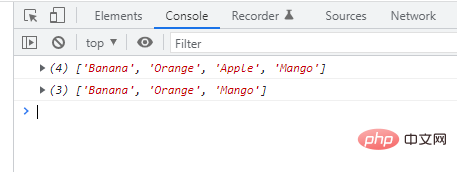
var arr = ["Banana", "Orange", "Apple", "Mango"]; console.log(arr); var a = arr.indexOf("Apple"); arr.splice(a,1); console.log(arr);

方法 2: indexOf() メソッドとキーワードの削除
実装のアイデア:
delete arr[index];
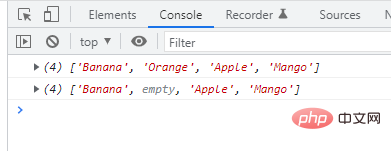
var arr = ["Banana", "Orange", "Apple", "Mango"]; console.log(arr); var index = arr.indexOf("Orange"); delete arr[index]; console.log(arr);

JavaScript ビデオ チュートリアル、ウェブ フロントエンド]
以上がes6配列から指定した値を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。