
テーブル スタイルは 7 つあります: 1. 水平区切り記号のみを使用して基本的なテーブルを定義できる「.table」スタイル; 2. ゼブラ交差テーブルを定義できる「.table-striped」スタイル1 行おきに浅い線、灰色の背景色、3. 「.table-bordered」スタイル、すべての表のセルに枠線スタイルを追加するなど。

このチュートリアルの動作環境: Windows7 システム、bootsrap3.3.7 バージョン、DELL G3 コンピューター
##☑ .table: 基本的なテーブル。基本的なスタイル (水平方向の区切り記号のみ) を
☑ に追加します。 table-striped: ゼブラストライプのテーブル
##☑ .table-sensitive:レスポンシブなテーブル
#☑コンテキスト テーブル
以下は、上記のテーブル スタイルの簡単な紹介です:
Bootstrap では、基本的なテーブルtable はクラス名「.table」によって制御されます。
| 省份 | 城市 |
|---|---|
| 广东 | 深圳 |
| 广西 | 桂林 |
| 海南 | 三亚 |

テーブルの margin-bottom:20px を設定し、セルのパディングを設定します
#2 ピクセルのライトグレーの実線が広告の下部に設定されます
2. 縞模様のテーブル
効果は、本体の 1 行おきに明るい灰色の背景色があることを除いて、基本的な表と比較されます。実装原理も非常にシンプルで、CSS3の構造セレクター「:nth-child」を利用して実装しているため、IE8以下のブラウザでは背景ストライプ効果はありません。

Bootstrap でのボーダー付きテーブルの使用は、ゼブラ交差テーブルの使用に似ています。基本的なテーブル
マウスホバーで強調表示される表も使いやすく、
マウスホバーハイライトの効果は、主に「hover」イベントによって実現されます。「tr:hover」が設定されている場合、その背景色はそしてTDは新色です。
注: 実際、マウス ホバー ハイライト テーブルは他のブートストラップ テーブルと混合できます。簡単に言うと、テーブルにホバー ハイライト効果を持たせたい場合は、「table-hover」クラス名をテーブルに追加するだけです。たとえば、前に紹介したいくつかのテーブルを結合します:
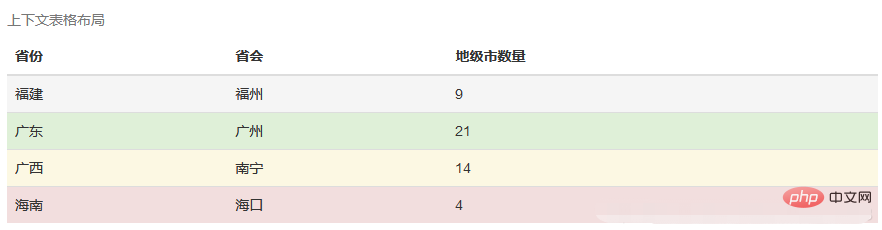
5. コンテキスト テーブル
tr と td にスタイルを追加することで、行またはセルにスタイルを追加します 背景を指定しますコンテキストを強調表示するスタイルの色。一般的に使用されるスタイルには、アクティブ、成功、情報、危険、警告などがあります。以下に示すように:| 省份 | 省会 | 地级市数量 |
|---|---|---|
| 福建 | 福州 | 9 |
| 广东 | 广州 | 21 |
| 广西 | 南宁 | 14 |
| 海南 | 海口 | 4 |

随着各种手持设备的出现,要想让你的Web页面适合千罗万像的设备浏览,响应式设计的呼声越来越高。在Bootstrap中也为表格提供了响应式的效果,将其称为响应式表格。
Bootstrap提供了一个容器,并且此容器设置类名“.table-responsive”,此容器就具有响应式效果,然后将
Bootstrap中响应式表格效果表现为:当你的浏览器可视区域小于768px时,表格底部会出现水平滚动条。当你的浏览器可视区域大于768px时,表格底部水平滚动条就会消失。示例如下:
…
七、紧凑型表格:
何谓紧凑型表格,简单理解,就是单元格没内距或者内距较其他表格的内距更小。换句话说,要实现紧凑型表格只需要重置表格单元格的内距padding的值。那么在Bootstrap中,通过类名“table-condensed”重置了单元格内距值。
紧凑型表格的运用,也只是需要在
以上がブートストラップのテーブル スタイルとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。