
ES6 の予約語: 1. enum (常に予約済み); 2. strict モードの予約語は、implements、package、public、interface、protected、static、let、private; 3. モジュール コード内言葉が待っています。

この記事の動作環境: Windows 10 システム、Vue バージョン 2.9.6、DELL G3 コンピューター。
1. 常に予約されています:
enum2. strict モードで予約済み:
implements、package、public、interface、protected、static、let、private3. モジュール コードで予約されています:
await拡張知識:
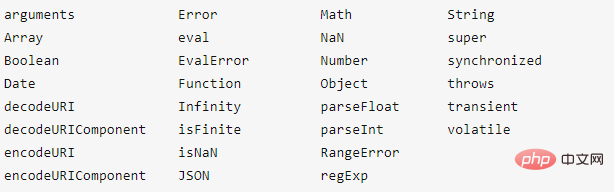
ES6 キーワードJavaScript put some 識別子を取り出して独自のキーワードとして使用します。したがって、これらのキーワードはプログラム内で識別子として使用できなくなります。JavaScript では、現在の言語バージョンでは使用されないが、将来のバージョンでは使用される可能性があるキーワードもいくつか予約されています。 ES5 では、予約語と呼ばれる次のキーワードが保持されます。class const enum export extendes inport super
implements let private public yield interface package protected static

vue.js チュートリアル 」]
以上がES6 の予約語とは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。