
この記事では、vue の仮想 DOM について説明し、仮想 dom とは何か、vdom 導入のメリット、vue が vdom を使用する理由について紹介します。

ほとんどすべての既存のフレームワークは、実際の DOM (現在は VNode および VDOM として知られています) を抽象化するために仮想 DOM を導入しています。では、なぜ仮想 DOM を導入する必要があるのでしょうか? ?この記事ではこんな疑問にお答えします! (学習ビデオ共有: vuejs 入門チュートリアル )
仮想 dom名前が示すように、仮想的な dom です。 dom オブジェクト、それ自体 これは JavaScript オブジェクトですが、さまざまな属性を通じてビュー構造を記述します。
1. 実要素ノードを VNode に抽象化し、dom に対する直接操作の数を効果的に削減し、それによってプログラムのパフォーマンスを向上させます
2. クロスプラットフォーム実装を容易にするために
SSR(Nuxt.js/Next.js) とネイティブ アプリケーション (##) を実現できます。 #Weex/React Native)、小規模プログラム (mpvue/uni-app) など、WebGL へのレンダリングなど。
追加: vue はなぜ vdom を使用するのですか?
仮想 DOM の紹介 パフォーマンスに関する考慮事項は 1 つの側面にすぎません。
仮想 DOM に依存して、どのパフォーマンスが優れているかは実際には簡単な質問ではありません結論を出すために。
Vue Virtual DOM が導入されたより重要な理由は、HTML の依存関係を分離することです。非常に重要な利点:
パーサーに依存しなくなり、より多くの AOT 作業を実行して操作を改善できるようになります 時間効率: コンパイルによるテンプレート AOT、Vue の実行時ボリュームをさらに圧縮し、実行時効率をさらに向上させることができ、
SSR や同形レンダリングなどの高度な機能を実装しており、Weex などのフレームワークはこの機能を適用します。 Virtual DOMのパフォーマンスの向上が最も重要ではありません。より重要なのは、
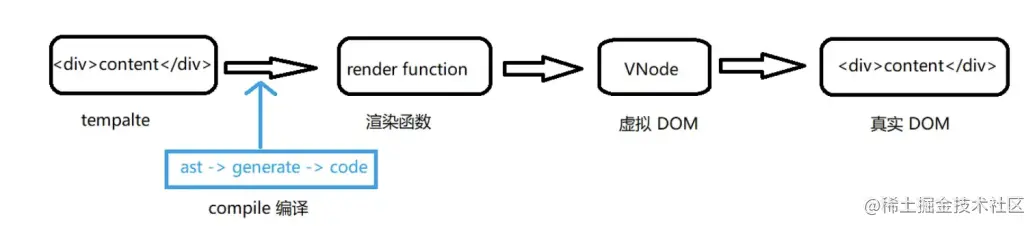
3. vdom の生成方法と実際の dom になる方法が向上することです。 Vue最新のフレームワークに必要な高度な機能が備わっています。
 4. その後の差分における役割
4. その後の差分における役割
直接ソース コード
createElementBlock:https://github1s.com/vuejs/core/blob/HEAD/packages/runtime-core/src/vnode。 ts #L291-L292
createVnode:https://github1s.com/vuejs/core/blob/HEAD/packages/runtime-core/src/vnode.ts#L486-L487
最初の呼び出し時間: https://github1s.com/vuejs/core/blob/HEAD/packages/runtime-core/src/apiCreateApp.ts#L283-L284
マウント: https:// github1s.com/vuejs/core/blob/HEAD/packages/runtime-core/src/renderer.ts#L1171-L1172
(学習ビデオ共有: Web フロントエンド)
以上が仮想 dom とは何かについて話しましょう? vue が vdom を使用するのはなぜですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。