
es6 の 3 つのポイントがディープ コピーであるかどうか: 1. 要素がレイヤー配列またはオブジェクトである場合、つまり要素が単純なタイプの要素である場合、この時点では 3 つのポイントはディープ コピーです。 time; 2 、配列またはオブジェクトの要素が参照型の要素である場合、3 つの点は浅いコピーです。

このチュートリアルの動作環境: Windows 10 システム、ECMAScript バージョン 6.0、Dell G3 コンピューター。
スプレッド演算子はディープ コピーでもシャロー コピーでもありません。半分と半分、彼は最初のレイヤーのディープコピーしか作成できません。第 2 レベルのコピーはまだ浅いコピーですか?
要素が単純なタイプの要素のみである単なる配列またはオブジェクトの層である場合、それは深いコピーです (これはコピーの層であり、一時的に深いコピーと考えてください!!!!)
配列またはオブジェクト内の要素が参照型要素である場合、それは浅いコピーです。 copy
要素が単純型要素のみである 1 レベルの配列またはオブジェクト
let aa = {
age: 18,
name: 'aaa'
}
let bb = {...aa};
bb.age = 22;
console.log(aa.age); // 18配列またはオブジェクト内の要素参照型要素です
let aa = {
age: 18,
name: 'aaa',
address: {
city: 'shanghai'
}
}
let bb = {...aa};
bb.address.city = 'shenzhen';
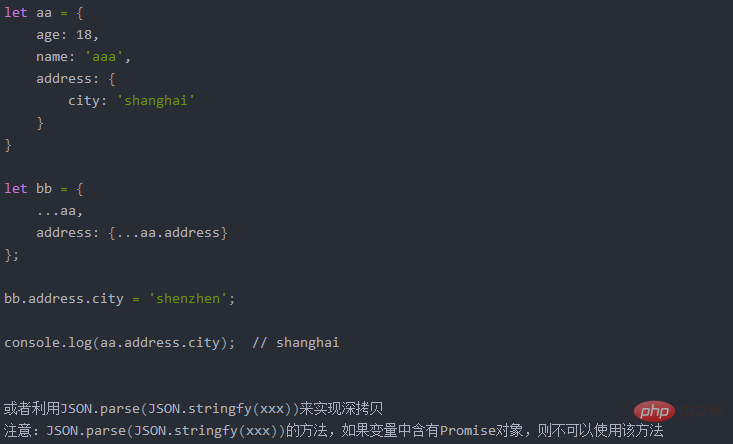
console.log(aa.address.city); // shenzhenディープ コピーの作成方法

[関連する推奨事項: JavaScript ビデオチュートリアル、Web フロントエンド ]
以上がes6の3点はディープコピー?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。