
es6 では、代入の構造化とは、配列またはオブジェクトに対してパターン マッチングを実行し、その中の変数に値を代入することを意味します。代入の構造化は代入演算子の拡張でもあり、構文は「let」です。ターゲットの構造化 = ソースの構造化;"。

このチュートリアルの動作環境: Windows 10 システム、ECMAScript バージョン 6.0、Dell G3 コンピューター。
概要
代入の構造化は代入演算子の拡張です。
これは、配列またはオブジェクトのパターン マッチングであり、その中の変数に値を割り当てます。
コードの記述は簡潔で読みやすく、セマンティクスがより明確になっており、複雑なオブジェクトのデータ フィールドの取得も容易になります。
分解モデル
分解には、次の 2 つの部分が関係します:
分解のソース、分解の割り当ての右側の部分を表現します。
構造化の目的は、代入式の左側の部分を分解することです。
配列モデル(Array)の分解
基本
let [a, b, c] = [1, 2, 3]; // a = 1 // b = 2 // c = 3
ネスト可能
let [a, [[b], c]] = [1, [[2], 3]]; // a = 1 // b = 2 // c = 3
できる無視
let [a, , b] = [1, 2, 3]; // a = 1 // b = 3
不完全な構造化
let [a = 1, b] = []; // a = 1, b = undefined
残りの演算子
let [a, ...b] = [1, 2, 3]; //a = 1 //b = [2, 3]
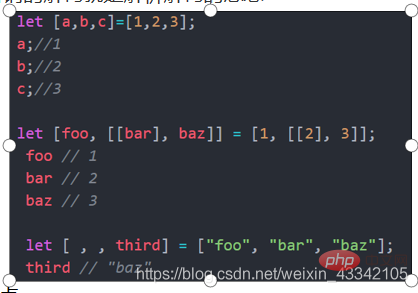
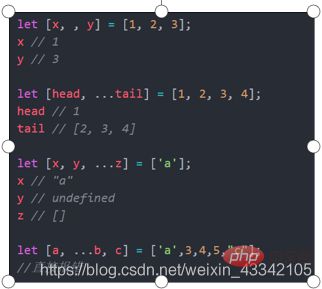
例は次のとおりです:


JavaScript ビデオ チュートリアル 、Web フロントエンド ]
以上がes6 の代入の構造化とは何を意味しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。