
es6 では、インポートは、モジュールにエクスポート インターフェイスを含む別のモジュールをロードするために使用されます。エクスポート コマンドを使用してモジュールの外部インターフェイスを定義した後、JS ファイルはインポート コマンドを通じてモジュールをロードできます。構文は「js ファイルからモジュール インターフェイスをインポート、エクスポート」です。

このチュートリアルの動作環境: Windows 10 システム、ECMAScript バージョン 6.0、Dell G3 コンピューター。
ES6 モジュールには主に、export と import の 2 つの機能があります。
export は、このモジュールを外部に出力するために使用されます (ファイルは理解できます)モジュールとして) 変数インターフェイス
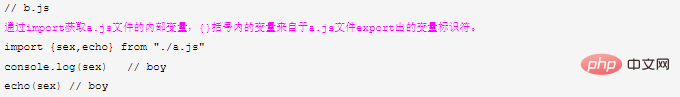
import は、モジュールにエクスポート インターフェイスを含む別のモジュールをロードするために使用されます。
つまり、export コマンドを使用してモジュールの外部インターフェイスを定義した後、他の JS ファイルは import コマンドを通じてこのモジュール (ファイル) をロードできます。
以下に示すように (ファイル a と b が同じディレクトリにあると仮定します)


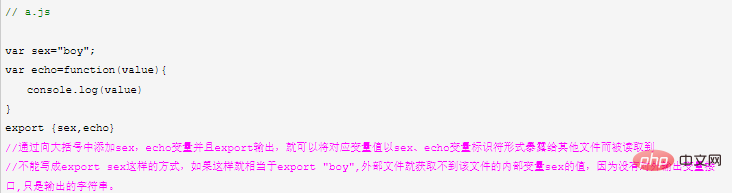
a.js ファイルは、エクスポート構文は次のように記述されますが、上記ほど直感的ではないため、お勧めしません。
// a.js
export var sex="boy";export var echo=function(value){
console.log(value)
}
//因为function echo(){}等价于 var echo=function(){}所以也可以写成
export function echo(value){
console.log(value)
}[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
以上がes6でのインポートの使用法は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。