
方法: 1. "document.getElementsByTagName("ul")" を使用して ul オブジェクトを取得します; 2. className 属性を使用して ul のクラスを変更します。この属性は要素のクラスを設定できます。構文は「ul object.className = new class」です。

このチュートリアルの動作環境: Windows 10 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
className 属性は、要素のクラス属性を設定または返します。
構文は次のとおりです:
属性値の取得:
HTMLElementObject.className
属性値の設定:
HTMLElementObject.className=classname
例は次のとおりです。
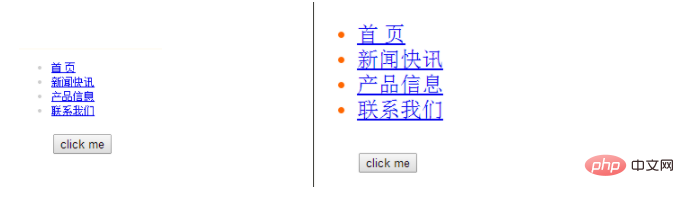
単純な順序なしリスト。ボタンをクリックする前の ul のスタイルは、uhh1
ボタンをクリックした後、チェック関数の className を呼び出します。 ul のスタイルをuhh1からuhh2に変更します
<style type="text/css">
.uhh1{color:#CCCCCC;font-size:12px;}
.uhh2{color:#FF6600;font-size:24px;}
</style>
<script>
function check()
{
var uul = document.getElementsByTagName("ul")[0];
uul.className = "uhh2";
}
</script>
</head>
<body>
<ul class="uhh1">
<li><a href="#">首 页</a></li>
<li><a href="#">新闻快讯</a></li>
<li><a href="#">产品信息</a></li>
<li><a href="#">联系我们</a></li>
<br />
<button onclick="check()">click me</button>
</ul>
</body>出力結果:

[関連する推奨事項: javascriptビデオチュートリアル, ウェブフロントエンド]
以上がJavaScriptでulのクラスを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。