この記事では、20 を超える便利な Vue コンポーネント ライブラリを要約して共有し、開発者が開発効率と美しさを向上させるのに役立ちます。

この記事では、最も一般的な vue js コンポーネントのいくつかについて説明します。集めることができます。
テーブル クラス
Vue テーブル-2

アドレス: https:/ /github.com/matfish2/vue-tables-2
Vue Tables 2 は、Vue で美しく実用的なデータ テーブルを作成するためのフル機能のツールセットを開発者に提供することを目的としています。何百ものビジネス ソフトウェア アプリケーションがこれを使用しています。さらに、Vue Tables 2 は常に成長、改善し、新機能を追加しています。
機能
- オプションの行と固定ヘッダー
- 仮想ページング
- 顧客コンポーネント データの CSV をダウンロード
- データ レイヤー サポートによるマルチレベル グループ化
- Tailwind テーマ
Handsontable

アドレス: https://github.com/handsontable/handsontable/tree/master/wrappers/vue
handsontable は、テーブルのコンテンツをロードして表示し、項目のマージをサポートできるページサイドテーブルの対話型プラグインです。統計、行と列のドラッグなど。
同時に、ロードされたテーブル ページの処理 (行/列の追加/削除、セルの結合など) もサポートします。
さらに、React、Angular、Vue とも連携します。 Handsontable は、データ グリッド機能とスプレッドシートのユーザー エクスペリエンスを組み合わせた JavaScript コンポーネントです。さらに、データ バインディング、データ検証、フィルタリング、並べ替え、および CRUD 操作も提供します。
#機能
複数列の並べ替え- 非連続選択
- データのフィルタリングとデータの検証
- ファイルのエクスポート
- 条件付き書式
- セルの結合
- 行/列の非表示
- コンテキスト メニューとコメント
-
Ag Grid Vue

アドレス: https://github.com/ag-grid/ag-grid
Ag -Grid はVue.js に基づくデータ テーブル コンポーネント。このうち「ag」とは「不可知論者」を意味します。内部 ag-Grid エンジンは、依存関係のない TypeScript で実装されています。
ag-Grid は、ラッパー コンポーネントを通じて Vue をサポートします。他の Vue コンポーネントと同様に、アプリケーションで ag-Grid を使用できます。プロパティ バインディングを介した構成の受け渡しと、イベント バインディングを介したイベントの処理をサポートします。 Vue コンポーネントを使用して、グリッド UI とセルのコンテンツ/動作をカスタマイズすることもできます。
Vue Easytable

アドレス: https://github.com/huangshuwei/vue-easytable
vue-easytable は、私がこれまでに出会った中で最も強力な Vue テーブル コンポーネントの 1 つです。
テーブル コンポーネントには、セルの省略記号、固定/柔軟な列サイズ変更、カスタム フィルタリングなど、多くの組み込み機能があります。これにはいくつかの機能があります:
国際化- テーマのカスタマイズ
- 組み込みテーマ
- 仮想スクロール
- 列固定
- ヘッダー修正
- ヘッダー グループ化
-
##Vue Good Table
## アドレス: https ://github.com/xaksis/vue-good-table
Vue-Good-Table は、Vue.js に基づいたデータ テーブル コンポーネントで、並べ替え、列フィルター、ページングなどを備えたシンプルでクリーンな機能を備えています。基本的な機能。これにはいくつかの機能があります。
テーブルの検索と並べ替え
列のフィルタリングとページング- チェックボックス テーブル
- 行のグループ化
-
行スタイル- 行複数選択
-
- Vue Toastification
アドレス: https://github .com/Maronato/vue-toastification
軽くてシンプルで美しいトーストのヒントを提供します。 Nuxt サポートが組み込まれています。さらに、新しいComposition APIとVue 3をサポートします。 SX を使用してカスタム コンポーネントを開発し、より柔軟な機能を提供することもできます。さらに、ユニバーサル登録により、React を含むあらゆるアプリケーション内で使用できます。いくつかの機能があります:
完全に Typescript で記述され、すべてのタイプをサポート
RTL をサポート- すべてをカスタマイズ
- スライドして閉じます
-
onClose、onClick、および onMounted フックを使用してカスタム エクスペリエンスを作成する- プログラムによるトーストの削除と更新
-
- Vue Toasted
アドレス: https://github.com/shakee93/vue-toasted

Vue Toasted は、Vue 用の最高のトースト (プロンプト) プラグインの 1 つです。 Vue、Laravel、NuxtJS などの多くの組織から信頼されており、応答性が高く、互換性が高く、使いやすく、魅力的で、機能、アイコン、アクションなどが豊富です。
#Vue 通知

アドレス: https://github.com/se-panfilov/vue-notifications
Vue 通知はライブラリに依存しない通知コンポーネントであり、ブロックしません。
VueNotiments は、アプリケーションを通知 UI ライブラリに接続します。 miniToastr、VueToasted、VueEasyToast、toastr、iziToast、Noty、swal をサポートします。
Vue Awesome 通知

アドレス: https://f3oall.github.io/awesome-notifications/
Awesome Notices は、軽量で完全にカスタマイズ可能な JavaScript Vue Awesome Notices であり、Awesome Notices ライブラリの Vue.js バージョンです。
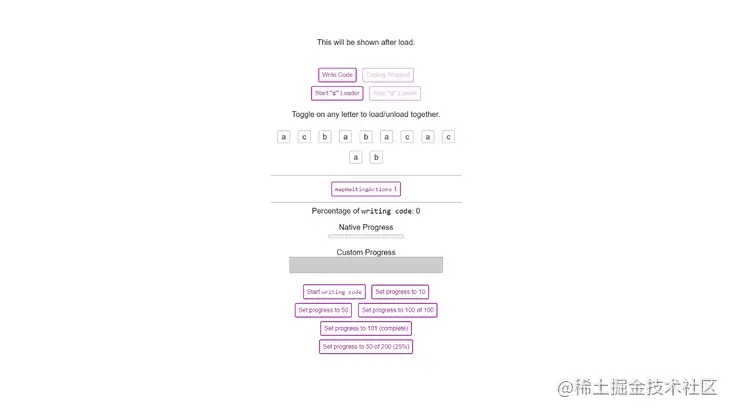
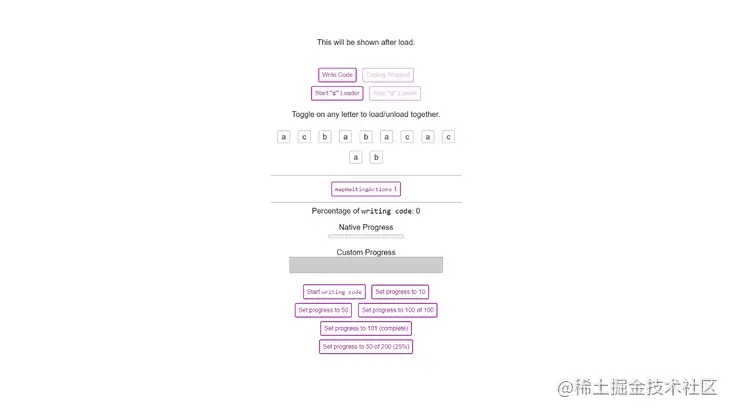
Vue Wait

アドレス: https://github.com/f/vue-wait
Vue Wait これは、VUE、Vuex、および Nuxt アプリケーション用の複雑なローダーおよび進行状況管理コンポーネントです。
Vue Wait は、状態間で競合することなく、ページ上の複数の読み込み状態を管理するのに役立ちます。非常に単純なアイデアに基づいています。複数の読み込み状態を持つ配列 (または Vuex ストア) を管理することで、組み込みのローダー コンポーネントが登録されたローダーをリッスンし、すぐに読み込み状態に入るようにします。
Vue コンテンツ ローダー
アドレス: https://github.com/egoist/vue-content-loader

Vue Content Loader は、Facebook ロード カードなどのプレースホルダー ロードの作成に使用されるカスタマイズ可能な SVG コンポーネントである Vue.js に基づく SVG プレースホルダー ローダーです。 Vue Content Loader は、react-content-loader の Vue 実装です。
- 完全にカスタマイズ可能: 色、速度、サイズを変更できます
- 独自のロードアウトを作成: オンライン ツールを使用してカスタマイズを簡単に作成できます
#今すぐ使用できます: すでに多くのプリセットがあります
Epic Spinners
 アドレス: https://epic-spinners.epicmax.co/
アドレス: https://epic-spinners.epicmax.co/
EpicSpinners は、使いやすいWeb ページ読み込みエフェクトは純粋な CSS で作成されており、Vue プロジェクトで簡単に使用できる Vue コンポーネントも統合されています。純粋な CSS で作成されているため、任意の Web プロジェクトに自分で統合して使用できます。
Vue Radial Progress
 アドレス: https://github.com/wyzant-dev/vue-radial-progress
アドレス: https://github.com/wyzant-dev/vue-radial-progress
Vue Radial Progress これは、放射状プログレス バー効果を持つローダー コンポーネントです。SVG と JavaScript を使用して、グラデーション放射状プログレス バー効果を持つローダーを描画します。読み込みおよび進行状況のプロンプトとして使用できます。
アイコン
Vue フェザー アイコン
アドレス: https://github.com/egoist/vue-feather-icons
 Feather は、デザイナーと開発者向けのオープンソース アイコン ライブラリのセットで、シンプルで美しいオープンソース アイコン ライブラリです。各アイコンは 24×24 のグリッドでデザインされており、シンプルさ、一貫性、読みやすさを重視しています。大手メーカーが製造するフロントエンド フレームワークの多くには、商用利用が無料のアイコンが組み込まれています。
Feather は、デザイナーと開発者向けのオープンソース アイコン ライブラリのセットで、シンプルで美しいオープンソース アイコン ライブラリです。各アイコンは 24×24 のグリッドでデザインされており、シンプルさ、一貫性、読みやすさを重視しています。大手メーカーが製造するフロントエンド フレームワークの多くには、商用利用が無料のアイコンが組み込まれています。
特徴
各アイコンは、完璧なピクセル配置を備えた統一標準に従ってデザインされています;
- デザイン スタイルは一貫しており、パッチワークのアイコン ライブラリを完全に打ち破ります。
- さまざまな開発シナリオのサポートをカバーしており、開発者にとって非常に使いやすいです。
-
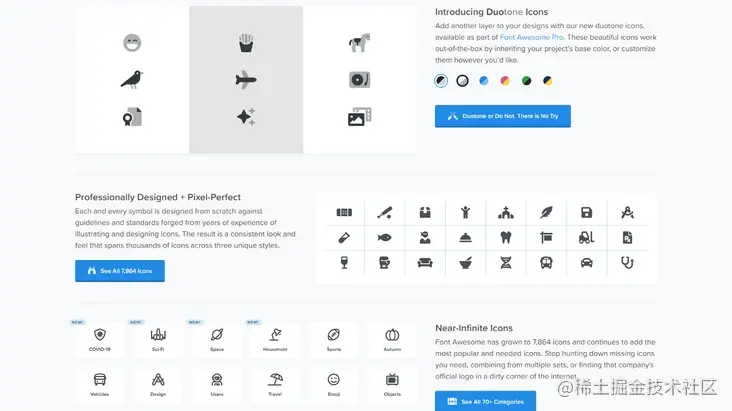
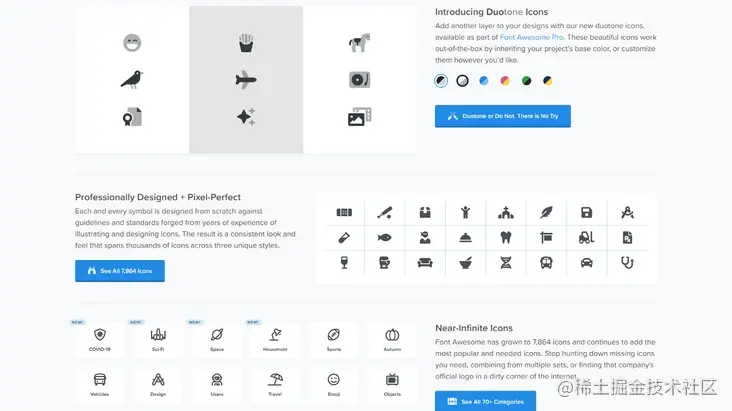
Vue Awesome
アドレス: https://github.com/Justineo/vue-awesome
 Font Awesome は人気のあるアイコン フォント ライブラリです。実際の開発プロセスでは、アイコンを使用する必要があるシナリオによく遭遇します。一般的に使用される一部のアイコンについては、デザイナーなしで Font Awesome で直接見つけることができます。個人的には、Font Awesome のアイコンはかなり完成度が高く、ほとんどのアイコンが含まれており、さまざまなフレームワークをサポートしていると感じています。
Font Awesome は人気のあるアイコン フォント ライブラリです。実際の開発プロセスでは、アイコンを使用する必要があるシナリオによく遭遇します。一般的に使用される一部のアイコンについては、デザイナーなしで Font Awesome で直接見つけることができます。個人的には、Font Awesome のアイコンはかなり完成度が高く、ほとんどのアイコンが含まれており、さまざまなフレームワークをサポートしていると感じています。
Vue マテリアル デザイン アイコン
アドレス: https://github.com/robcresswell/vue-material-design-icons
単一ファイル コンポーネント SVG マテリアルデザインアイコンのコレクション。さらに、このライブラリは、マテリアル デザイン アイコンをレンダリングするための Vue 単一ファイル コンポーネントのコレクションです。さらに、アイコンの拡大縮小を少し簡単にするための CSS も含まれています。
チャート
Vue Apexcharts
アドレス: https://github.com/apexcharts/vue-apexcharts

#Apexccharts は、シンプルな API を介してインタラクティブなグラフと視覚化を構築するための最新の JavaScript グラフ作成ライブラリです。 Vue Apexcharts は、ApexCharts の Vue.js コンポーネントです。
Vue Echarts
アドレス: https://github.com/Justineo/vue-echarts

vue-echarts は、echarts パッケージに基づいて実装されたコンポーネント ライブラリです。通常のコンポーネント参照方法に従ってリファレンスを直接インストールできます。特定のインストールとリファレンスについては、読者は vue-echarts の技術ドキュメントを直接読むことができます。
Vue Chartjs
アドレス: https://github.com/apertureless/vue-chartjs

vue-chartjs は、Chart.js の Vue カプセル化であり、ユーザーが Vue で Chart.js を簡単に使用して、再利用可能なグラフ コンポーネントを簡単に作成できるようにします。シンプルなグラフが必要で、できるだけ速く実行したい人に非常に適しています。 vue-chartjs は基本ロジックを抽象化し、Chart.js オブジェクトも公開するため、ユーザーは最大限の柔軟性を得ることができます。
V-Charts
アドレス: https://github.com/ElemeFE/v-charts

#V-Charts は、Vue2.0 と Echarts をベースにカプセル化されたアイコンコンポーネントで、フロントエンドとバックエンドの両方に優しいデータ形式を統一し、簡単な設定項目を設定するだけで共通のチャートを生成できます。
時間
Vue タイマー フック
アドレス: https://github.com/riderx/vue-timer-フック

##Vue3 タイマー モジュールは、react-timer-hook からインスピレーションを得ています。さらに、これは vue 3 コンポーネントでタイマー、ストップウォッチ、時間ロジック/状態を処理するためのカスタム フックです。
Vue 水平タイムライン:
アドレス: https://github.com/guastallaigor/vue-horizontal-timeline
 ##Vue 水平タイムラインは、Vue.js で作成されたシンプルな水平タイムライン コンポーネントです。
##Vue 水平タイムラインは、Vue.js で作成されたシンプルな水平タイムライン コンポーネントです。
元のアドレス: https://medium.com/js-dojo/20-usefulue-js-components-2022-3bf9fbe5b556
著者: lindelof
(学習ビデオ共有:
vuejs チュートリアル
、Web フロントエンド )
以上が【吐血まとめ】20以上の便利なVueコンポーネントライブラリ、ぜひ集めてみてください!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。







 Font Awesome は人気のあるアイコン フォント ライブラリです。実際の開発プロセスでは、アイコンを使用する必要があるシナリオによく遭遇します。一般的に使用される一部のアイコンについては、デザイナーなしで Font Awesome で直接見つけることができます。個人的には、Font Awesome のアイコンはかなり完成度が高く、ほとんどのアイコンが含まれており、さまざまなフレームワークをサポートしていると感じています。
Font Awesome は人気のあるアイコン フォント ライブラリです。実際の開発プロセスでは、アイコンを使用する必要があるシナリオによく遭遇します。一般的に使用される一部のアイコンについては、デザイナーなしで Font Awesome で直接見つけることができます。個人的には、Font Awesome のアイコンはかなり完成度が高く、ほとんどのアイコンが含まれており、さまざまなフレームワークをサポートしていると感じています。 