この記事では、VSCode のクールで実用的なマルチカーソル編集について説明します。マルチカーソルの追加方法と使用方法を紹介します。皆様のお役に立てれば幸いです。

VSCode のどの機能がコーディング効率を大幅に向上させたかといえば、間違いなくマルチカーソル編集がその 1 つです。マルチ カーソル編集により、同じテキスト操作の繰り返しを回避できます。VSCode に組み込まれ、サードパーティの拡張機能によって提供されるテキスト処理コマンドを使用すると、マルチ カーソル編集の柔軟性が大幅に向上します。この記事を読んで、日常の編集でマルチカーソル編集を柔軟に使用する方法を読者に教えていただければ幸いです。 [推奨学習: 「vscode 入門チュートリアル 」]
内容概要:
⌥ キーを押しながら、カーソルを追加したい場所に移動します。を押して直接クリックするとカーソルが追加されます。
VSCode のカーソルに関連するショートカット キーにはすべて ⌥ キーがあります
⌘ K,⌘ S ショートカット キーの組み合わせで VSCode ショートカット キー テーブルを開き、cursor# を検索できます。 ## カーソルに関連するすべてのショートカット キーがリストされます。add Cursor を検索して、add Cursor に関連するショートカット キーを表示します:
#同じ列にカーソルを追加します:
 VSCode エディターでは、複数のカーソルと複数の選択を同時に行うことができます。 VSCode で選択範囲を追加するほとんどのコマンドは、選択範囲を追加するときにカーソルも追加します。したがって、選択範囲を追加するためのショートカット キーを使用して、複数のカーソルを追加できます。
VSCode エディターでは、複数のカーソルと複数の選択を同時に行うことができます。 VSCode で選択範囲を追加するほとんどのコマンドは、選択範囲を追加するときにカーソルも追加します。したがって、選択範囲を追加するためのショートカット キーを使用して、複数のカーソルを追加できます。
D
は次に見つかった一致に選択範囲を追加するものであるため、以前に見つかった一致に選択範囲を追加するために使用されるコマンドになります。
検索するテキストがより複雑な場合は、最初に直接検索を開き、検索ボックスに表示される case を使用して を無視することができます。 は単語全体 に一致します。複雑なテキストを検索するには
regulator 関数を使用し、すべてを選択するには 
⇧ L を使用します。 。 すでに選択範囲 がある場合は、ショートカット キー ⌥
## を使用できます。 #I 
キーを入力するだけです。 次の例では、最初に複数の行を選択し、次にカーソルをすべての行の末尾に追加し、カンマを使用して属性を区切るように TypeScript インターフェイスを変更します。 #カーソルの移動 複数のカーソルを編集する場合、マウスを使用して位置を指定することはできないため、キーを使用して移動する必要があります。最も基本的な 4 つの矢印は上下左右の矢印であり、Home キーと End キーは言うまでもありません。さらに、一度に 1 つの単語または単語の一部を移動するのによく使用されます。 cursor right、cursor end

単語レベルの移動は非常に一般的に使用されます:
⌥ → は、 ⌥ ← は、前の単語の先頭を左に移動します。
そして、これは前に述べたことを裏付けるもので、カーソルに関連するショートカット キーはすべて⌥ です。したがって、ショートカット キーをカスタマイズする場合は、カーソルに関連するショートカット キーに ⌥ を追加するのが最適です。たとえば、前の git 変更に移動するために ⌥ J を定義し、次に次の git 変更に移動するために ⌥ K を対称的に設計することができます。 git 変更です。覚えやすく、検索しやすい。
一部の Mac ユーザーは、カーソルの動きが遅すぎると感じるかもしれません。これは、設定 -> キーボードで調整して、カーソルの動きをよりスムーズにすることができます:
スライダーをドラッグして、キャラクターが繰り返しを開始するまでの待機時間を設定します。
スライダーをドラッグして、文字を繰り返す速度を設定します。
キーリピート速度高速を増やすことをお勧めします。
カーソル移動のショートカットキープラスリストアップしてみましょういくつかの例 このルールを確認してください:⇧ は 移動エリア選択のショートカットキーです
smart select
で単語を選択できることはわかっていますが、文字列を選択したい場合は機能しません。現時点では、スマート選択を使用してこれを実現できます。 ^

。 テキストの削除
カーソルを移動するショートカット キーとleft→カーソルの移動を削除するショートカット キーです⌫ は、カーソル移動領域を削除するための right ショートカット キーです。Mac の場合は、⌘
は End キーを表し、⌘ ← は Home キーを表し、fn ⌫ は ## を表します#Delete このルールはすべてのアプリケーションに共通である必要があります。 ⌥
VSCode には次の機能が組み込まれており、単語
letterCase LETTERCASE
を検索してすべてのテキスト変換コマンドを見つけます実際的な例を挙げると、たとえば、もともと小さなキャメルケースだった一連の定数をすべて大文字に変更する必要があります。
VSCode の組み込みテキスト処理コマンドに加えて、サードパーティのプラグインも使用できます。推奨事項は次のとおりです: Text Power Tools。おすすめの理由:積極的なメンテナンスと豊富な機能。
多くの機能がありますので、詳しくは拡張機能のホームページをご覧ください。探究心と投げる力がないとこの記事は読めないと思います。ここでは、数字を挿入する機能のみを説明します。
有能な読者は、独自の VSCode 拡張機能を作成して、挿入、変換、さらには削除などのテキスト処理コマンドを実装することもできます。 . .たとえば、作成者の VSCode 拡張機能 VSCode FE Helper は、次のように選択された単語を複数形に変換する拡張機能を実装しています。コードは非常にシンプルです。すべての選択範囲が横断されていることがわかります。そのため、マルチカーソル編集中にこのコマンドを呼び出すと、すべての選択範囲を処理できます。
import { TextEditor } from 'vscode';
export default async function plur(editor: TextEditor): Promise<void> {
const { default: pluralize } = await import('pluralize');
editor.edit((editorBuilder) => {
const { document, selections } = editor;
for (const selection of selections) {
const word = document.getText(selection);
const pluralizedWord = pluralize(word);
editorBuilder.replace(selection, pluralizedWord);
}
});
}次に、私が通常どのように複数のカーソルを使用するかをいくつかの例で説明します。マルチカーソル編集に慣れていない人にとっては、少し複雑に感じるかもしれませんが、自分で練習して練習すれば大丈夫です。私は開発時にマルチカーソル編集をよく使いますが、記事で紹介したほどスムーズではなく、手順も最小限ではないかもしれませんが、それでも編集を繰り返すよりははるかに効率的です。よく打ち間違えますが、取り消せるので問題ありません。
誰もが知っているように、ctrl c、ctrl vを学ぶと、あなたはすでにジュニアプログラマーです。コードをコピーするだけでなく、他の人のコードを変更できるようになれば、あなたはすでに成熟したプログラマーです。マルチカーソル編集を学習すると、コード変更の効率が大幅に向上します。
スタックオーバーフローから JS コードをコピーすると、その中に多くの var が含まれる可能性がありますが、マルチカーソル編集を使用してすべての var を let に置き換えることができます。
手順:
var
⌘ ⇧# # にカーソルを置きます。 #L、すべてを選択するには var
⌘ Alt #複数のパッケージ名に複数のカーソルを追加
⇧ →、スマート選択を使用してパッケージ名を選択し、⌘ Ccopy
N、新しい一時ファイルを作成します。 ⌘ Vそれを貼り付けます。
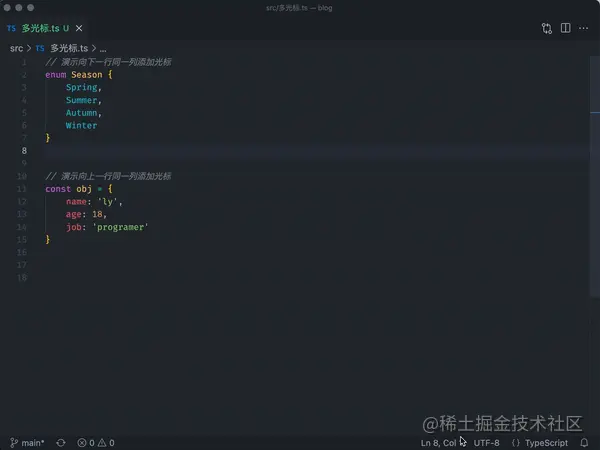
Alt #複数のカーソルを下の同じ列に追加します
、スペースを入力してテキスト全体を端末にコピーします

function App() {
return (
<HashRouter>
<Routes>
<Route index element={<Home />} />
<Route path="/settings" element={<Settings />} />
<Route path="/collection" element={<Collection />} />
<Route path="/notFound" element={<NotFound />} />
</Routes>
</HashRouter>
);
}元の文字列ルートを列挙型に再構築します:
export function App() {
return (
<HashRouter>
<Routes>
<Route index element={<Home />} />
<Route path={RoutePath.Settings} element={<Settings />} />
<Route path={RoutePath.Collection} element={<Collection />} />
<Route path={RoutePath.NotFound} element={<NotFound />} />
</Routes>
</HashRouter>
);
}
enum RoutePath {
Settings = '/settings',
Collection = '/collection',
NotFound = '/notFound',
}この例が選択されたのは、主に操作中にテキスト処理コマンドが使用されたためです。ケースの問題は手順が多すぎるため、アニメーションのデモを見てみましょう:
在我 TypeScript 类型体操实例解析 这篇文章中有实现过一个将字符串字面量类型中所有字符转换成大写的类型:
type LetterMapper = {
a: 'A';
b: 'B';
c: 'C';
d: 'D';
e: 'E';
f: 'F';
g: 'G';
h: 'H';
i: 'I';
j: 'J';
k: 'K';
l: 'L';
m: 'M';
n: 'N';
o: 'O';
p: 'P';
q: 'Q';
r: 'R';
s: 'S';
t: 'T';
u: 'U';
v: 'V';
w: 'W';
x: 'X';
y: 'Y';
z: 'Z';
};
type CapitalFirstLetter<S extends string> = S extends `${infer First}${infer Rest}`
? First extends keyof LetterMapper
? `${LetterMapper[First]}${Rest}`
: S
: S;这个 LetterMapper 类型手敲会觉得很浪费光阴,让我们用多光标编辑酷炫的实现它:
VSCode 作为编辑器界的新生代王者,集百家之众长,除了多光标编辑还有很多可以提高编码和重构效率的特性。例如:
等等。作为一个 VSCode 老玩家,我都觉得 VSCode 还有很多使用的功能特性地方我没探索到。众所周知,折腾编辑器,折腾 shell,折腾系统,是程序员的三大乐趣。充满未知才会有趣,才能让我们热此不疲,让我们每一次发现新大陆的时候感叹自己以前的无知。
多光标编辑是 VSCode 一个非常实用的特性,熟练掌握光标的移动,选中,删除和一些常用的文本处理命令可以让我们使用多光标编辑时更加得心应手。VSCode 的快捷键设计有它的一套自己的设计哲学,理解它不但有助于我们记忆快捷键,也便于在快捷键表中搜索。在我们自定义快捷键或者编写扩展的提供默认快捷键的时候也应该要参考这套哲学。当你觉得对下前编码重构的效率不满意时,不妨折腾下编辑器,也许能够带给你意外的惊喜。
本文完。
更多关于VSCode的相关知识,请访问:vscode教程!!
以上がVSCode で複数のカーソルを追加して使用する方法について話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。