
JavaScript 配列にはオブジェクトを含めることができます。 JavaScript 配列は、順番に配置されたデータのコレクションです。配列には、任意のタイプのデータを含めることができます。つまり、配列要素のタイプ (数値、文字列、配列、オブジェクトなど) に制限はありません。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript 配列にはオブジェクトを含めることができます。
配列 (Array) は、データを順番に並べたものです。配列内の各値は要素と呼ばれ、配列には任意の種類のデータを含めることができます。
例:
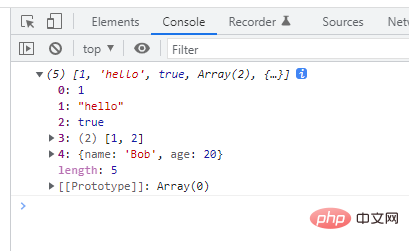
let arr = [1,'hello',true,[1,2],{name: 'Bob',age:20}];
console.log(arr);
配列を定義して値を割り当てるとき、配列要素の値は数値、文字列、またはブール値、配列、オブジェクト、およびその他のタイプ。
簡単に言えば、配列要素の型に制限はありません。
拡張知識: 疑似クラス配列
クラス配列とも呼ばれる疑似クラス配列は、配列構造に似たオブジェクトです。簡単に言うと、オブジェクトの属性名は、0 から始まり、順番に増加し、長さ属性を含む非負の整数です。また、その値が、擬似的な処理を容易にするために、順序付けられた添字属性の数と動的に一致することを保証する必要があります。 -classes. 配列の反復。よく知られている jQuery オブジェクトは擬似配列です。
例
次の例では、obj はオブジェクト リテラルです。配列添字を使用して代入する場合、JavaScript はそれを配列添字として扱うのではなく、プロパティとみなされます。オブジェクトの名前。
var obj = {}; //定义对象直接量
obj[0] = 0;
obj[1] = 1;
obj[2] = 2;
obj.length = 3;
console.log(obj["2"]); //返回2これはオブジェクト リテラルと同等です。
var obj = {
0 : 0,
1 : 1,
2 : 2,
length : 3
};数値は不正な識別子であるため、ドット構文を使用して属性を読み書きすることはできません。
console.log(obj.0);
代わりに、角かっこ構文を使用してプロパティの読み取りと書き込みを行います。
console.log(obj["2"]);
【関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
以上がJavaScript 配列にオブジェクトを含めることはできますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

