
方法: 1. click() を使用してクリック イベントを要素にバインドし、処理関数を設定します; 2. 処理関数で、next() 関数と prev() 関数を使用して隣接する要素を取得します。そして、 Hide() を使用します) 取得した要素を非表示にします。構文は「element.next().hide(); element.prev().hide()」です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery は要素をクリックして隣接する要素を非表示にする実装を実装します
実装方法:
使用方法 click() 関数は、指定した要素にクリック イベントをバインドし、処理関数を設定します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").css({
"color": "red",
"border": "2px solid red"
});
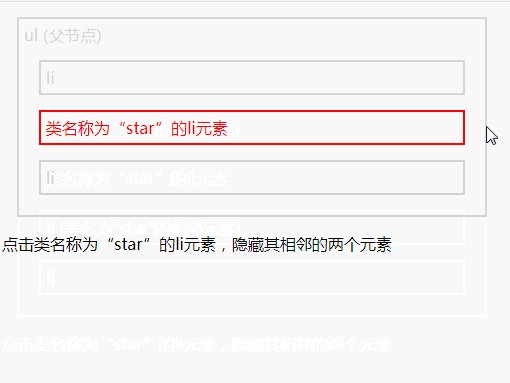
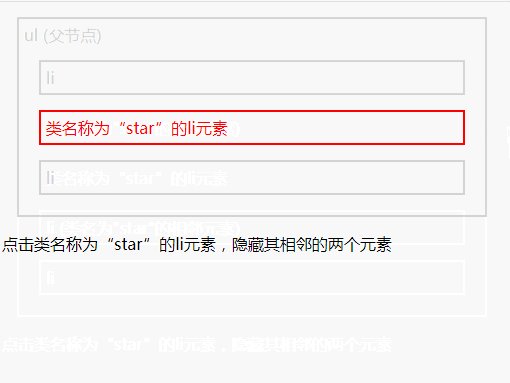
$("li.start").click(function() {
$("li.start").next().hide();
$("li.start").prev().hide();
});
});
</script>
</head>
<body>
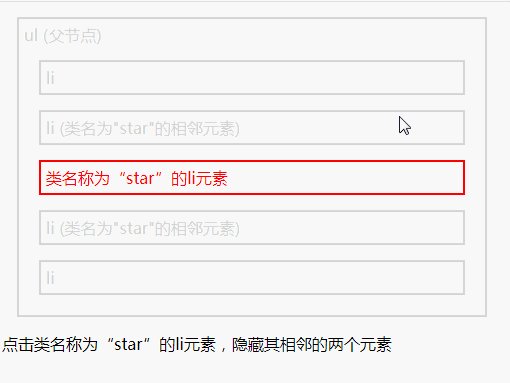
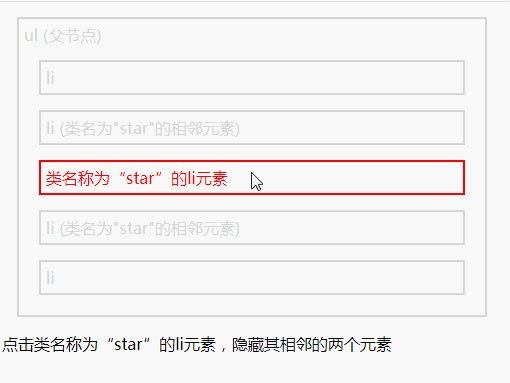
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li </li>
<li>li (类名为"star"的相邻元素)</li>
<li class="start">类名称为“star”的li元素</li>
<li>li (类名为"star"的相邻元素)</li>
<li>li </li>
</ul>
</div>
<p>点击类名称为“star”的li元素,隐藏其相邻的两个元素</p>
</body>
</html> ##[推奨学習:
##[推奨学習:
以上がjqueryでクリックされた要素の隣接要素を非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。