
この記事では、React18 の SuspenseList を理解し、SuspenseList の役割を紹介します。

この機能が React の歴史的バージョンに初めて登場したのはバージョン 16.6 でした。コード分割をサポートする Suspense コンポーネントをリリースしました。データ抽出はバージョン 16.9 でサポートされるようになりました。興味のある学生は、React の changelog に移動してください。 [関連する推奨事項: Redis ビデオ チュートリアル ]
は前の記事で紹介されています。ここでは例のみを使用します。概念を確認してください。また、
// 这个组件是动态加载的
const OtherComponent = React.lazy(() => import('./OtherComponent'));
function MyComponent() {
return (
<React.Suspense fallback={<Spinner />}>
<div>
<OtherComponent />
</div>
</React.Suspense>
);
} を使用する場合、OtherComponent コンポーネントにまだレンダリング条件がない場合、fallback で渡されたコンポーネントがプレハブ レンダリングに使用されます。ここでのレンダリング条件がないことの具体的な症状としては、データ取得時間が長い、コンポーネント構造が複雑であるなどが挙げられますが、これらがアプリケーションの最初の画面レンダリングや初期化に影響を与えることは望ましくありません。 #Suspense の記事で紹介されていますが、もう使用しません。繰り返します。
Suspense がある場合、どうすればよいですか。表示順序や表示方法を制御しますか?したがって、React は SuspenseList コンポーネントを正式に提供します。
<SuspenseList revealOrder="forwards">
<Suspense fallback={'加载中...'}>
<ProfilePicture id={1} />
</Suspense>
<Suspense fallback={'加载中...'}>
<ProfilePicture id={2} />
</Suspense>
<Suspense fallback={'加载中...'}>
<ProfilePicture id={3} />
</Suspense>
...
</SuspenseList>SuspenseListProps
revealOrder は、サブ サスペンスのロード順序を表します。 、オプションの値は forwards、backwards、together
forwards は同じレベルを表し、前から後ろに表示されます。リクエスト速度に関係なく、前が最初に表示されます。
backwards は forwards の逆です
は、すべてのサスペンスが 1 つずつ表示されるのではなく、準備ができたら同時に表示されることを意味します。 SuspenseList の表示方法を指定します のアンロードされた項目の動作 デフォルトでは、SuspenseList はリスト内のすべてのフォールバックを表示します
#collapsed リスト内の次のフォールバックのみを表示
アンロードされた項目については情報が表示されませんps:
または SuspenseList でのみ機能し、孫ノードでは機能しません。
SuspenseListSuspenseList の役割により、
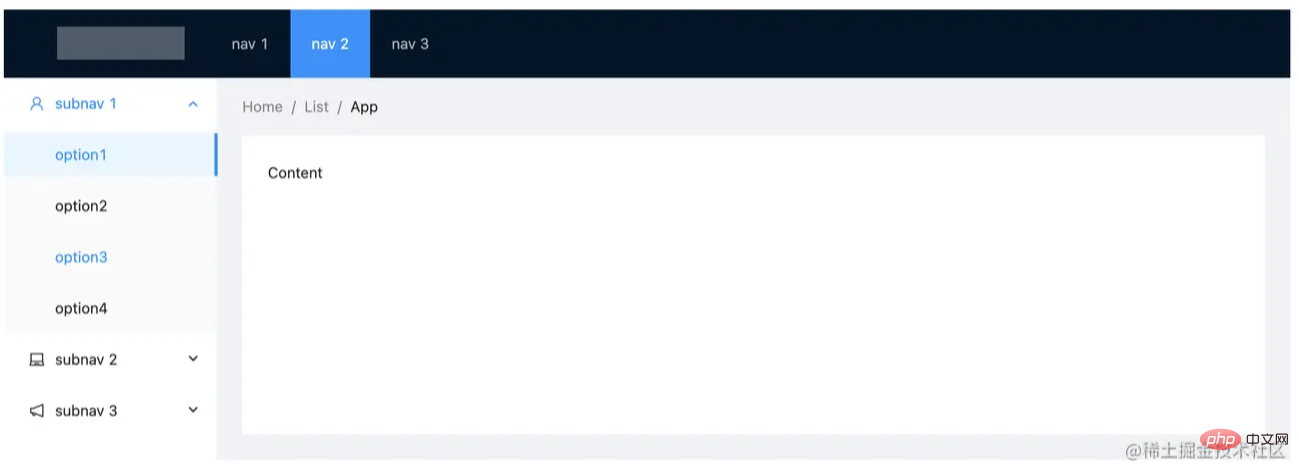
#ミドルエンド システムやバックエンド システムでは、トップ バーとサイド バーのメイン ページをレイアウトに使用することがよくあります。このレベル、現在業界では、独自のマイクロ フロントエンド実装システムも検討している著者のチームを含め、qiankun.js
SuspenseList と
と
SSR をレンダリングするための React バックエンド機能と組み合わせると、より体系的な方法で独立したブロックの読み込み順序と動作の効果を実現できます。 
プログラミング ビデオをご覧ください。 !
以上がReact18 の SuspenseList の簡単な分析とその用途の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。