
CSS を使用してスライド入力バー (入力範囲) を美しくするにはどうすればよいですか?次の記事では、純粋な CSS を使用してスライド入力バーのスタイルをカスタマイズする方法を紹介します。

ネイティブ入力範囲に関しては、スライド入力バーのスタイルをカスタマイズする方法が常に私の心の中にハードルとしてありました。通常の状況では、簡単に美化できます。この程度。 (推奨される学習: css ビデオ チュートリアル )

なぜそんなに簡単なのでしょうか?これらには、変更可能な対応する疑似要素があるためです。
::-webkit-slider-container {
/*可以修改容器的若干样式*/
}
::-webkit-slider-runnable-track {
/*可以修改轨道的若干样式*/
}
::-webkit-slider-thumb {
/*可以修改滑块的若干样式*/
}ただし、スライドされたスタイルはありません。次のスタイルを定義したい場合、単純な CSS では実現できない可能性があります

注: Firefox には変更可能な別の疑似クラスがあります。この記事では Chrome の実装計画について説明します
スライド部分の色を変更できる特別な擬似要素はなく、移動できるのはスライダーだけなので、スライダーから始めてもよいでしょうか?
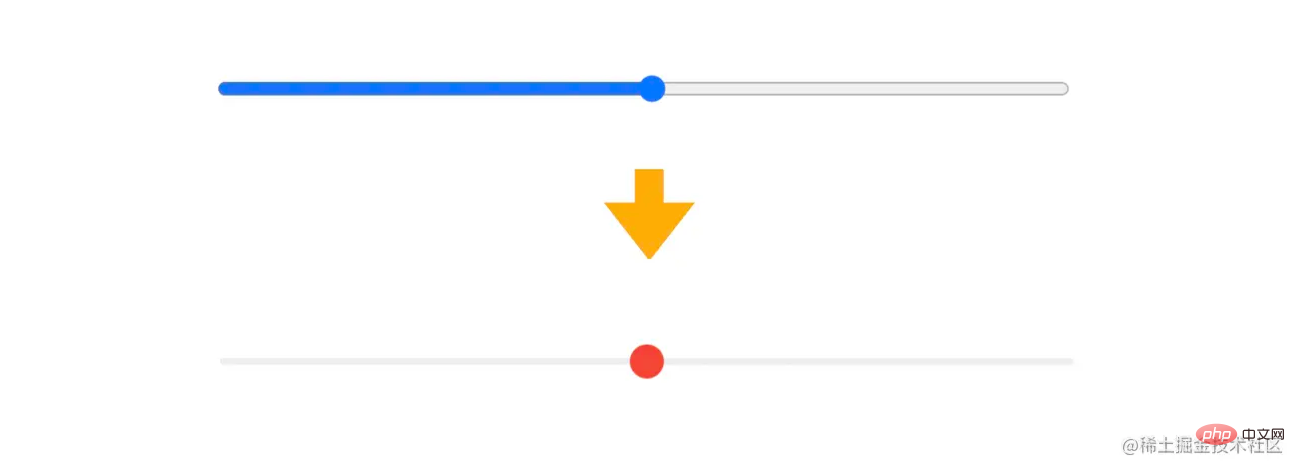
スライダーの左側に、スライダーに続く四角形があるとします。

この四角形が十分に長い場合、完全に覆うことができます。表示されている範囲内で、左側の部分がスライドされたことがわかりますか?図は次のとおりです (左側の半透明はスライダーの外側を示します)

このような疑似要素のアイデアを試してみました
::-webkit-slider-thumb::after{
/*本想绘制一个足够长的矩形*/
}残念ながら擬似要素では使用できません 再度擬似要素を生成してください。
それでは、要素の外側に四角形を描くにはどうすればよいでしょうか?
要素の外側にグラフィックを描画するにはどのような方法がありますか?よく考えてみると、box-shadow や outline などもありますが、今回の状況には適していないようです。描画する必要があるのは、制御可能なサイズの長方形ですが、これら 2 つの方法は形状をうまく制御できません。他に方法はありますか?
本当にそうなんです! 2 日前、Zhang Xinxu 先生の記事を見たばかりです。 過小評価されているボーダー画像属性 、その機能の 1 つは 要素の外側に画像を構築することです 、そしてそれはいかなる要素も占有しません空間 。早速試してみましょう。幅 99vw (スライダーを覆うのに十分な幅) の長方形を描画します。コードは次のとおりです。
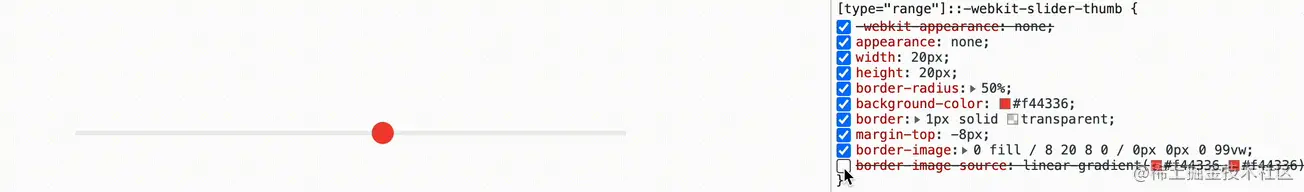
::-webkit-slider-thumb {
-webkit-appearance: none;
appearance: none;
width: 20px;
height: 20px;
border-radius: 50%;
background-color: #f44336;
border: 1px solid transparent;
margin-top: -8px;
border-image: linear-gradient(#f44336,#f44336) 0 fill / 8 20 8 0 / 0 0 0 99vw; /*绘制元素外矩形*/
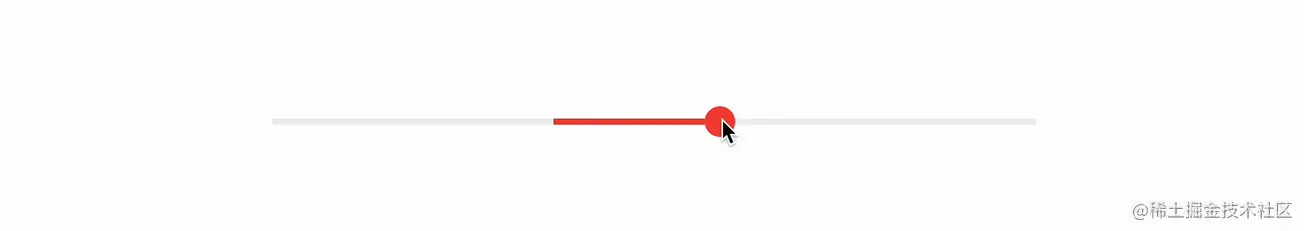
}効果は次のとおりです

border を指定する必要があります。ここでの設定は です。境界線: 1 ピクセルの透明な実線;
linear-gradient(#f44336,#f44336) -image の
は border-image-width を意味し、上、右、下、左からの距離です。スライダー自体のサイズは 20 * 20 です。高さが 4 (20 - 8- 8) で、位置がスライダー自体の左端 (右から 20) であることを確認してください。
は border-image-outset 拡張サイズを表し、左拡張までの距離を指します 99vw
外側の部分だけを非表示にします<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:js;toolbar:false;">::-webkit-slider-container {
/*其他样式*/
overflow: hidden;
}</pre><div class="contentsignin">ログイン後にコピー</div></div>
https:// codepen.io/xboxyan/pen/YzERZyE
完全なコードを以下に添付します (codepen は最近不安定なようです)
[type="range"] {
-webkit-appearance: none;
appearance: none;
margin: 0;
outline: 0;
background-color: transparent;
width: 500px;
}
[type="range"]::-webkit-slider-runnable-track {
height: 4px;
background: #eee;
}
[type="range" i]::-webkit-slider-container {
height: 20px;
overflow: hidden;
}
[type="range"]::-webkit-slider-thumb {
-webkit-appearance: none;
appearance: none;
width: 20px;
height: 20px;
border-radius: 50%;
background-color: #f44336;
border: 1px solid transparent;
margin-top: -8px;
border-image: linear-gradient(#f44336,#f44336) 0 fill / 8 20 8 0 / 0px 0px 0 2000px;
}3. まだいくつかの制限があります
border-image: linear-gradient(#f44336,#f44336) 0 fill / 8 20 8 0 / 0px 0px 0 2000px;
ただし、スライダーの端は隠れる以上に余分な部分が切り取られているため、スライダーの端が「フリーサイズ」であるため、スライダーの角を丸くする必要がある場合、この実装方法は機能しません。 .
 他に良いアイデアがある場合は、ディスカッション用にメッセージを残してください
他に良いアイデアがある場合は、ディスカッション用にメッセージを残してください
border-image-outset 属性については、実際に MDN で以前に見たことがありますが、概要しか知りませんでした。今では、これらの属性は無駄ではないようですが、適切なアプリケーション シナリオには遭遇していません。簡単な概要は次のとおりです:
スライダーには、コンテナ、トラック、スライダーでカスタマイズできる 3 つの疑似要素があります
これ以上の疑似要素はありません-要素を含めることができます。 ネストされた擬似要素
#要素の外側にボックスシャドウ、アウトライン、境界線イメージを描画する 3 つの方法があります
border-image はい CSS グラデーションを含む任意の形式の画像を使用します
このソリューションでは角を丸くすることはできません
もちろん、これらのアイデアは単なるものですFirefox のような「レシピ」 カスタム スタイルを完全にサポートしています。残念ながら、デスクトップは依然として Chrome に支配されています。今後の Chrome のアップデートをゆっくりと楽しみにするしかありません。最後に、これが良いと思われ、役に立ったと思われる場合は、いいね、収集、転送してください❤❤❤
(学習ビデオ共有: webfrontend)
以上がCSS を使用してスライド入力バーを美しくするにはどうすればよいですか?カスタム スタイル メソッドの簡単な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。