
クラスを要素に追加する Jquery メソッド: 1. attr() メソッド、構文 "$(selector).attr("class","class name")" を使用します; 2. addClass を使用します() メソッド、構文 "$(selector).addClass("クラス名")"。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
#jquery の要素にクラスを追加します
#1. attr() メソッドを使用しますattr() メソッドは、選択された要素の属性値を設定または返します。
このメソッドのさまざまなパラメータに応じて、その動作方法も異なります。
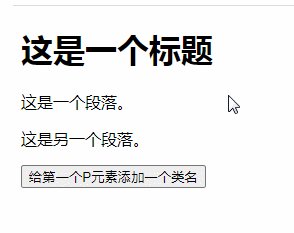
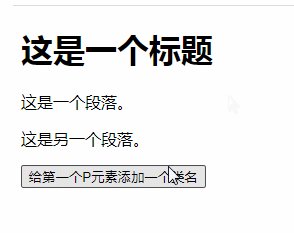
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
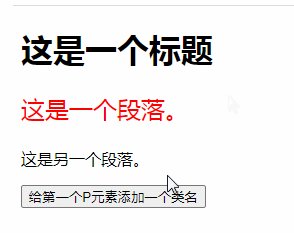
$("p:first").attr("class","intro");
});
});
</script>
<style>
.intro {
font-size: 150%;
color: red;
}
</style>
</head>
<body>
<h1>这是一个标题</h1>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>给第一个P元素添加一个类名</button>
</body>
</html>
addClass() メソッドを使用して、選択したクラス名を 1 つ以上のクラス名に追加します。要素 。
このメソッドは既存のクラス属性を削除しませんが、1 つ以上のクラス名をクラス属性に追加するだけです。
ヒント: 複数のクラスを追加する必要がある場合は、スペースを使用してクラス名を区切ってください。
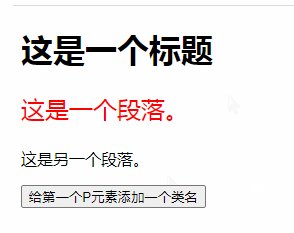
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p:first").addClass("intro");
});
});
</script>
<style>
.intro {
font-size: 150%;
color: pink;
}
</style>
</head>
<body>
<h1>这是一个标题</h1>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>给第一个P元素添加一个类名</button>
</body>
</html> [推奨学習:
[推奨学習:
、Web フロントエンド ]
以上がjqueryの要素にクラスを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。