
css3 の変形機能には、1. 回転、rotate()、rotateX() などで実装、2. スケーリング、scale()、scaleX() などで実装、3 の 4 種類があります。 . 傾斜、skew()、skewX() などを使用して実装; 4. 移動、translate() などを使用して実装。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
変換の主な価値は、変換関数を使用して、テキストまたは画像の回転、拡大縮小、傾き、移動の 4 つのプロセスを実現することです。
1. 回転-----transform:rotate(xxdeg);
(IE9 以降、Safari 3.1 以降上記、ブラウザ chrome 8 以降、FireFox 4 以降、Opera 10 以降はすべてこれらの属性をサポートしています)
最初に例を見てみましょう:
<p id="test3">
这是一个测试。
</p>
#test3{
width:300px;
margin: 100px auto;
font-size: 40px;
transform:rotate(45deg);
}transform:rotate(45deg); これ文は p 要素が時計回りに 45 度回転することを意味し、deg は角度の単位です。効果は次のとおりです:

##2. Zoom-----transform:scale(x)
<p id="test4">
这是一个测试。
</p>
#test4{
width:300px;
margin: 100px auto;
font-size: 40px;
transform:scale(0.5);
}<p id="test5">
这是一个测试。
</p>
#test5{
width:300px;
margin: 100px auto;
font-size: 40px;
transform:scale(0.5,2);
}
3. 傾き: スキュー法 を使用して、文字や画像の傾き処理を実現します。2 つのパラメータは、それぞれ水平方向の傾き角度と垂直方向の傾き角度を指定します。例:
<p id="test6">
这是一个测试。
</p>
#test6{
width:300px;
margin: 100px auto;
font-size: 40px;
transform:skew(30deg,45deg);
}4. 移動:translate メソッド を使用し、2 つのパラメータでそれぞれ水平方向と垂直方向の移動距離を指定します。パラメータが 1 つだけの場合、デフォルトでは水平方向のみに移動し、垂直方向には移動しません。
<p id="test7">
这是一个测试。
</p>
#test7{
width:300px;
margin: 100px auto;
font-size: 40px;
transform:translate(150px,150px);
}<p id="test8">
这是一个测试。
</p>
#test8{
width:300px;
margin: 100px auto;
font-size: 40px;
transform:rotate(45deg) scale(0.5) skew(30deg,45deg) translate(150px,150px);
}
<p id="test9">
这是一个测试。
</p>
<p id="test10">
这是一个测试。
</p>
#test9{
position: absolute;
width:150px;
height:150px;
background: green;
margin: 100px 200px;
font-size: 20px;
transform:rotate(45deg);
}#test10{
position: absolute;
width:150px;
height:150px;
background: red;
margin: 100px 200px;
font-size: 20px;
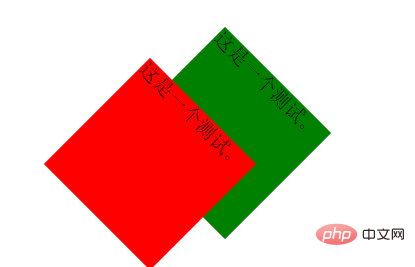
transform-origin:left top; /*定基准点*/
transform:rotate(45deg)
}
cssビデオチュートリアル、webフロントエンド###)###
以上がcss3にはどのような変形機能があるのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




