
数秒後に要素を非表示にする Jquery メソッド: 1. 遅延時間を設定するには、lay() 関数を使用します。 2. 遅延時間を設定するには、hide()、toggle()、または slideDown() 関数を使用します。要素は指定された遅延時間後に消滅します。消滅する構文は「element object.lay(遅延秒数).hide();」です。

jquery は数秒後に要素を非表示にします
jquery では、delay() メソッドと Hide() (トグル) を使用できます。 () または slideDown() メソッド) を使用して、数秒後に要素を非表示にします。#
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
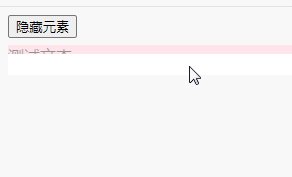
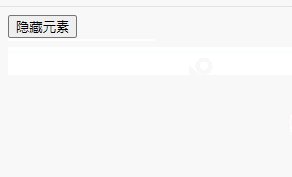
$("p").delay(3000).hide(2000);
});
});
</script>
</head>
<body>
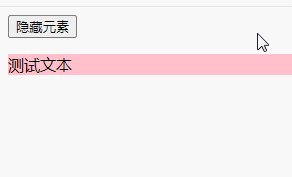
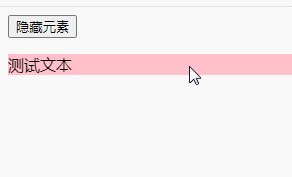
<button>隐藏元素</button>
<p style="background-color: #FFC0CB;">测试文本</p>
</body>
</html>
jQuery ビデオ チュートリアル 、Web フロントエンド 】
以上がjquery数秒後に要素を消す方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


