

vscode 入門チュートリアル 」]

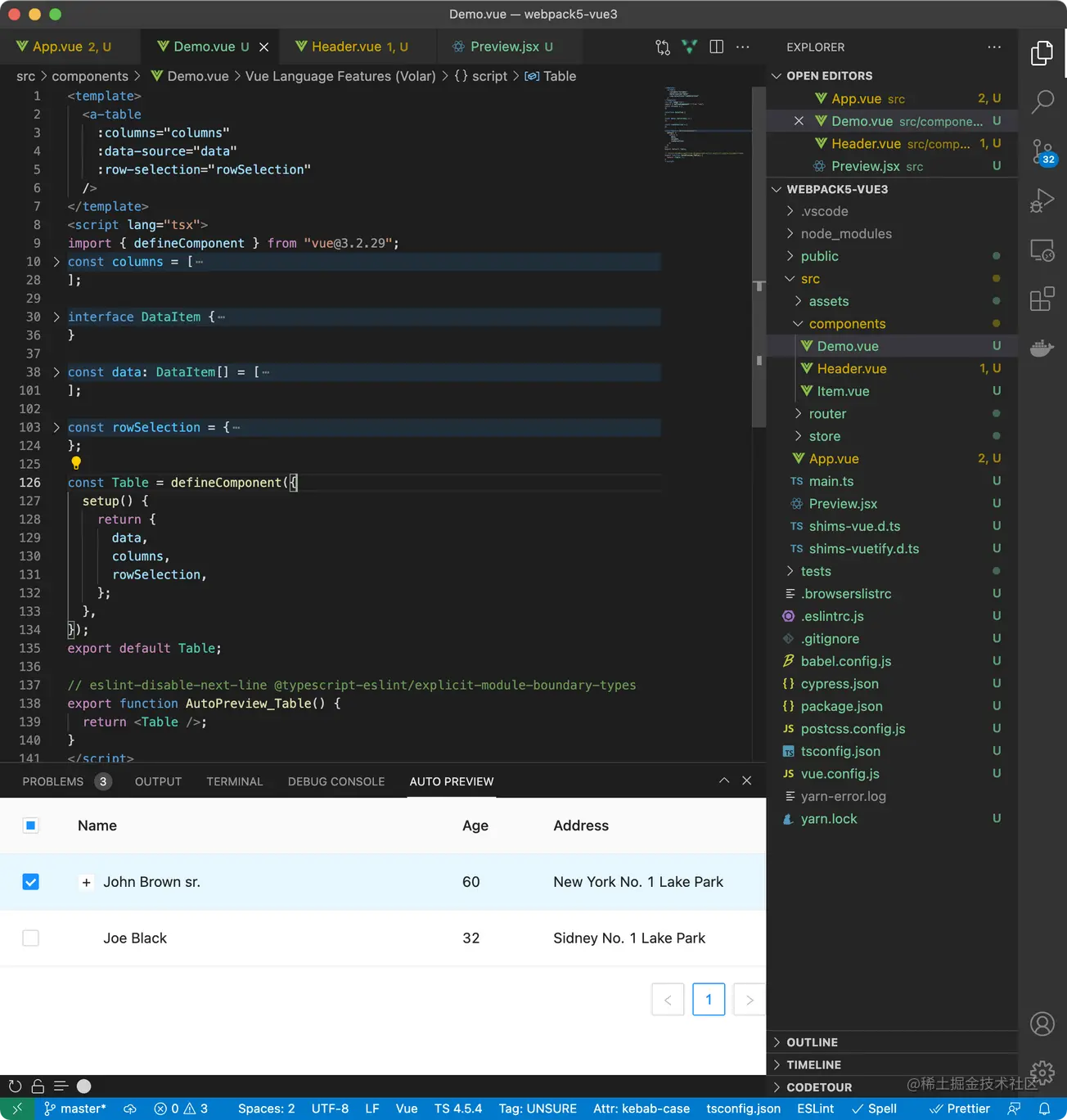
ブレークポイント関数: えっと…? 私も欲しいです...プレビュー パネルを下にドラッグして、より広いコンポーネントをプレビューします。

基本コンポーネント
通常、実際のプロジェクトでは、基本コンポーネントは内部またはサードパーティのコンポーネント ライブラリから取得され、再利用性が高く、結合度が低く、それらが提供するドキュメントは次のとおりです。すでにプレビューされているコンポーネントの効果。このタイプのコンポーネントの IDE プレビューはあまり重要ではないようです。マテリアル
マテリアルは、基本的なコンポーネントの製品要件に基づいています。コンポーネント、要素、ビジネス 論理的な組み合わせの産物 これらのマテリアルには、プロジェクト内で再利用できるもの、プロジェクト内では再利用されずプロジェクト間で再利用されるもの、ビジネスのカスタマイズにはまったく再利用できないものがあります。 実際のプロジェクトのコラボレーションでは、マテリアルも最も書き換えられる可能性が高く、プロジェクトが大きくなるにつれて、マテリアルは内部のさまざまなページに散在することになります。さまざまな開発者にどのマテリアルが含まれているかを知らせる表示ページはありません。すでに存在しているものはマテリアルの重複になります。この問題に対しては、Alibaba Feibing や JD WORK などの開発チェーンツールが解決策となり、素材の制作、公開、利用までをワンストップで行うことができるため、素材の重複を大幅に回避できることが重要な武器となります。 私は、マテリアルの IDE 内プレビューという軽い武器の解決策を考えました。合理的に同意して使用すれば、マテリアルの繰り返し作成の問題を改善する解決策にもなるかもしれません。たとえば、開発者が再利用可能なマテリアルのプレビューをエクスポートできることで、プラグインが他の開発者が参照できるようにプレビュー可能なコンポーネントをすべてリストできるようにすることが合意されています。他の開発者が新しいマテリアルを開発する前に、最初に再利用可能なコンポーネントがあるかどうかを確認する必要があります。プレビュー リスト。再利用または CV カスタマイズへの直接の参照がある場合、それを自分で記述する必要はありません。ページ
ページ レベルの再利用性は非常に低いですが、ブラウザーと切り替えは、WeChat 開発者ツールに少し似ています。------
もう 1 つの観点は、コンポーネントのプレビューによって開発エクスペリエンスが最適化できるのであれば、それはプレビューできるからではないと思います。コンポーネント作成者がプレビュー関数を作成し、コンポーネントをプレビューする場合、当然のことながら、コンポーネントの props にモック データを渡す必要があり、モック データは、自分自身や他の開発者による参照や CV に使用できます。これは、改善の重要な理由です。コードの保守性とコラボレーション コストの削減。
そして、プレビュー機能でコンポーネントの複数のユースケースを一覧表示できれば、他の開発者にとって非常に新鮮なものとなるでしょう:
元のアドレス: https://juejin.cn/post/7075507907281977352
著者: Zhu Jiawei
VSCode に関する関連知識の詳細については、次を参照してください: vscode チュートリアル! !
以上がVSCode プラグイン共有: Vue/React コンポーネントのリアルタイム プレビュー用プラグインの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。