
テキストボックスの入力を禁止する方法: 1. "$("textarea").attr("disabled","disabled");" ステートメントを使用して禁止します。 2. "$("textarea" を使用します) ).attr("readonly","readonly");" ステートメントは禁止されています。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
テキスト ボックスへの入力を無効にする場合は、テキスト ボックスに disabled または readonly 属性を設定して、テキスト ボックスを編集不可または読み取り専用にすることができます。
テキスト ボックスへの入力を無効にする jquery メソッド
方法 1: attr() メソッドを使用して無効な属性を設定する
構文:
$("textarea").attr("disabled","disabled");
$("textarea").attr("disabled","true");例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("textarea").attr("disabled", "disabled");
// $("textarea").attr("disabled","true");
});
});
</script>
</head>
<body>
<textarea></textarea><br><br>
<button>让textarea不可编辑</button>
</body>
</html>
#方法 2: attr() を使用するreadonly 属性を設定するメソッド
文法:$("textarea").attr("readonly","readonly");
$("textarea").attr("readonly","true");<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
// $("textarea").attr("readonly","readonly");
$("textarea").attr("readonly","true");
});
});
</script>
</head>
<body>
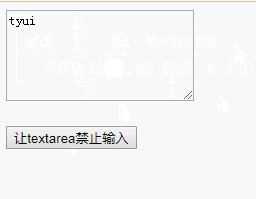
<textarea></textarea><br><br>
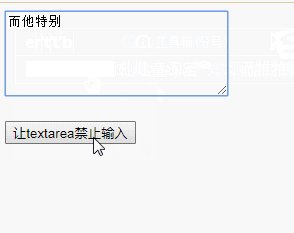
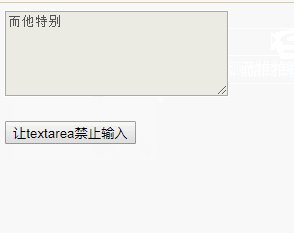
<button>让textarea禁止输入</button>
</body>
</html> #[推奨学習:
#[推奨学習:
以上がjqueryでテキストボックスへの入力を無効にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。