
HTML5 で新しく追加された属性は、プレースホルダー、カレンダー、ドラッグ可能、オートコンプリート、novalidate、オートフォーカス、オーバーライド、リスト、複数、パターン、必須などです。

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
#html5 の新しい属性
#複数
##HTML5 には、autocomplete 属性と novalidate 属性という 2 つの新しいフォーム属性があります。
# この属性は、オートコンプリート機能の開始と終了を制御するために使用されます。 form 要素または input 要素には 2 つの属性値を設定でき、on に設定すると機能が有効になり、off に設定すると機能がオフになります。この機能が有効になっている場合、ユーザーがオートコンプリート フィールドに入力を開始すると、ブラウザーにフィールドに入力するオプションが表示されます。ユーザーが送信するたびに、選択のオプションが追加されます。 <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form action="#" method="get" autocomplete="on">
请输入:<input type="text" name="txt" /><br/>
<input type="submit" />
</form>
</body>
</html>
2.novalidate 属性
input 入力タイプ、いつフォームが送信されると、これらの入力が検証されます。 novalidate 属性は、フォームの送信時にフォームまたは入力を検証しないために使用されます:
<form action="#" method="get" novalidate> E-mail: <input type="email" name="myEmail" /> <input type="submit" /></form>

1. autofocus 属性
autofocus 属性は、フォーカスを自動的に取得するために使用されます。 HTML5 の input 要素にこの属性を設定すると、ページの読み込み時に input 要素に自動的にカーソル フォーカスが置かれます。 <input type="text" name="myTxt" autofocus />
form 属性は、入力要素がどのフォームに属するかを設定するために使用されます。 HTML4では、フォーム内のすべての要素はフォームの開始タグと終了タグの間にある必要がありますが、HTML5では、フォームの開始タグと終了タグ以外の要素をフォームに属性したい場合は、次のように設定するだけです。 form 属性。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <form action="#" method="get" id="myForm"> 常用地址:<input type="text" name="ftxt" /> <input type="submit" /> </form> 临时地址:<input type="text" name="ltxt" form="myForm" /> </body> </html>
form 属性を設定するときは、フォームの id 属性値を把握し、form 属性の値をその属性値に設定する必要があります。フォーム id
3. フォーム書き換え属性のオーバーライド オーバーライド属性は、フォーム要素の特定の属性を書き換えるために使用されます。HTML5 では、フォーム属性を次のように書き換えることができます。書き換えられるものには、formaction、formmethod、formenctype、formnovalidate、formtarget が含まれます。これらの属性は、フォームの action、enctype、method、novalidate、target 属性をそれぞれ書き換えるために使用されます。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <form action="a.jsp" method="get"> 用户名:<input type="text" name="fname" /><br /> <input type="submit" value="张三的提交" /><br/> <input type="submit" formaction="b.jsp" value="李四的提交" /> </form> </body> </html>
4.list 属性:
list 属性は、入力フィールドの datalist 要素を設定し、list 属性にデータリストの id 属性値を設定するために使用されます。要素と input 要素: list 属性は、次のタイプの入力要素に適しています: text、search、url、電話、電子メール、date、ピッカー、数値、範囲、色;<!doctype html> <html> <head> <meta charset="utf-8"> <title>6.2.1</title> </head> <body> <input type="url" list="url_list" name="myUrl" /> <datalist id="url_list"> <option label="Microsoft" value="http://www.microsoft.com" /> <option label="Google" value="http://www.google.com" /> <option label="百度" value="http://www.baidu.com" /> </datalist> </body> </html>
5.multiple 属性## multiple 属性は、入力要素が複数の値を持つことができるかどうかを設定するために使用されます。この属性は、タイプが電子メールおよびファイルの入力要素にのみ適用されます。電子メール タイプの入力要素に multiple 属性を設定すると、入力ボックスに複数の電子メール アドレスをカンマで区切って入力できます。
ファイルタイプのinput要素にmultiple属性を設定すると、ファイル選択ダイアログを開くでファイルを選択できるようになります
E-mail:<input type="email" name="myEmail" multiple /> File:<input type="file" name="myFile" multiple />
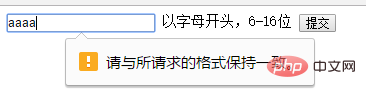
正規表現は一連の文字と数字で構成され、特定の構文規則に一致するために使用されます。この属性は、テキスト、検索、URL、電話、電子メール、パスワード タイプ
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form>
<input type="text" name="myName" pattern="[a-zA-Z]\w{5,15}$">
<html>以字母开头,6-16位</html>
<input type="submit" value="提交">
</form>
</body>
</html>7 の入力要素に適しています。入力要素のプロンプトを設定します。 content が空です 情報、プレースホルダー属性
ページ上にテキスト入力ボックスがありますが、何を入力すればよいかわからない場合。<input type="text" name="myAddress" placeholder="输入您的常住地址" />

8. 送信内容が空の場合は必須属性を思い出させる
ユーザーは送信する前にコンテンツを入力する必要があります。空であるため、送信できません。<form> <input type="text" name="myAddress" placeholder="输入您的常住地址" required /> <input type="submit"/> </form>

[関連する推奨事項: html ビデオ チュートリアル 、Web フロントエンド ]
以上がhtml5で追加された新しい属性とは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。