
css3 疑似要素には次のものが含まれます: 1. 「::after」 (指定された要素の後にコンテンツを挿入できます); 2. 「::before」; 3. 「::first-letter」; 4. " ::first-line"; 5. "::selection"; 6. "::placeholder"。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
擬似要素はセレクターの末尾に追加されるキーワードです。擬似要素を使用すると、要素の ID やクラス属性を使用せずに、選択した要素の特定の部分のスタイルを定義できます。たとえば、擬似要素を使用して、段落の最初の文字のスタイルを設定したり、要素の前後にコンテンツを挿入したりできます。
CSS1 および CSS2 では、疑似要素の使用方法は疑似クラスと同じであり、コロン:がセレクターに接続されます。ただし、CSS3 では、疑似クラスと疑似要素を区別するために、疑似要素に対する単一コロンの使用が二重コロン::に変更されました。したがって、疑似要素を使用する場合は、単一コロンではなく二重コロンを使用することをお勧めします。
selector::pseudo-element { property: value; }
このうち、selectorはセレクター、pseudo-elementは擬似要素の名前、propertyはCSSのプロパティです。 ,valueは属性に対応する値です。
CSS は、次の表に示すように、一連の擬似要素を提供します。
要素の前にコンテンツを挿入します
要素のコンテンツの最初の文字と一致します
要素のコンテンツの最初の行と一致します
1. ::after
伪元素 ::after 能够在指定元素的后面插入一些内容,在 ::after 中需要使用 content 属性来定义要追加的内容,而且在 ::after 中必须定义 content 属性才会生效(没有需要插入的内容时可以将 content 属性的值定义为空"")。
下面通过一个示例来演示伪元素 ::after 的使用:
运行结果如下图所示:
2. ::before
伪元素 ::before 能够在指定元素的前面插入一些内容。与 ::after 相似,::before 中也需要使用 content 属性来定义要追加的内容,而且在 ::before 中必须定义 content 属性才会生效(没有需要插入的内容时可以将 content 属性的值定义为空"")。
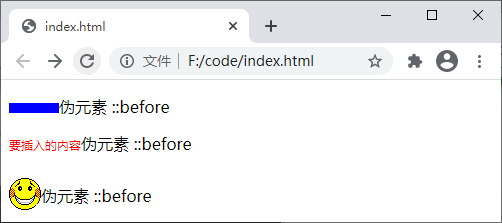
下面通过一个示例来演示伪元素 ::before 的使用:
运行结果如下图所示:

3. ::first-letter
伪元素 ::first-letter 用来设置指定元素中内容第一个字符的样式,通常用来配合 font-size 和 float 属性制作首字下沉效果。需要注意的是,伪元素 ::first-letter 仅可以用于块级元素,行内元素想要使用该伪元素,则需要先将其转换为块级元素。
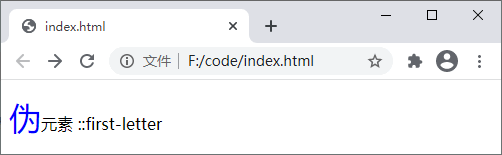
下面通过示例来演示伪元素 ::first-letter 的使用:
运行结果如下图所示:

4. ::first-line
伪元素 ::first-line 用来设置指定元素中内容第一行的样式,与 ::first-letter 类似,伪元素 ::first-line 也仅可以用于块级元素,行内元素想要使用该伪元素,则需要先将其转换为块级元素。
下面通过示例来演示伪元素 ::first-line 的使用:
伪元素 ::first-line 用来设置指定元素中内容第一行的样式,与 ::first-letter 类似,伪元素 ::first-line 也仅可以用于块级元素,行内元素想要使用该伪元素,则需要先将其转换为块级元素。
运行结果如下图所示:
5. ::selection
伪元素 ::selection 用来设置对象被选中时的样式,需要注意的是,伪元素 ::selection 中只能定义元素被选中时的 color、background、cursor、outline 以及 text-shadow(IE11 尚不支持定义该属性)等属性。
下面通过示例来演示伪元素 ::selection 的使用:
伪元素 ::selection 用来设置对象被选中时的样式,需要注意的是,伪元素 ::selection 中只能定义元素被选中时的 color、background、cursor、outline 以及 text-shadow(IE11 尚不支持定义该属性)等属性。
运行结果如下图所示:
6. ::placeholder
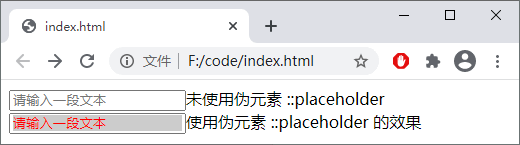
伪元素 ::placeholder 用来设置表单元素(、
运行结果如下图所示:

以上がcss3の擬似要素とは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。





| 擬似要素 | 例 | 説明の例 |
|---|---|---|
| ::after | p::after | 各 要素の後にコンテンツを挿入します |
| p::before | 各 | |
| p::first-letter | 各 | |
| p::first-line | 各 | |
| p::selection | ユーザーが選択した要素の一部と一致します | |
| input::placeholder | 各フォーム入力ボックス (など) のプレースホルダー属性と一致します。 |