
正規表現は文字列操作の論理式であり、テキスト データを処理する場合に重要かつ複雑なテクノロジです。では、正規表現を素早くマスターするにはどうすればよいでしょうか?次の記事では、AST による学習方法を推奨しています。お役に立てれば幸いです!

# 正規表現は基本的に文字列を処理するために使用されますが、文字列の一致、抽出、置換などに使用すると非常に便利です。
しかし、正規表現の学習は、貪欲マッチング、非貪欲マッチング、キャプチャ サブグループ、非キャプチャ サブグループなどの概念など、まだやや難しく、初心者にとっては理解するのが難しいだけでなく、数年間働いてきた多くの人には理解できません。
正規表現をより良く学ぶにはどうすればよいでしょうか?正規表現を素早くマスターするにはどうすればよいでしょうか?
私がとても良いと思う規則的なルールを学ぶ方法を推奨します: AST を通して学ぶ。
正規表現の一致原理は、パターン文字列を AST に解析し、この AST を使用してターゲット文字列と一致することです。
パターン文字列内のさまざまな情報は、解析後に AST に保存されます。 AST は抽象構文ツリーであり、その名前が示すように、文法構造に従って編成されたツリーであり、AST の構造から、正規表現がサポートする構文を簡単に知ることができます。
正規表現の AST を表示するにはどうすればよいですか?
Web サイト astexplorer.net:
解析言語を RegExp に切り替えると、次のことが可能になります。 do 正規表現 式の AST の視覚化。
前述したように、AST は文法ごとにツリー化されているため、その構造からさまざまな文法を簡単に分類できます。
次に、AST の観点からさまざまな構文を学習しましょう:
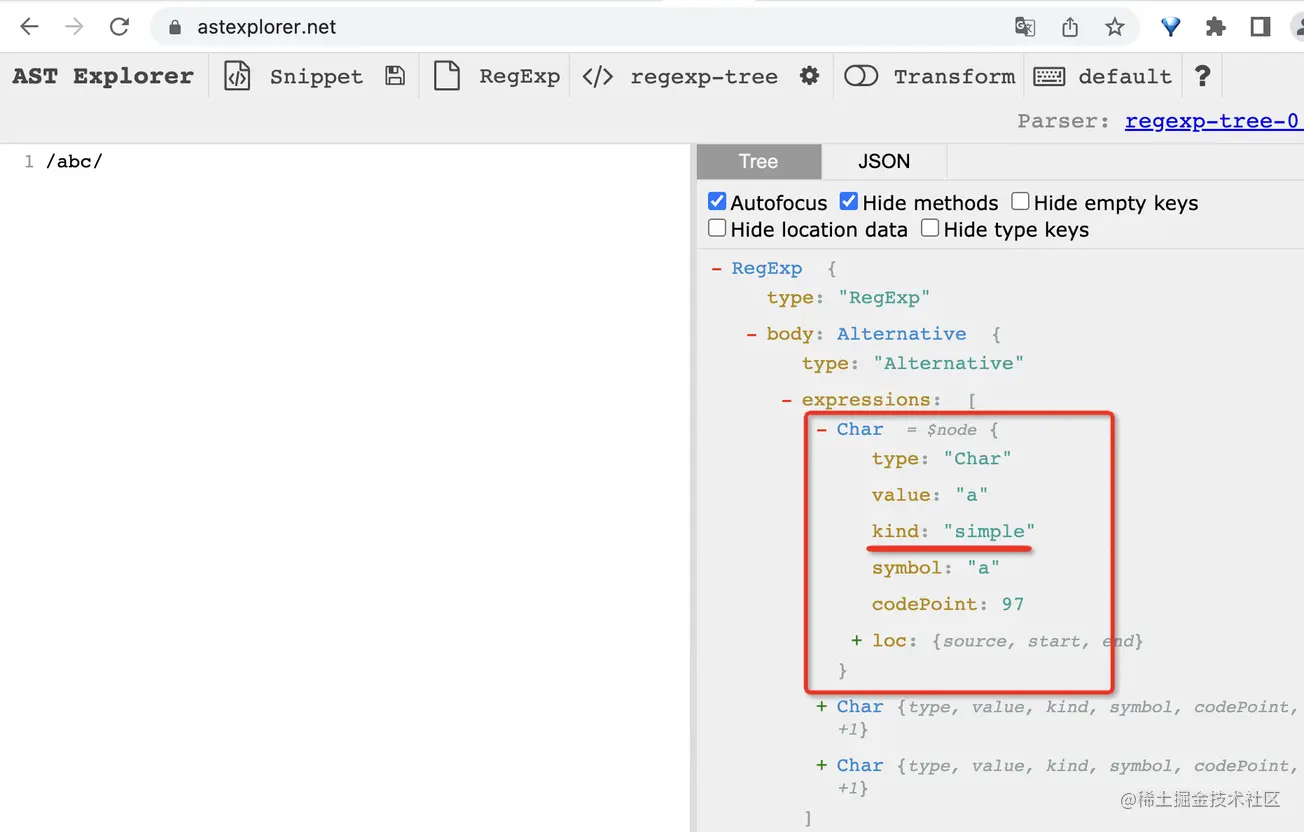
簡単な構文から始めましょう /abc/ 正規表現は一致します文字列 'abc'、およびその AST は次のとおりです:

3 Char、値は a、b、c で、型は単純です。後続の照合では、AST を走査し、これら 3 つの文字をそれぞれ照合します。
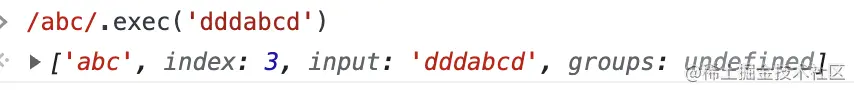
exec API を使用してテストしました。

0 番目の要素は一致した文字列で、index は一致した文字列の開始添え字です。 input は入力文字列です。
特殊文字をもう一度試してみましょう:
/\d\d\d/ は 3 つの数字と一致することを意味し、\ d はメタ文字です正規表現でサポートされる特別な意味を持つ (メタ文字)。
また、AST から、これらも Char ですが、その型が確かにメタであることがわかります:
\d Number を使用して任意のメタ文字と一致できます。
AST を使用すると、どれがメタ文字でどれが単純な文字であるかが一目でわかります。
Regular では、[] による文字セットの指定がサポートされています。これは、いずれかの文字が一致することを意味します。
AST からは、これが CharacterClass のレイヤーでラップされていることもわかります。これは文字クラスを意味します。つまり、含まれる任意の文字と一致する可能性があります。
これは実際にテストに当てはまります:
正規表現は、{from,to} の形式を使用して、文字が繰り返される回数の指定をサポートします。
たとえば、/b{1,3}/ は、文字 b が 1 ~ 3 回繰り返されることを意味します, /[abc] {1,3}/ は、この a/b/c 文字クラスが 1 ~ 3 回繰り返されることを意味します。
AST から分かるように、この構文は Repetition と呼ばれます。
これには量指定子を表す量指定子属性があり、ここでの型は range です。 . 、1から3まで。
REGULAR は、1 から無数の回、* 0 から無数の回、? 0 または 1 回など、いくつかの量指定子の省略形もサポートします。
はさまざまなタイプの量指定子です:
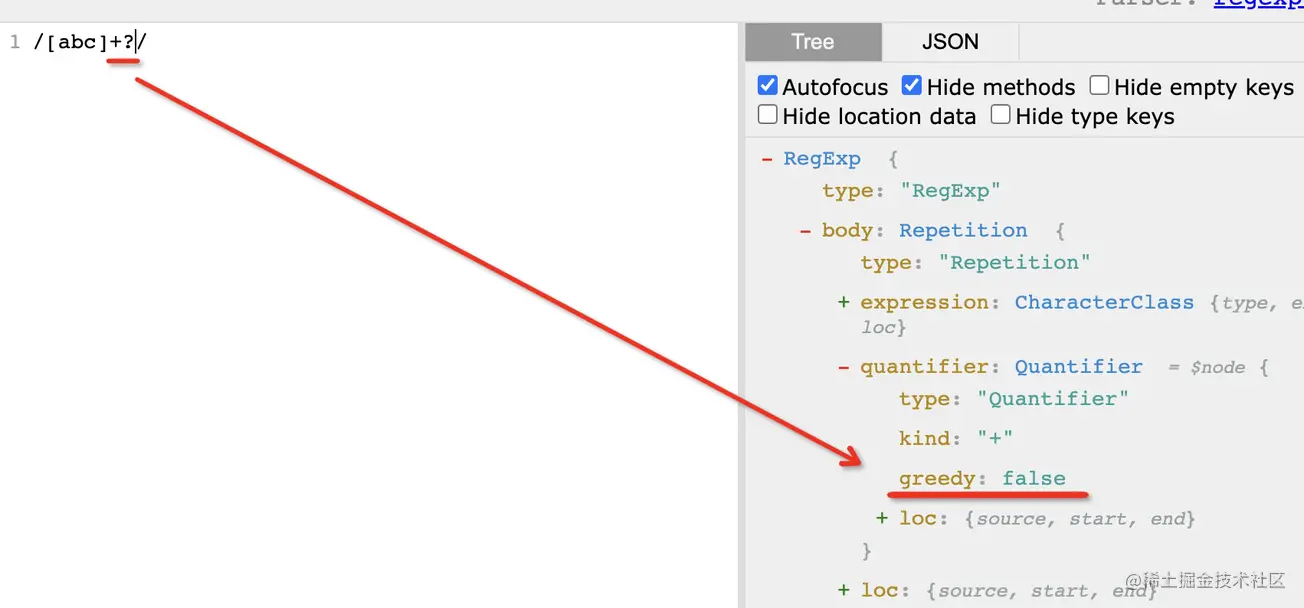
ここでの貪欲属性とは何を意味するのかと尋ねる生徒もいるかもしれません。
greedy は貪欲を意味します。この属性は、この繰り返しが貪欲な一致であるか、非貪欲な一致であるかを示します。
量指定子の後に ? を追加すると、greedy が false になることがわかります。これは、非貪欲一致に切り替えることを意味します。

次に、greedy と無欲とはどういう意味ですか?
例を見てみましょう。
デフォルトの繰り返し一致は貪欲であり、条件が満たされる限り一致し続けるため、ここでは acbac を一致させることができます。
量指定子の後に ? を追加して非貪欲に切り替えると、最初のものだけが一致します:
これは貪欲なマッチングであり、非貪欲マッチングです。貪欲なマッチング。AST を通じて、greedy と non-greedy が文法を繰り返すためのものであることが明確にわかります。デフォルトは貪欲なマッチングです。非貪欲に切り替えるには、量指定子の後に ? を追加します。
正規表現では、() を介して一致した文字列の一部をサブグループに返すことがサポートされています。
AST を確認します:
対応する AST はグループと呼ばれます。
そして、キャプチャ属性があることがわかります。デフォルトは true です:
これはどういう意味ですか?
これは、サブグループ キャプチャの構文です。
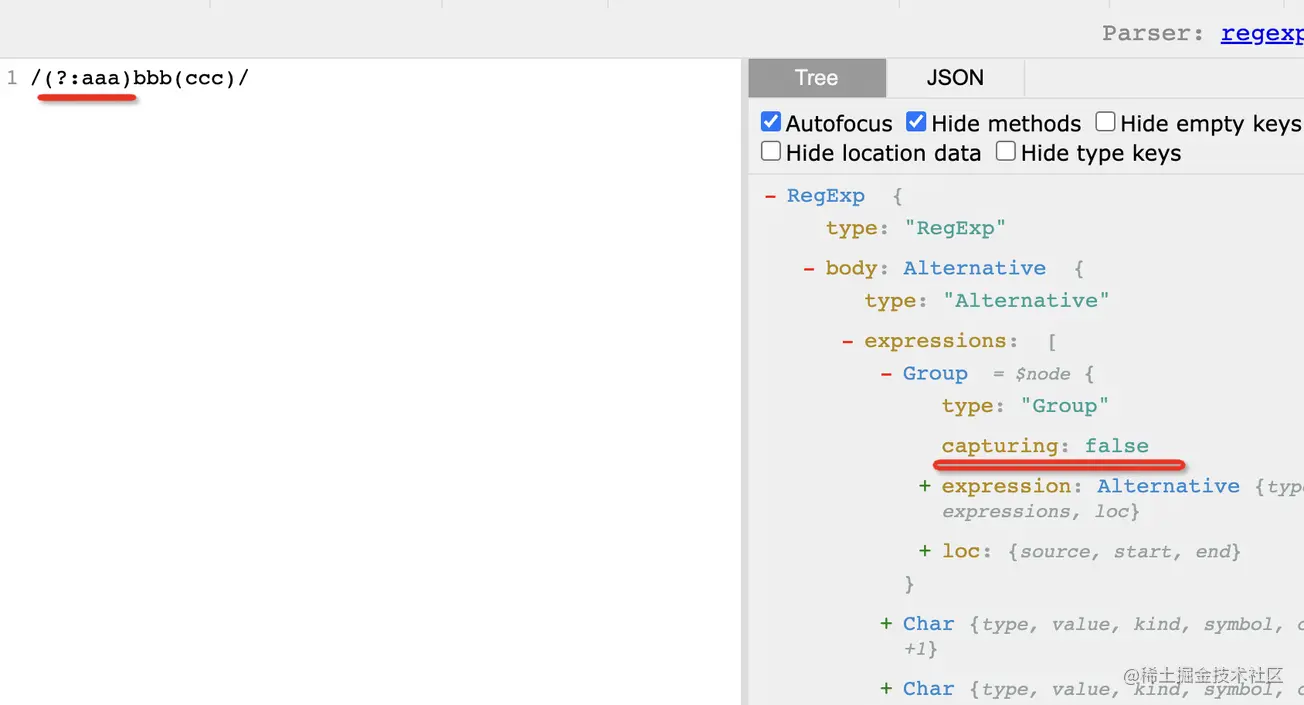
サブグループをキャプチャしたくない場合は、次のように記述できます (?:aaa)

ほら、キャプチャすると false になります。
キャプチャーと非キャプチャーの違いは何ですか?
やってみよう:
おお、Groupのcapture属性が抽出するか否かを表していることが分かりました。
AST から、キャプチャはサブグループ用であることがわかります。デフォルトはキャプチャであり、サブグループのコンテンツが抽出されることを意味します。?: を使用して非キャプチャに切り替えることができますが、そうではありません。サブグループの内容は失われています。
AST を使用して通常の構文を理解することにはすでに慣れていますが、もう少し難しいものを見てみましょう:
正規表現 この式は、特定の文字列の前に特定の文字列があるかどうかを判断するために使用される先読みアサーションを表現するための (?=xxx) の構文をサポートしています。
AST を見ると、この構文が Assertion と呼ばれ、型が先読み、つまり前方を参照し、前の意味とのみ一致することがわかります。
これ どういう意味ですか?なぜこれを書くのですか? /bbb(ccc)/ と /bbb(?:ccc)/ はどう違いますか?
試してみましょう:
結果からわかります:
/bbb(ccc)/ は ccc のサブグループと一致し、デフォルトのサブグループがキャプチャされているため、このサブグループが抽出されました。
/bbb(?:ccc)/ は ccc のサブグループに一致しますが、?: を渡してサブグループをキャプチャしないように設定しているため、抽出されません。
/bbb(?=ccc)/ ccc に一致するサブグループは抽出されず、これもキャプチャされていないことを示します。 ?: との違いは、マッチング結果に ccc が現れないことです。
これは先読みアサーションの性質です: 先読みアサーションとは、特定の文字列の前に特定の文字列があり、対応するサブグループがキャプチャされず、アサートされた文字列が一致結果に表示されないことを意味します。
#その文字列が後に続かない場合、一致しません:
AfterChange ?= to ?!, the MeaningChanges. AST を見てみましょう:
先読みアサーションが最初にアサートされていますが、追加の否定表現があります。 true の属性。
意味は非常に明白で、本来は前が特定の文字列であることを意味し、否定すると前が特定の文字列ではないことを意味します。
マッチング結果はその逆です:
#今度は、前の文字列が特定の文字列でない場合にのみ一致します。これは否定的な外観です。 -先のアサーション。
先行するアサーションがある場合、当然後続のアサーションも存在します。つまり、その後に特定の文字列が続く場合にのみ一致します。
同様に、これも否定できます。

##(?
繰り返し構文 (繰り返し) は文字量指定子の形式です。デフォルトは貪欲一致 (貪欲が true) であり、これは意味します。これまでのところ、量指定子の後に ? を追加して非貪欲マッチングに切り替え、1 文字が一致したときに停止します。
サブグループ構文 (Group) は、特定の文字列を抽出するために使用されます。デフォルトはキャプチャ (キャプチャは true) であり、抽出が必要であることを意味します。(?: xxx) 非キャプチャ、抽出なしのマッチングのみ。
アサーション構文(Assertion)は、前後に特定の文字列があることを表し、先読みアサーションと後読みアサーションに分けられます。構文は(?= xxx)と(?
さまざまなドキュメントの構文を深く理解することですか、それともコンパイラの構文を深く理解することですか? 質問する必要はありません。それはコンパイラに違いありません。 そうなると、文書よりも文法に従って解析された構文ツリーを通して文法を学ぶ方が当然良いのです。 正規表現はこんな感じ、その他の文法学習もこんな感じですが、ASTを使って文法を学習できればドキュメントを読む必要はありません。 ノード関連の知識の詳細については、nodejs チュートリアル を参照してください。
以上が正規表現を素早くマスターするにはどうすればよいでしょうか? ASTで普通の文法を学びましょう!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。