
css3 は三角形を実現でき、それを実現するには多くの方法があります: 1. 高さと幅がゼロのコンテナーと透明な境界線を使用して三角形を描画します; 2. 線形グラデーションの line-gradient を使用して三角形を描画します。 3. conic-gradient を使用して三角形を描画します; 4. クリップパスを使用して三角形を描画します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
css3 で三角形を実装する方法はたくさんあります。 見てみましょう:
1. 境界線を使用して三角形を描画します
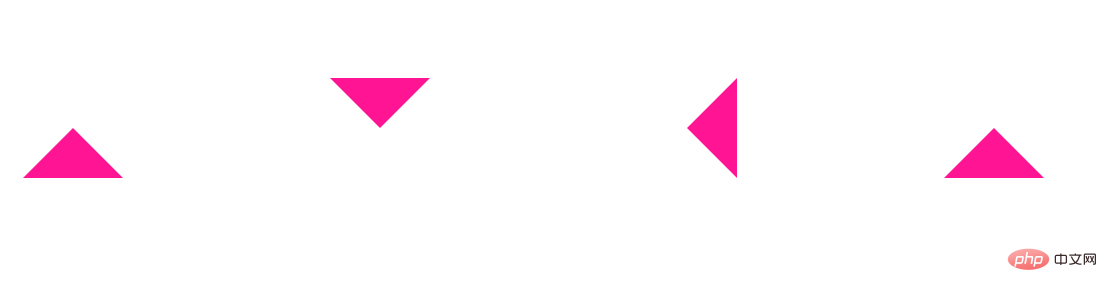
境界線を使用して三角形を認識することは、ほとんどの人が習得できるはずです。古典的な作品でよく見られるのは、高さと幅がゼロで、透明な境界線を持つコンテナーの使用です。
<div class='top'></div> <div class='bottom'></div> <div class='left'></div> <div class='right'></div>
html, body {
width: 100%;
height: 100%;
display: flex;
}
div {
width: 0px;
height: 0px;
margin: auto;
}
.top {
border: 50px solid transparent;
border-bottom: 50px solid deeppink;
}
.left {
border: 50px solid transparent;
border-right: 50px solid deeppink;
}
.bottom {
border: 50px solid transparent;
border-top: 50px solid deeppink;
}
.right {
border: 50px solid transparent;
border-bottom: 50px solid deeppink;
}
2. 線形グラデーションを使用して三角形を描画します
<div></div>
div {
width: 100px;
height: 100px;
background: linear-gradient(45deg, deeppink, deeppink 50%, transparent 50%, transparent 100%);
}
3、conic-gradient を使用して三角形
またはグラデーションを描画します。上記では線形グラデーションを使用して三角形を実装しました。興味深いことに、グラデーション ファミリでは、角度グラデーション conic-gradient
角度勾配の中心点を 50% 0 (コンテナの上部の中央である center top
高さと幅 200px x 100px のコンテナーがあり、その角度グラデーションの中心点を 50% 0
そして、90°
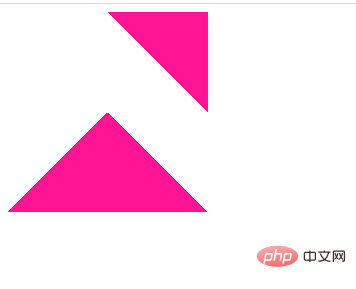
#4. 三角形を描画するには、transform: 回転: オーバーフロー: 非表示を使用します。
この方法は比較的従来のもので、
transform: 回転 を  オーバーフロー: 非表示で使用します## #。一目で理解でき、覚えればすぐに覚えられます 簡単なアニメーション図は次のとおりです:
オーバーフロー: 非表示で使用します## #。一目で理解でき、覚えればすぐに覚えられます 簡単なアニメーション図は次のとおりです:
グラフィックの回転中心を下に設定します左隅
左下 を回転させます。 overflow: hidden を使用します。
<div class="normal"></div>
<div class="acute"></div>
.normal {
background: conic-gradient(from 90deg at 50% 0, deeppink 0, deeppink 45deg, transparent 45.1deg);
}
.acute {
background: conic-gradient(from 90deg at 50% 0, transparent 0, transparent 45deg, deeppink 45.1deg, deeppink 135deg, transparent 1deg);
}<div class="demo"></div> <div class="demo-opacity"></div> <div class="triangle"></div>
 5. クリップパスを使用して三角形を描画します
5. クリップパスを使用して三角形を描画します##clip-path 非常に興味深い CSSプロパティ。
clip-path
CSS プロパティは、要素の一部のみが表示されるクリッピング領域を作成します。領域内の部分が表示され、領域外の部分は非表示になります。クリッピング領域は、埋め込み URL への参照または外部 SVG へのパスによって定義されるパスです。つまり、clip-path
を使用すると、コンテナを任意の場所にクリップできます。多角形は 3 つの座標点によって実現され、余分なスペースは切り取られます。コードも非常に単純です:
html, body {
width: 100%;
height: 100%;
display: flex;
}
div {
width: 141px;
height: 100px;
margin: auto;
}
.demo-opacity {
overflow: hidden;
}
.demo,
.demo-opacity {
position: relative;
border: 1px solid #000;
background: unset;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
animation: conicmove 3s infinite linear;
background: deeppink;
transform-origin: left bottom;
z-index: -1;
}
}
.triangle {
position: relative;
background: unset;
overflow: hidden;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: deeppink;
transform-origin: left bottom;
transform: rotate(45deg);
z-index: -1;
}
}
@keyframes conicmove {
100% {
transform: rotate(45deg);
}
} (学習ビデオ)共有 :
)
以上がCSS3は三角形を実装できますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




