
違い: 1. 履歴 URL には「#」記号がありませんが、ハッシュにはあります; 3. 履歴によって変更される URL は同じドメイン内の任意の URL にすることができますが、ハッシュは URL です同じドキュメントの 3. 同じ URL の場合、履歴はブラウザ履歴スタックへの追加をトリガーしますが、ハッシュはトリガーしません。

このチュートリアルの動作環境: Windows7 システム、vue2.9.6 バージョン、DELL G3 コンピューター。
1.hash モード
vue -router のデフォルト モードは hash'[hæʃ]' で、URL のハッシュを使用して完全な URL をシミュレートするため、URL が変更されてもページはリロードされず、単一ページ アプリケーションになります。 # の背後にあるハッシュが変更されても、ブラウザーはサーバーにリクエストを送信しません。ブラウザーがリクエストを送信しない場合、ページは更新されず、hasChange イベントがトリガーされてページの一部が更新されます。ハッシュ値の変化を監視してコンテンツを監視し、動作します。
ハッシュ モードの場合、hashHistory オブジェクトが作成されます。異なるルートにアクセスすると、次の 2 つのことが起こります:
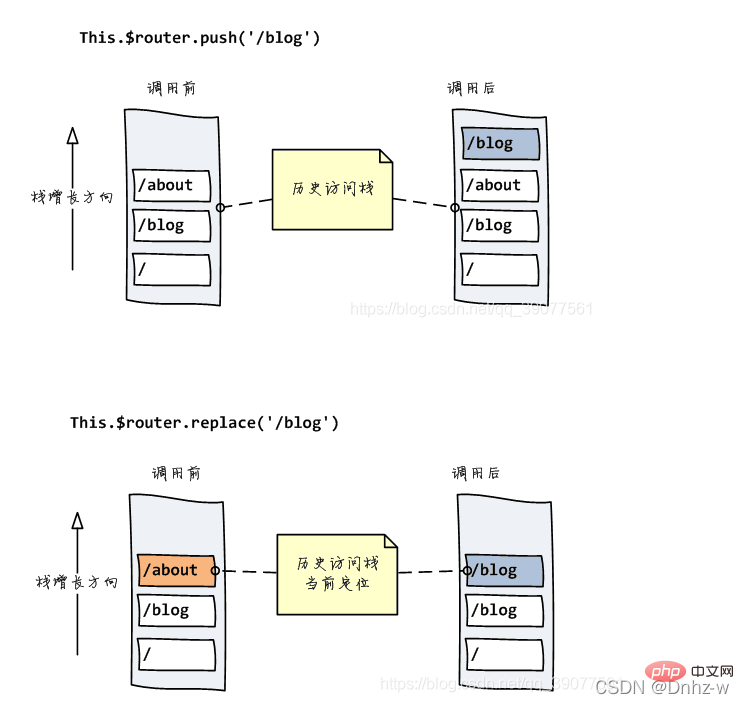
HashHistory.push() は、ブラウザ アクセスの履歴に新しいルートを追加します。 HasHistory.replace() は現在のスタックの先頭にあるルートを置き換えます。

#2.history モード
HTML5 標準のリリースにより、さらに 2 つのモードが追加されました。 API、pushState() および replaceState()。これら 2 つの API (1) を使用すると、リクエストを送信せずに URL アドレスを変更できます。 (2) 履歴スタックを読み取るだけでなく、ブラウザ履歴スタックを変更することもできます。 さらに、popState() があり、ブラウザが新しい状態にジャンプすると、popState イベントがトリガーされます。履歴状態の追加/変更
には 2 つのメソッドpushStateとreplaceStateが含まれています。これら 2 つのメソッドは 3 つのパラメータを受け取ります: stateObj 、タイトル、url
// 逐条添加历史记录条目 window.history.pushState(stateObject, title, URL) // 修改历史记录 window.history.replaceState(stateObject, title, URL)
スイッチ履歴レコード
には、back、forward、が含まれます。この 3 つのメソッドは次のようになります。は、ブラウジングの進む、戻る、進む操作に対応します。
違い:
履歴モードでは、自由にパスを変更できます。履歴モードの最終的なルーティングは URL のパス名に反映され、この部分はサーバーに送信されるため、サーバーは可能なパス値をそれぞれ適切にマッピングする必要があります。
更新時に、サーバー内に対応する応答またはリソースがない場合、404 が 1 分ごとにフラッシュされます。(学習ビデオ共有:
vuejs チュートリアル、Web フロントエンド)
以上がvue-router の 2 つのモードの違いは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。