
Jquery で子要素を非表示にする方法: 1. Children() メソッドと Hide() メソッドを使用します。構文は "$("parent element").children().hide()"; 2. を使用します。 find() および Hide() メソッドの構文は、「$("親要素").find("子要素").hide() です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery の非表示の子要素
実装方法:
最初に子を選択する必要がありますelements
children() メソッド: この要素の下にある直接のサブセット要素を取得します。
find() メソッド: 以下のすべて (子を含む) を取得します。この要素 セットのサブセット) サブセット要素
次に、 Hide() メソッドを使用して、選択した子要素を非表示にします。
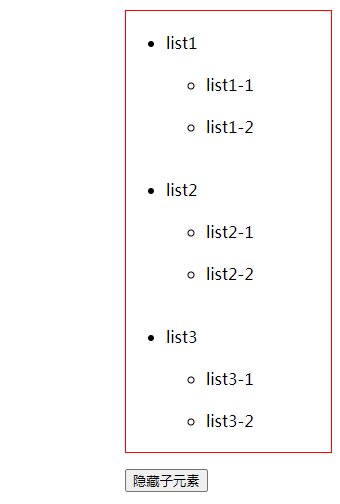
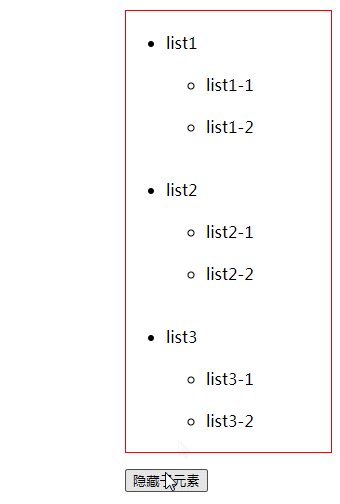
1. Children() メソッドと Hide() メソッドを使用します
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
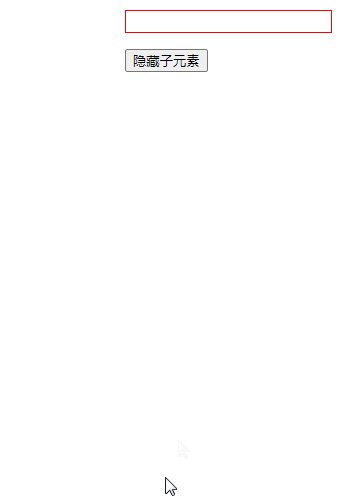
$("ul").children().hide();
});
});
</script>
<style>
.intro {
border: 1px solid red;
}
</style>
</head>
<body>
<ul class="intro ">
<li>list1
<ul>
<li>list1-1</li>
<li>list1-2</li>
</ul>
</li>
<li>list2
<ul>
<li>list2-1</li>
<li>list2-2</li>
</ul>
</li>
<li>list3
<ul>
<li>list3-1</li>
<li>list3-2</li>
</ul>
</li>
</ul>
<button>隐藏子元素</button>
</body>
</html>
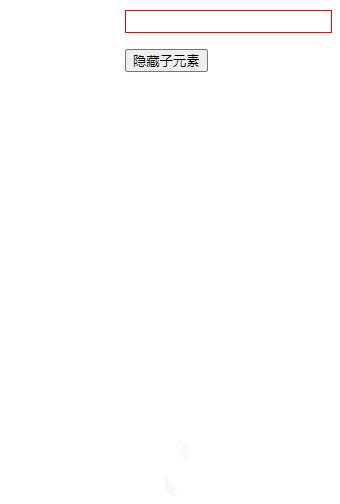
2 find() メソッドと Hide() メソッドを使用します
$(document).ready(function() {
$("button").click(function() {
$("ul").find("li").hide();
});
});[推奨学習: jQuery ビデオ チュートリアル、Web フロントエンド開発ビデオ]
以上がjqueryで子要素を非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。