
jquery では、removeAttr() メソッドを使用して style 属性を削除できます。このメソッドの機能は、選択した要素から指定された属性を削除することです。メソッドのパラメータを次のように設定するだけです。 "style" それだけです; 構文は "$(selector).removeAttr("style")" です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
style 属性は HTML の中核となる属性であり、要素のインライン スタイルを指定するために使用されます。
style 属性は、
jquery を使用して style 属性を削除する方法
jquery では、removeAttr() メソッドを使用して style 属性を削除できます。
removeAttr() メソッドは、選択した要素から属性を削除するために使用されます。
構文:
$(selector).removeAttr(attribute)
属性: 必須。指定した要素から削除する属性を指定します。
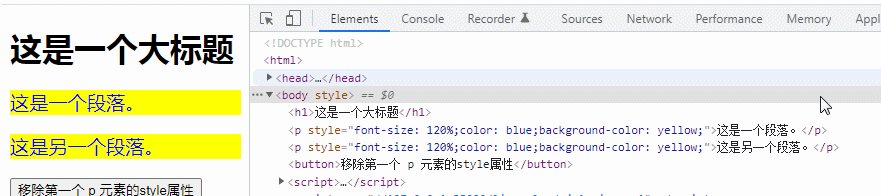
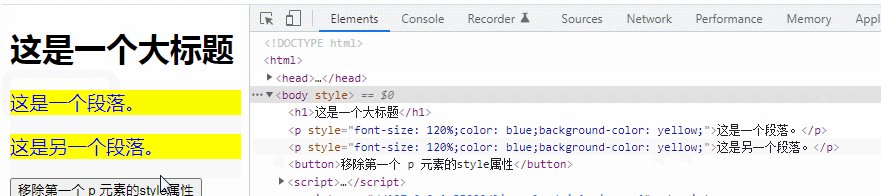
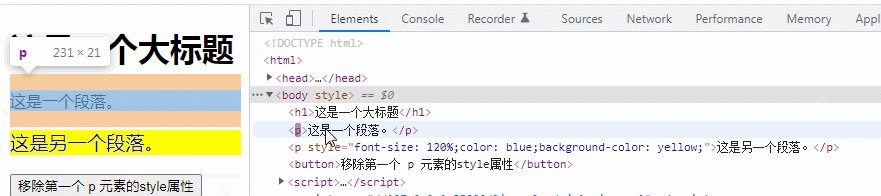
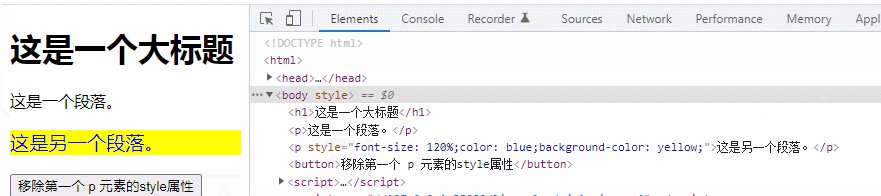
例: 最初の p 要素の style 属性を削除します
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p:first").removeAttr("style");
});
});
</script>
</head>
<body>
<h1>这是一个大标题</h1>
<p style="font-size: 120%;color: blue;background-color: yellow;">这是一个段落。</p>
<p style="font-size: 120%;color: blue;background-color: yellow;">这是另一个段落。</p>
<button>移除第一个 p 元素的style属性</button>
</body>
</html>
[推奨学習: jQuery ビデオ チュートリアル 、 Web フロントエンド開発ビデオ ]
以上がjqueryでstyle属性を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。