
vue3 では、すべてのコンポーネントの状態を保存および管理するために vuex が使用されます。これは、「vue.js」アプリケーション用に特別に開発された状態管理モードです。ミューテーションを使用して vuex 内のデータを変更できます。非同期 この場合、アクション内のメソッドを使用してミューテーションを送信し、vuex 内のデータを変更できます。

この記事の動作環境: Windows 10 システム、Vue3 バージョン、DELL G3 コンピューター。
Vuex は、Vue.js アプリケーション用に特別に開発された状態管理パターン ライブラリです。集中ストレージを使用してアプリケーションのすべてのコンポーネントの状態を管理し、対応するルールを使用して状態が予測可能な方法で変化することを保証します。
vuex は中規模および大規模のプロジェクトで広く使用されています。一般に、グローバルに使用されるデータは、他のページの使用を容易にするために vuex に配置されます。プロジェクトでは、vuex に保存されているデータのほとんどは user_id に関連しています。権限やその他の関連情報では、vue3 で vuex を使用するにはどうすればよいですか?この問題について、この記事では一緒に分析してみましょう
実は、vue3 での vuex の使用と vue2 での vuex の使用はほぼ同じであり、どちらも状態を通じてデータを保存し、データを変更しますvuex を介したミューテーション。非同期状況では、vuex 内のデータは、アクションを介してミューテーション内のメソッドを送信することによって変更されます。このアイデアをもとに、vue3 で vuex
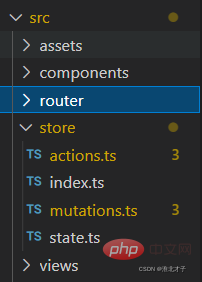
を使用してみましょう。コードを書き始める前に、次のことを見てみましょう。私のディレクトリ構造: ストア ファイルの下で、vuex を次の ts ファイルに分割します

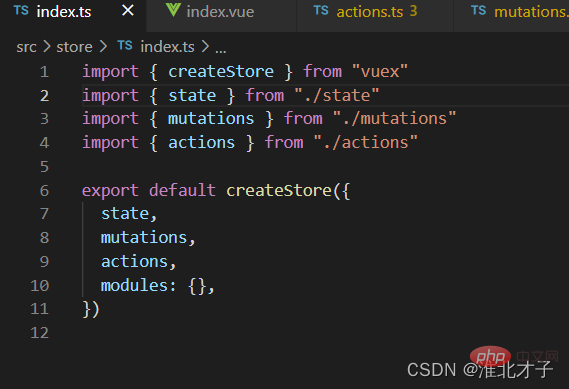
index.ts で、これらのモジュールによって公開されるメソッドを対応するモジュールに割り当てます

1. vuex
に保存されたデータの使い方 vue2 と同じ状態で、データを保存する場所です。書き方的には全く同じです ここでは 0
const state = {
count: 0,
}
export { state }に初期化された count 属性を定義します vue3 で使用するメソッドは次のとおりです: まず vuex から useStore 関数を導入し、その戻り値はvuex インスタンス
<template>
<h1>vuex中的数据{{ store.state.count }}</h1>
</template>
<script lang="ts">
import { defineComponent } from "vue"
import { useStore } from "vuex"
export default defineComponent({
name: "index",
setup() {
const store = useStore()
return { store }
},
})
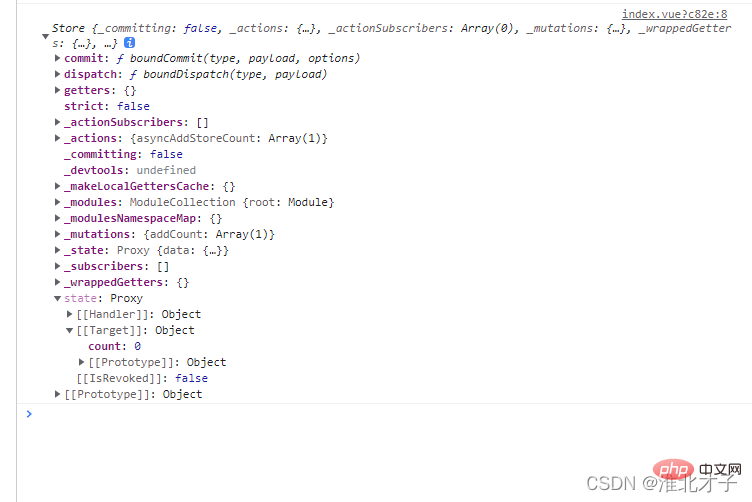
</script>コンソールでこのストアを印刷すると、ストア上のいくつかのプロパティが表示されます。これが vuex のインスタンスであることは明らかで、ゲッター、ディスパッチ、状態、その他のプロパティがあります

2. vuex の属性を変更する方法
Vue3 は、vue2 と同様に、vuex 内のデータを次のように変更します。ミューテーションでのメソッドの送信 変更、どうやって使うの?まず、ミューテーションの書き方を見てみましょう
const mutations = {
addCount(state, payload) {
state.count += payload
},
}
export { mutations }ここでは、addCount メソッドが定義されています。このメソッドは 2 つのパラメータを受け取ります。最初のパラメータは、変更される状態オブジェクトです。 (もちろん、このメソッドを呼び出します。パラメータに state.count を記述し、ミューテーションで直接 state = payload を記述することもできます。2 番目のパラメータは、1 つの操作を実行するなど、変更されるデータです。
<template>
<h1>vuex中的数据{{ store.state.count }}</h1>
<button @click="changeStoreCount">改变vuex数据</button>
</template>
<script lang="ts">
import { defineComponent } from "vue"
import { useStore } from "vuex"
export default defineComponent({
name: "index",
setup() {
const store = useStore()
console.log(store)
const changeStoreCount = () => {
// 在这里提交了mutations中的addCount方法
store.commit("addCount", 1)
}
return { store, changeStoreCount }
},
})
</script>
<style scoped></style>3 vuex データを非同期に変更する方法
vue2 では、アクションはディスパッチ -> ミューテーションのメソッドで実装されていますが、vue3 でも同様です。ただし、vue3 のアクションの最初のパラメータは固定であることに注意してください。 . は vuex の現在のインスタンスであり、ユーザーが渡す必要はありません。2 番目のパラメータは操作対象のデータです。ここで、作成者は 2 つの操作を使用します
const actions = {
asyncAddStoreCount(store, payload) { // 第一个参数是vuex固定的参数,不需要手动去传递
store.commit("addCount", payload)
},
}
export { actions }<template>
<h1>vuex中的数据{{ store.state.count }}</h1>
<button @click="changeStoreCount">改变vuex数据</button>
<button @click="asyncChangeStoreCount">异步改变vuex数据</button>
</template>
<script lang="ts">
import { defineComponent } from "vue"
import { useStore } from "vuex"
export default defineComponent({
name: "index",
setup() {
const store = useStore()
console.log(store)
const changeStoreCount = () => {
store.commit("addCount", 1)
}
const asyncChangeStoreCount = () => {
setTimeout(() => {
// asyncAddStoreCount是mutations中的方法,2是传递过去的数据
// 异步改变vuex用dispatch方法,这里用setTimeout模拟异步操作
store.dispatch("asyncAddStoreCount", 2)
}, 1000)
}
return { store, changeStoreCount, asyncChangeStoreCount }
},
})
</script>
<style scoped></style>レンダリング:
1. 初期値:



vue .js チュートリアル >>]
以上がvue3 での vuex の使用法は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。