
214 バレンタインデーが近づいており、ロマンチックな本能を持つプログラマーは、ウェブページをドレスアップするのが待ちきれません~私も例外ではありません。そこで、今日は、愛のハートでいっぱいのロマンチックな背景を作成する方法を段階的に説明します。画面の飛行ダイナミック効果。 PS: 技術専門家がディスカッション用にメッセージを残して、最適化の提案を手伝ってくれるのを大歓迎です。
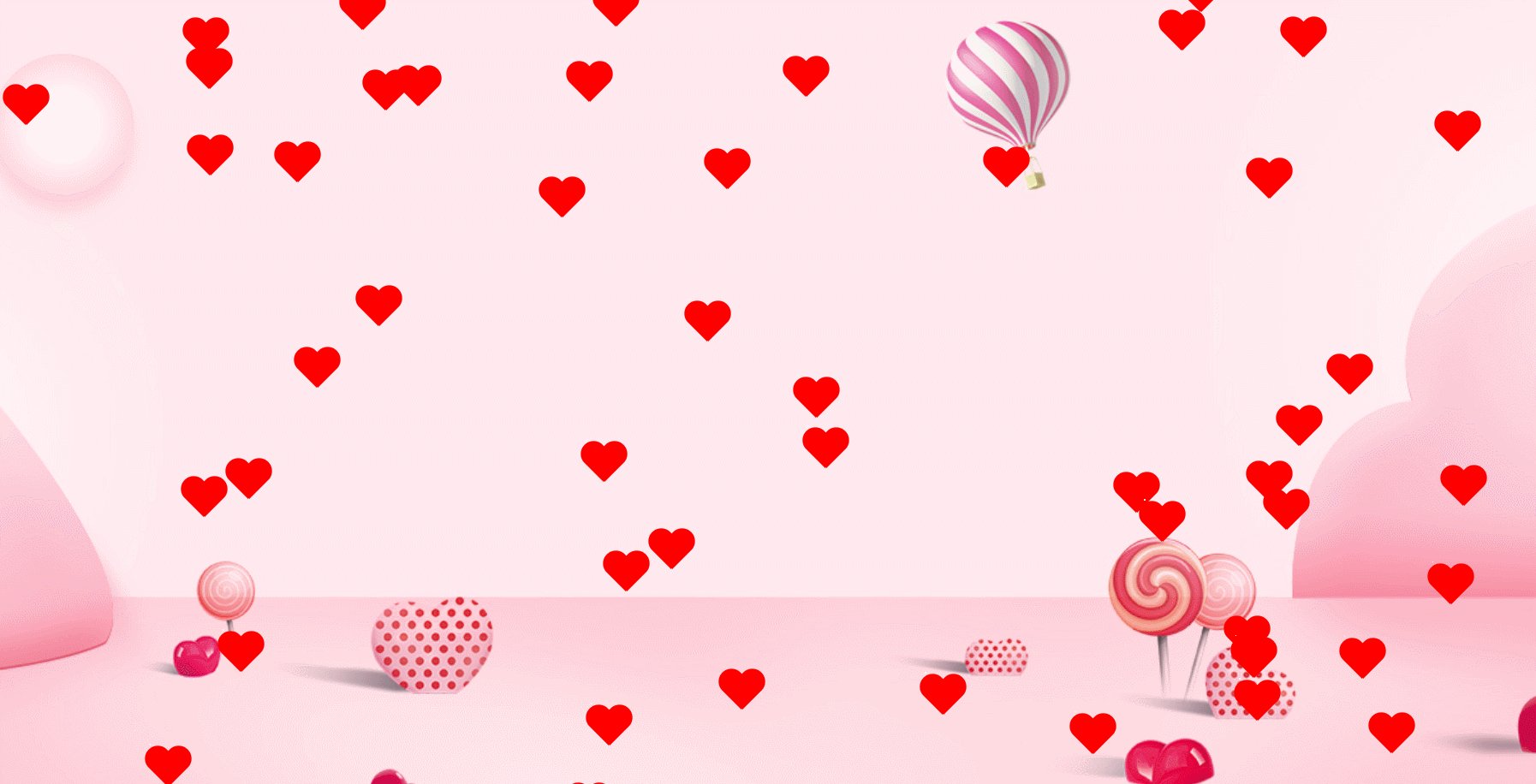
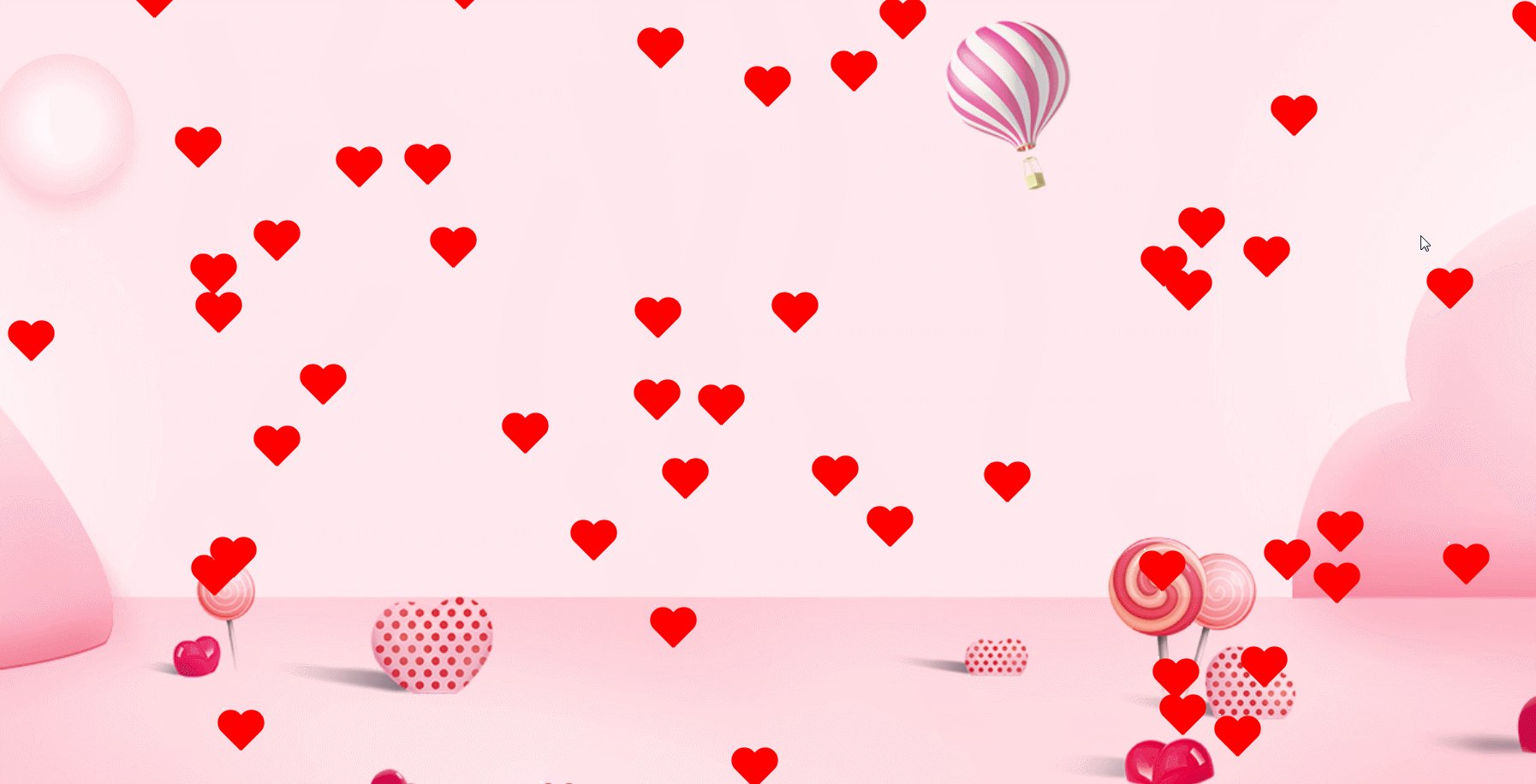
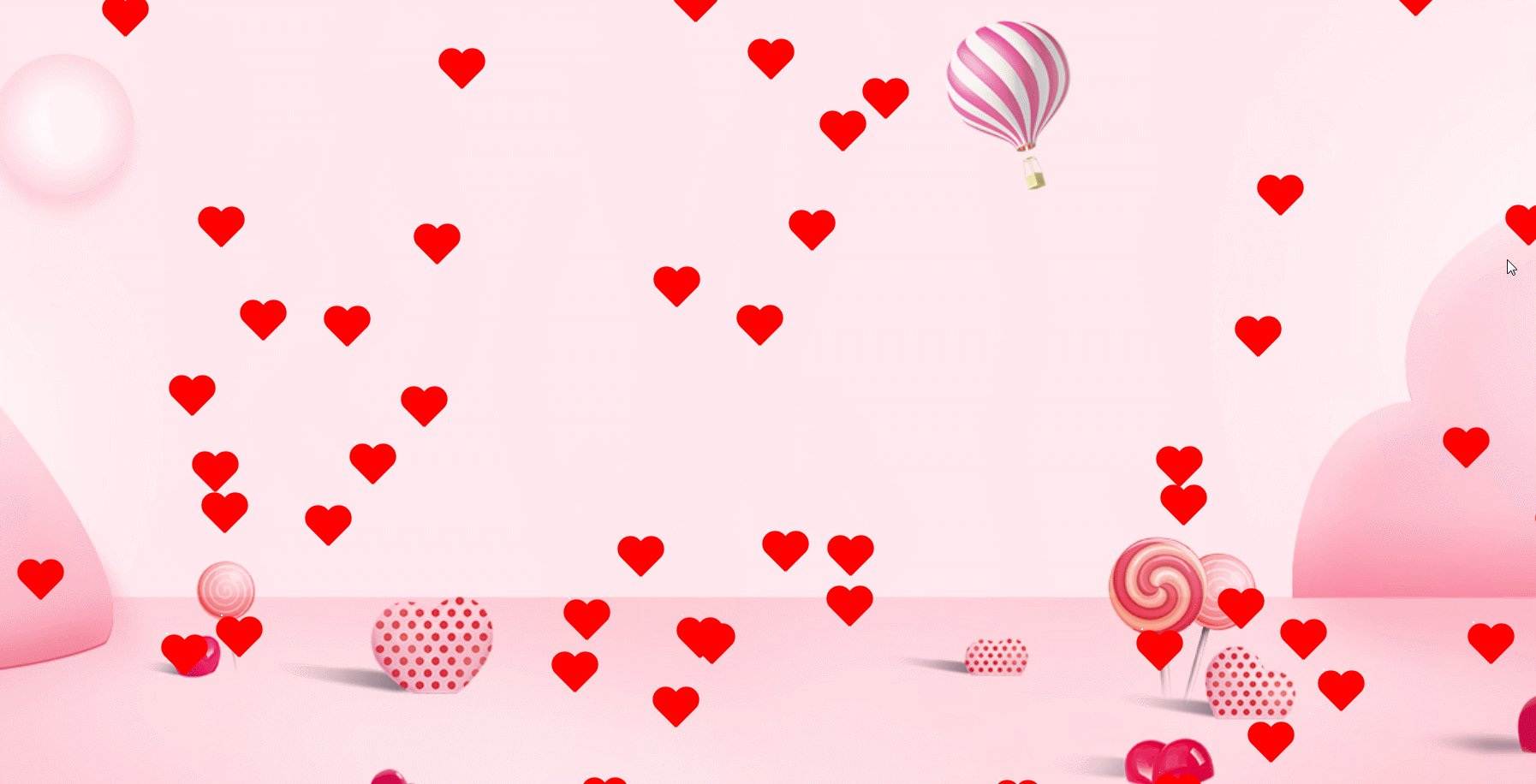
最初に最終的な効果を見てみましょう↓↓↓

#前書き:
の効果この記事では、snowring の使用について説明します。 .jquery.js を実装するには、まず jquery と Snownowring.jquery.js を導入する必要があります。 [推奨: javascript ビデオ チュートリアル ]
snowfall.jquery.js下载地址:https://www.npmjs.com/package/jquery-snowfall
ステップ 1:
疑似要素 before と を使用します。後図に示すように、重なり合う 2 つの長方形を描画します:

2 番目のステップ:
を使用します。 #transform 属性を使用して、図に示すように、2 つの疑似要素をそれぞれマイナス 45 度および 45 度回転させます。

.snowfall-flakes:before {
-webkit-transform: rotate(-45deg);
/* Safari 和 Chrome */
-moz-transform: rotate(-45deg);
/* Firefox */
-ms-transform: rotate(-45deg);
/* IE 9 */
-o-transform: rotate(-45deg);
/* Opera */
transform: rotate(-45deg);
}
.snowfall-flakes:after {
-webkit-transform: rotate(45deg);
/* Safari 和 Chrome */
-moz-transform: rotate(45deg);
/* Firefox */
-ms-transform: rotate(45deg);
/* IE 9 */
-o-transform: rotate(45deg);
/* Opera */
transform: rotate(45deg);
}ステップ 3:
left 属性を使用して、擬似要素 after を特定のピクセルだけ左にオフセットし、2 つのマイクロ要素が部分的に重なってハートを形成します。図に示すように、次のようになります:

.snowfall-flakes:after {
left: 13px;
-webkit-transform: rotate(45deg);
/* Safari 和 Chrome */
-moz-transform: rotate(45deg);
/* Firefox */
-ms-transform: rotate(45deg);
/* IE 9 */
-o-transform: rotate(45deg);
/* Opera */
transform: rotate(45deg);
}
完全なコードは次のとおりです:
実のところ、個人的には愛の絵は小さいほうが見栄えがすると思いますが、上に大きく描くのは、誰でも愛をよりはっきりと確認できるようにするためです。
.snowfall-flakes:before,
.snowfall-flakes:after {
width: 10px;
height: 16px;
border-radius: 10px 10px 0 0;
}
.snowfall-flakes:after {
left: 4px;
}
以上がJSは、バレンタインデーのハートが画面全体に降るという美しい特殊効果を実現します(完全なコードが添付されています)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。