
Javascript は HTML に埋め込むことができます。埋め込み方法: 1. js コードを script タグのペアに直接記述し、構文 "<script>js code</script>"; 2. js を記述しますコードイン 「.js」ファイル内で、script タグの src 属性を使用して HTML に導入します。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript コードと HTML CSS は連携して、動的な Web ページの効果を実現します。それでは、HTML コードに JavaScript コードを埋め込むにはどうすればよいでしょうか? 以下に 3 つの導入方法を説明します。
HTML に JavaScript を埋め込む 3 つの方法
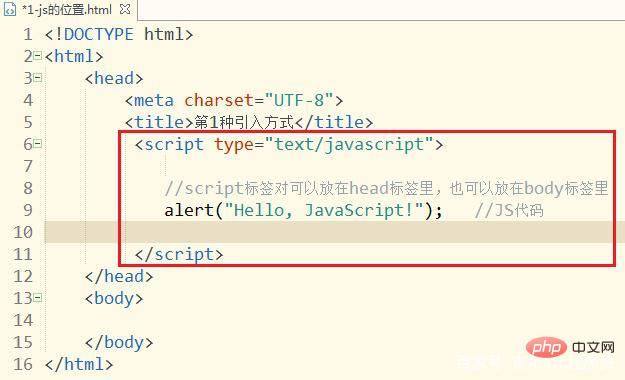
##1. <script>.…</script> タグを使用します。
js コードを script タグのペアに直接記述します。 scriptタグはheadタグ、bodyタグのどちらにも記述できます。注: JavaScript コードが タグに配置されている場合: 主に必要なバックグラウンド タスクを完了するために使用されます JavaScript コードが タグに配置されている場合:表示内容に使用されます。
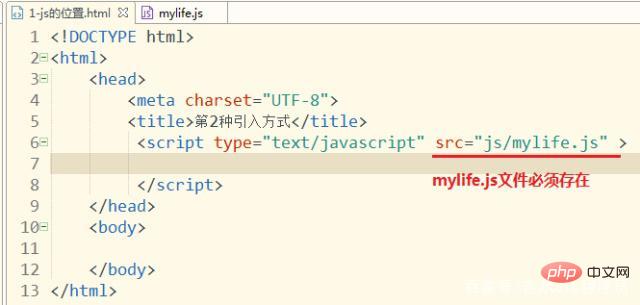
#2. 外部 JavaScript ファイルの導入
この方法は、js コードとhtml コードは独立しており、相互の干渉はほとんどありません (低結合)。

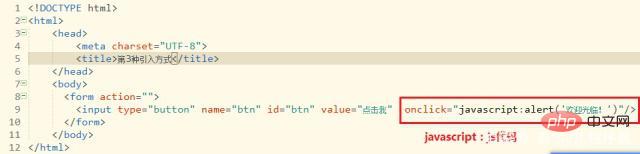
3. 疑似 URL の導入
このメソッドは通常、「JavaScript: XXXXX」の後に直接 js が続く形式で表示されます。コード。
以上がHTMLにJavaScriptを埋め込むことはできるのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

