
JavaScript はイベント駆動型です。 JavaScript は、セキュリティ機能を備えたオブジェクト駆動型およびイベント駆動型のスクリプト言語です。イベント駆動型のメカニズムを使用してユーザーの操作に応答します。ユーザーが HTML 要素を操作すると、イベントが生成され、処理する関数が駆動されます。それ。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript は、セキュリティ機能を備えたオブジェクトおよびイベント駆動型のスクリプト言語です。
この記事では、ブラウザ側とサーバー側 (node.js) の JavaScript のイベント駆動機構をそれぞれ説明し、理解を深めるためにいくつかの非同期プログラミングの例を追加します。
ブラウザ側の javascript イベント駆動メカニズム
まず、ブラウザ側で実行される JavaScript はシングルスレッドであり、これはブラウザによって決まります。これは、複数のスレッドが異なるタスクを実行する場合の競合を回避するためです。言い換えれば、私たちが作成した JavaScript コードは、メイン スレッドと呼ばれる 1 つのスレッド上でのみ実行されます (HTML5 では、ブラウザーがスレッドを開いて、より複雑で時間のかかる JavaScript タスクを実行できるようにする Web ワーカー API を提供していますが、このスレッドは依然としてメインスレッド) 制御の影響を受けます)。単一スレッドの場合、
var now = + new Date()while (+new Date() <p> などの「スリープ」操作を実行すると、ほぼ 1 秒以内にスレッドがブロックされ、次のタスクの実行を続行できなくなります。 </p><p>また、リモートデータの取得やI/O操作など、非常に時間がかかる操作もあります。同期方式を使用すると、時間がかかるため処理が待機します。これらの操作を実行する場合、上記と同様に、その場合、後続のタスクは待機することしかできず、効率的ではありません。シングル スレッドによって引き起こされるブロッキング問題を解決するために、多くのオペレーティング システムは非同期プログラミング メカニズムを実装しています。これは <strong> ブラウザ </strong> でも行われます。主な症状は次のとおりです: </p>
メイン スレッドで JavaScript コードを実行する場合のみ
メイン スレッドは、開始されるとすぐにイベント ループに入ります。プロセス全体は連続ループであり、コールバックを継続的に実行します。 function
ネットワーク リクエスト、I/O 操作などに遭遇すると、ブラウザはそれを処理するために別の作業スレッドを開き、対応するオブザーバーを設定し、すぐに元のスレッドに戻ります。メイン スレッド。次のタスクの実行を継続します
ブラウザによって開かれたスレッドは、タスクを処理するかイベントをリッスンした後、取得したデータ (または入力) を使用して次のことを行います。イベントを形成し、対応するオブザーバーのイベント キューに配置します。イベント キューはメイン スレッド内にあります
メイン スレッドは継続的にループし、常にイベント キューをチェックし、イベントをトラバースすることで、順番にイベントに対応するコールバック関数
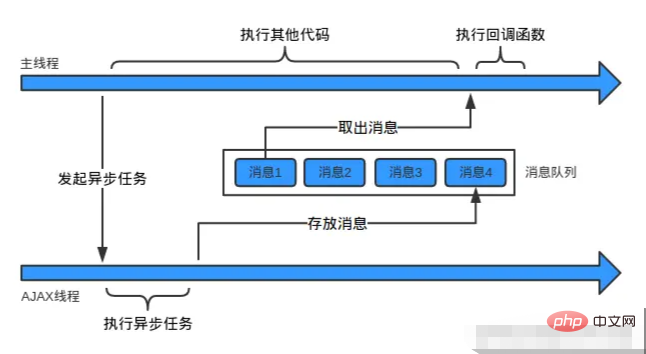
##Note: 下の図のメッセージ キューはメイン スレッド ## に格納されます。
 ##上の図では、AJAX リクエストを開始すると仮定すると、リクエストをどこに書いても、リクエストは常にコールバック関数内にあります。イベント駆動機構ではすべてがイベントに抽象化されるため、コードの実行開始もイベントとなり、コールバック関数も暗黙的に呼び出され、コールバック関数を呼び出すことでコードの実行が開始されます。その後、メインスレッドは非同期タスクの開始直後に復帰し、「コード開始イベント」に対応するコールバック関数内で以下のコードの実行を継続し、コールバック関数が完了すると次のイベントが実行されます。この間、Ajax スレッドはリクエストを完了し、リクエスト完了イベント (返されたデータを含む) をイベント キューの最後に送信して処理を待機します。メイン スレッドがこのイベントを実行すると、指定されたコールバック関数が実行されます。処刑される。
##上の図では、AJAX リクエストを開始すると仮定すると、リクエストをどこに書いても、リクエストは常にコールバック関数内にあります。イベント駆動機構ではすべてがイベントに抽象化されるため、コードの実行開始もイベントとなり、コールバック関数も暗黙的に呼び出され、コールバック関数を呼び出すことでコードの実行が開始されます。その後、メインスレッドは非同期タスクの開始直後に復帰し、「コード開始イベント」に対応するコールバック関数内で以下のコードの実行を継続し、コールバック関数が完了すると次のイベントが実行されます。この間、Ajax スレッドはリクエストを完了し、リクエスト完了イベント (返されたデータを含む) をイベント キューの最後に送信して処理を待機します。メイン スレッドがこのイベントを実行すると、指定されたコールバック関数が実行されます。処刑される。
おそらくそうでしょう。ご不明な点がございましたら、以下をお読みください。コードをもとに具体的な処理や仕組みについてお話していきます。
console.log("开始");setTimeout(function(){
console.log('延迟执行的')
}, 1000);setTimeout(function(){
console.log('立即执行的')
}, 0);
console.log('结束') //开始 结束 立即执行的 延迟执行的watcherメカニズム
(オブザーバー) は、イベント駆動型システムの重要なメカニズムです。
はタイマーと呼ばれ、ブラウザによって提供される API です。タイマーを使用するたびに、この関数は watcher (オブザーバー) を設定します。メイン スレッドはループを続け、時間をチェックするためにここに「通過」します。メイン スレッドが時間間隔が要件を満たしていることをチェックすると、タイマー イベントが生成され、この watcher イベント キューに追加され、コールバック関数を実行します。したがって、setTimeout を実行すると、時間切れになったときにコールバック関数を呼び出すメッセージが生成され、イベント キューに追加されるだけなので、指定した時刻にコールバック関数が呼び出されるとは限りません。前には多くの待機があり、イベントが処理されました。
私が今話したのは、タイマー オブザーバーのほか、I/O オブザーバー、ネットワーク リクエスト オブザーバー、マウス イベント オブザーバー、キーボード イベント オブザーバーなどです。コールバック関数をバインドできるイベント リスニング関数によく遭遇します。この種のリスニング関数は通常 watcher を設定し、他のスレッドによって生成されたイベントも対応する watcher のイベント キューに配置されるため、各 watcher 独自のイベント キューを生成します。 メインスレッドがループしているとき、実際にはこれらの watcher を順番に呼び出し、各 watcher のイベント キューをチェックし、イベントがある場合は対応するコールバックを実行します。

# の下のイベント キューを走査します。
watcher はありません。 javascriptnode.js のイベント駆動型メカニズム
javascriptnode.js のイベント駆動型メカニズムはブラウザ側とほぼ同じで、どちらも単一です。 -threaded. すべてにイベント ループがあります。上記のブラウザ側の JavaScript のイベント ループ メカニズムは、ノード上でもほぼ同じです。違いは、異なるタスクに焦点を当てているため、エグゼキュータとエグゼキュータの動作が異なることです。
#ノード側の非同期メカニズムとイベント ループはより純粋です。高い同時実行性をサポートするために、ノードのほぼすべての API は非同期であり、タスクの完了を支援するためにオペレーティング システムの他のスレッドを最大限に活用し、メイン スレッドはイベントの消費のみを担当します。たとえば、Web サーバーがリクエストを受信すると、ノードはリクエストを閉じ、他のスレッドに渡して処理し、次の Web リクエストを処理します。リクエストは完了すると処理キューに入れられ、キューの先頭に達すると結果がユーザーに返されます。この場合、Web サーバーは読み取りまたは書き込み操作を待たずに常にリクエストを受け入れ、このノンブロッキング I/O パフォーマンスは非常に強力です。
フロントエンドとバックエンドは異なることに焦点を当てているため、2 つのオペレーティング環境の API も異なるタスクに焦点を当てています
[関連する推奨事項:
JavaScript 学習チュートリアル以上がJavaScriptはどのようなドライバーを使用しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。