JavaScript では、setAttribute() メソッドを使用してスタイル属性を変更できます。このメソッドは、指定された既存の属性の属性値を変更できます。構文は「element object.setAttribute("style",」です)スタイルコード「 );」。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript では、setAttribute() メソッドを使用してスタイル属性を変更できます。
setAttribute() メソッドは、指定された属性を追加し、指定された値を割り当てます。この指定されたプロパティがすでに存在する場合、値は設定/変更されるだけです。
#構文:
element.setAttribute(attributename,attributevalue)
ログイン後にコピー
#パラメータ| タイプ | 説明 | |
|---|
属性名| 文字列 | 必須。追加する属性の名前。 | |
#属性値| 文字列 | 必須。追加する属性値。 | |
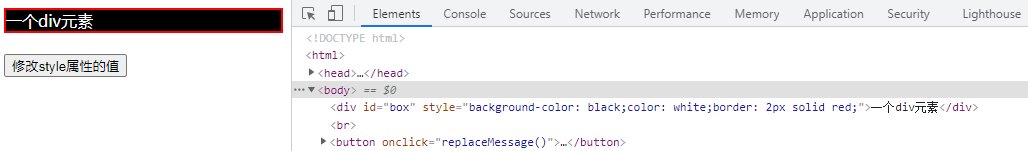
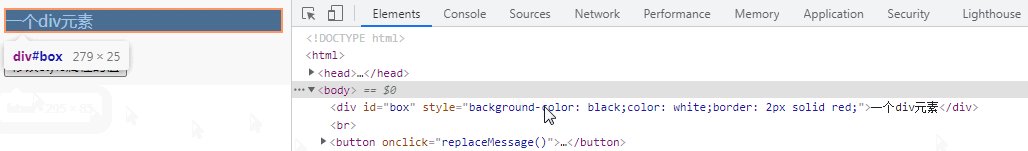
例: <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div id="box" style="background-color: black;color: white;border: 2px solid red;">一个div元素</div><br />
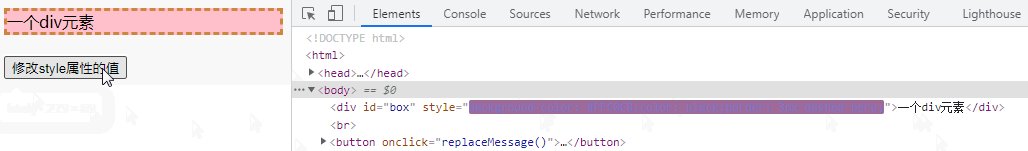
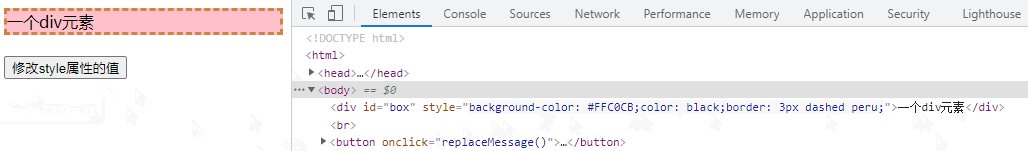
<button onclick="replaceMessage()"> 修改style属性的值</a>
<script type="text/javascript">
function replaceMessage() {
var div = document.getElementById("box");
div.setAttribute("style","background-color: #FFC0CB;color: black;border: 3px dashed peru;");
}
</script>
</body>
</html>ログイン後にコピー
[関連する推奨事項:  JavaScript 学習チュートリアル
JavaScript 学習チュートリアル
]
以上がJavaScriptで要素のstyle属性を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
著者別の最新記事
-
2023-04-26 17:59:18
-
2023-04-26 17:47:48
-
2023-04-26 17:41:42
-
2023-04-26 17:37:05
-
2023-04-26 17:31:25
-
2023-04-26 17:27:32
-
2023-04-25 19:57:58
-
2023-04-25 19:53:11
-
2023-04-25 19:49:11
-
2023-04-25 19:41:54

