
Laravelの次のチュートリアルコラムでは、laravelのinertia vue3版のインストール方法を紹介しますので、皆様のお役に立てれば幸いです。
1.2 Node JS がインストールされていること
1.3 Npm パッケージ管理ツールがインストールされていること
2.1 最初のステップ:composer は inertia-laravel
$ composer require inertiajs/inertia-laravel
2.2 2 番目のステップ: app.blade.php ファイルを laravel ディレクトリ resouces/views/ に追加し、次のコードを追加します。
nbsp;html> @inertia
2.3 ステップ 3: 職人コマンドを実行して追加します。ミドルウェア
$ php artisan inertia:middleware
'web' => [ // ... \App\Http\Middleware\HandleInertiaRequests::class,],
3.1 最初のステップ: npm コマンドを使用して、フロントエンド フレームワークの依存関係をインストールし、VUE3 バージョンをインストールします。
$ npm install @inertiajs/inertia @inertiajs/inertia-vue3
3.2 ステップ 2: アプリケーションの初期化/resouces/js/app.js を開いてクリアし、次のコードを上書きします
import { createApp, h } from 'vue'import { createInertiaApp } from '@inertiajs/inertia-vue3'createInertiaApp({ resolve: name => require(`./Pages/${name}`), setup({ el, app, props, plugin }) { createApp({ render: () => h(app, props) }) .use(plugin) .mount(el) },})
3.3 3 つのステップ: npm install progress bar packageブラウザは惰性で作成されたページを更新しません。ユーザーの認識のために、ページ上部のプログレス バーなどのわかりやすいプロンプトが追加されます。 ]
$ npm install @inertiajs/progress
import { createApp, h } from 'vue'import { createInertiaApp } from '@inertiajs/inertia-vue3'import { InertiaProgress } from '@inertiajs/progress'createInertiaApp({ resolve: name => import(`./Pages/${name}`), setup({ el, app, props, plugin }) { createApp({ render: () => h(app, props) }) .use(plugin) .mount(el) },})InertiaProgress.init()
3.4 ステップ 4次の Webpack 設定を使用してブラウズを強制します。サーバーは、ファイルが更新された後、キャッシュを使用する代わりに新しいリソースを読み込みます。webpack.mix.js を開き、次のコードをクリアして上書きします
const mix = require('laravel-mix');mix.js('resources/js/app.js', 'public/js') .postCss('resources/css/app.css', 'public/css', [ // ]);mix.webpackConfig({ output: { chunkFilename: 'js/[name].js?id=[chunkhash]', }});
最初のステップnpm コマンドを使用します最新の安定バージョンの vue
$ npm install vue@next
ステップ 2.vue() を webpack.mix.js
const mix = require('laravel-mix');mix.js('resources/js/app.js', 'public/js') .vue() .postCss('resources/css/app.css', 'public/css', [ // ]);mix.webpackConfig({ output: { chunkFilename: 'js/[name].js?id=[chunkhash]', }});
ステップ 3npm 経由でインストールします。コマンド
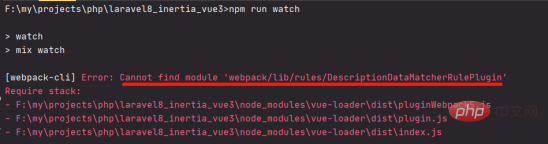
$ npm run watch
を実行します。エラーが報告された場合は、

$ npm i vue-loader
#解決策: 新しい Pages フォルダーを resource/js ディレクトリに追加します。
推奨学習: "
 laravel ビデオ チュートリアル
laravel ビデオ チュートリアル
"
以上がinertia vue3版をlaravelにインストールする方法を詳しく解説した記事の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。