
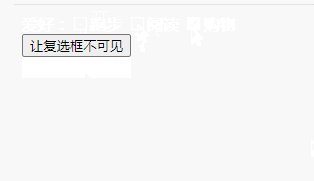
方法: 1. div 要素を使用してチェック ボックスをラップします。 2. "document.getElementById("id value")" を使用して div 要素のノードを取得します。 3. "div 要素のノード.style" を使用します。 .display = "none";" ステートメントにより、チェックボックスが非表示になります。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript でチェック ボックスを非表示にします
チェック ボックスを非表示にします。つまり、チェック ボックスを非表示にします。
隠し要素に関しては、display:none を使用することを考えますが、これにはこのスタイルを要素に追加する必要があります。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
|

以上がJavaScriptでチェックボックスを非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

