WordPress の次のチュートリアル コラムでは、WordPress テーマをインストールする 3 つの方法を紹介します。 .markdown-body{単語区切り:区切り語;行の高さ:1.75;フォントの重さ:400;フォントサイズ:16px;オーバーフロー-x:隠し;色:#333}.markdown-body h1 ,.markdown-body h2,.markdown-body h3,.markdown-body h4,.markdown-body h5,.markdown-body h6{line-height:1.5;margin-top:35px;margin-bottom:10px;padding -bottom:5px}.markdown-body h1{font-size:24px;margin-bottom:5px}.markdown-body h2,.markdown-body h3,.markdown-body h4,.markdown-body h5,.markdown- body h6{font-size:20px}.markdown-body h2{padding-bottom:12px;border-bottom:1px Solid #ececec}.markdown-body h3{font-size:18px;padding-bottom:0}.markdown -body h6{margin-top:5px}.markdown-body p{line-height:inherit;margin-top:22px;margin-bottom:22px}.markdown-body img{max-width:100%}.markdown- body hr{border:none;border-top:1px Solid #ddd;margin-top:32px;margin-bottom:32px}.markdown-body code{word-break:break-word;border-radius:2px;overflow- x:auto;background-color:#fff5f5;color:#ff502c;font-size:.87em;padding:.065em .4em}.markdown-body code,.markdown-body pre{font-family:Menlo,Monaco, Consolas,Courier New,monospace}.markdown-body pre{overflow:auto;position:relative;line-height:1.75}.markdown-body pre>code{font-size:12px;padding:15px 12px;margin:0; word-break:normal;display:block;overflow-x:auto;color:#333;background:#f8f8f8}.markdown-body a{text-decoration:none;color:#0269c8;border-bottom:1px Solid # d1e9ff}.markdown-body a:active,.markdown-body a:hover{color:#275b8c}.markdown-body table{display:inline-block! important;font-size:12px;width:auto;max-width :100%;overflow:auto;border:1px Solid #f6f6f6}.markdown-body thead{background:#f6f6f6;color:#000;text-align:left}.markdown-body tr:nth-child(2n){背景色:#fcfcfc}.markdown-body td,.markdown-body th{パディング:12px 7px;line-height:24px}.markdown-body td{min-width:120px}.markdown-body blockquote{color: #666;パディング:1px 23px;マージン:22px 0;ボーダー左:4px ソリッド #cbcbcb;背景色:#f8f8f8}.markdown-body blockquote:after{display:block;content:""}.markdown-body blockquote>p{margin:10px 0}.markdown-body ol,.markdown-body ul{padding-left:28px}.markdown-body ol li,.markdown-body ul li{margin-bottom:0;list-style :inherit}.markdown-body ol li .task-list-item,.markdown-body ul li .task-list-item{list-style:none}.markdown-body ol li .task-list-item ol,. markdown-body ol li .task-list-item ul,.markdown-body ul li .task-list-item ol,.markdown-body ul li .task-list-item ul{margin-top:0}.markdown- body ol ol,.markdown-body ol ul,.markdown-body ul ol,.markdown-body ul ul{margin-top:3px}.markdown-body ol li{padding-left:6px}.markdown-body .contains -task-list{padding-left:0}.markdown-body .task-list-item{list-style:none}@media (max-width:720px){.markdown-body h1{font-size:24px} .markdown-body h2{font-size:20px}.markdown-body h3{font-size:18px}}他の CMS と比較して、WordPress の最大の特徴はテーマを変更できることです。コードなしで Web サイトの外観をカスタマイズできるので、サイトに WordPress テーマをインストールするにはどうすればよいですか? この記事では、いくつかの一般的な方法を紹介します
WordPress バックエンドを通じてテーマをインストールします
WordPress はとても使いやすく、非常に重要な点は、ほとんどの機能がバックグラウンドで完了できることですが、テーマのインストールもその 1 つです
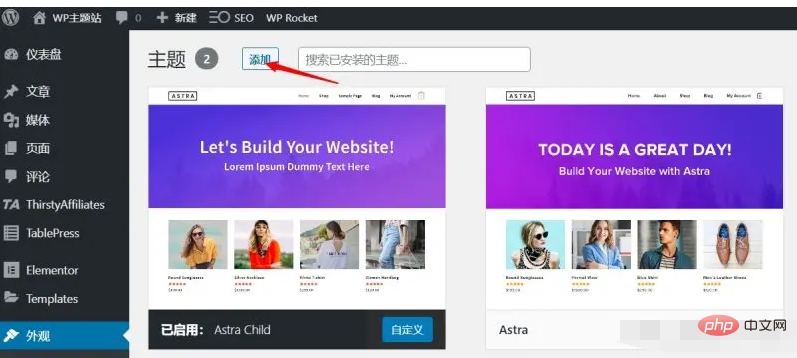
WordPress の背景を順番に開きます
-外観-テーマ-追加
次に、WordPress テーマ ライブラリに入ります。カテゴリを選択してテーマをプレビューするか、必要なテーマを直接検索できます。ほとんどの WordPressテーマはここで見つかり、無料で使用できます
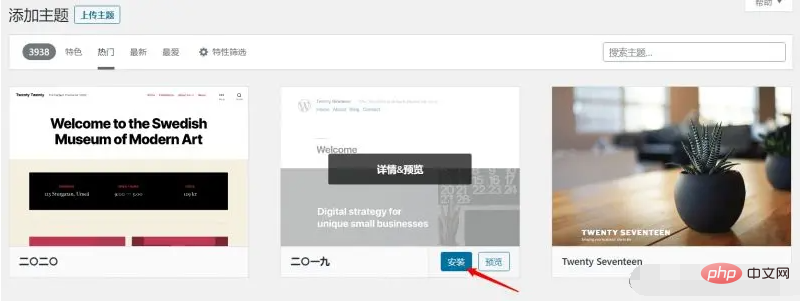
インストールする必要があるテーマを見つけたら、
[インストール] ボタンをクリックしてテーマを WordPress サイトにインストールします
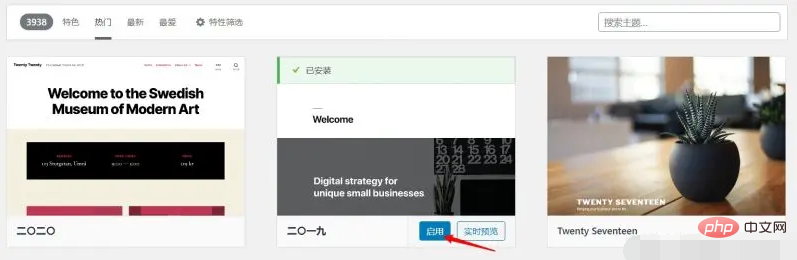
最後に、もう一度クリックしてください
ボタンを有効にして、新しいテーマに変更します

WordPress バックエンドにテーマをインストールすることは、特に初心者にとって最も推奨される方法です。操作は簡単で、問題は発生しません。
WordPress テーマをアップロードしてインストールします
ほとんどのテーマは、すべてバックグラウンドで直接インストールできますが、一部の有料テーマや Github のオープンソース テーマなど、WordPress テーマ センターにリストされていないテーマが含まれる場合があります。現時点では、次の方法でそれらをインストールする必要があります。アップロード
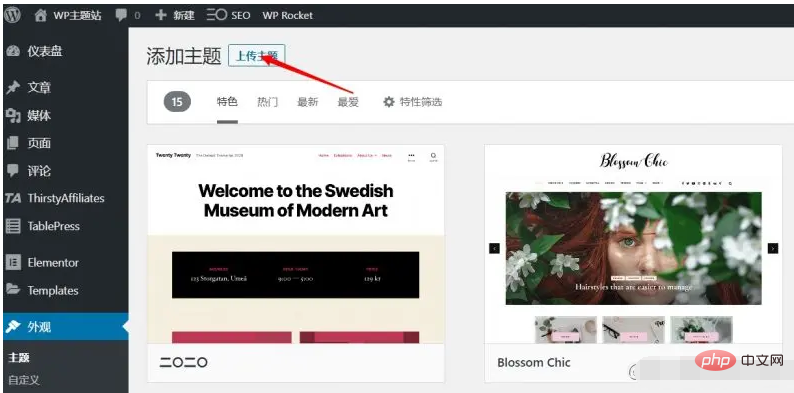
アップロード インストール方法はバックグラウンド インストール方法と似ていますが、WordPress のbackground-Appearance-Theme-Add
を開くという点が異なります。 「テーマのアップロード」ボタンをクリックする必要があります。
次に、「」をクリックしてファイル を選択し、ダウンロードしたテーマのインストール パッケージをサイトにアクセスし、[今すぐインストール] をクリックします。
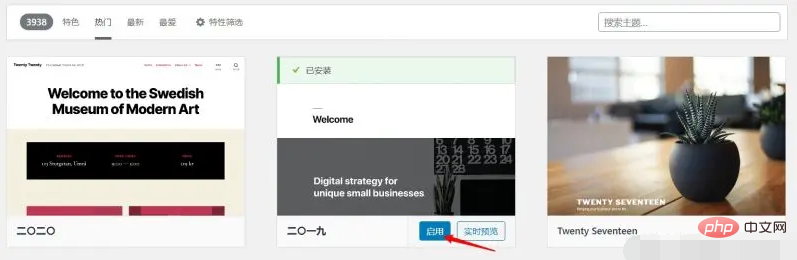
以下のようなプロモーション ワードがある場合は、テーマが正常にインストールされていることがわかります。今すぐ有効にするか後で有効にするかを選択してください
アップロード方法 テーマもよく使用されるテーマのインストール方法の 1 つですが、注意すべき点が 1 つあります。公式 WordPress テーマ センター、テーマ公式 Web サイトなどの信頼できる Web サイトからテーマのインストール パッケージをダウンロードします。不明なソースからテーマをダウンロードしないでください。
パゴダ パネルまたは FTP を通じてテーマをインストールします
上記で紹介した 2 つの方法は、いずれも WordPress Web サイトの通常の状態でのインストール方法ですが、WordPress バックエンドにログインできない場合などの特殊な状況では、どのようにインストールおよび変更すればよいかが異なります。テーマ? 次の方法は、ファイルとデータベースを操作して WordPress の新しいテーマをインストールすることです
最初にテーマのインストール パッケージをアップロードします。Web サイトのテーマ ファイル ディレクトリに移動するには、Pagoda パネルまたは FTP ソフトウェアを使用できます。以下では、デモンストレーションとして Pagoda パネルを使用します。
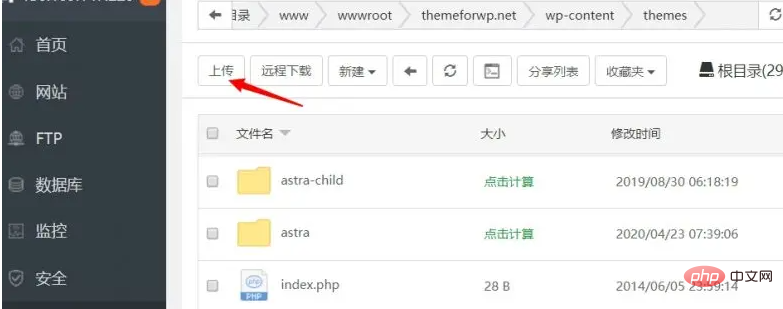
Pagoda の背景を開き、file を選択し、テーマ ディレクトリに入ります。パスは通常の /www/wwwroot/domain です。 .com/wp-content/themes、たとえば、WP テーマ サイトは /www/wwwroot/themeforwp.net/wp-content/messages
です。次に、アップロード ボタンをクリックしてテーマ パッケージをインストールします。これにアップロードします。ディレクトリ
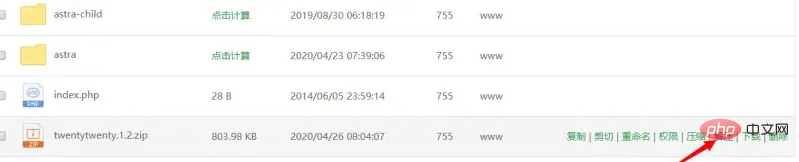
アップロードが完了したら、インストール パッケージを解凍し、テーマ フォルダーを取得します。
一般的なテーマ フォルダーは、テーマと同じ名前が付いています。たとえば、私が使用する Twentytwenty テーマ フォルダーは、twentytwenty
です。このように、テーマがインストールされていても、有効になっていません。現時点では、2 つのオプションがあります。バックエンドにログインできる場合は、テーマ管理に直接移動してテーマを有効にすることができます。現在 WordPress バックエンドにログインできない場合は、データベースを変更してテーマを有効にすることができます。
以上がWordPress テーマのインストール方法の図解 (3 つの方法)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。