VSCode で .NET 環境を構成するにはどうすればよいですか?次の記事では、VSCode を使用して .NET 5 を最初から開発およびデバッグする方法を紹介します。

VS Code を使用して、.NET 5 を最初から開発およびデバッグします。 VS 2019 をインストールしなくても、.NET 5 アプリケーションを開発およびデバッグできます。
VS Code の正式名は Visual Studio Code です。Visual Studio Code は、Linux、Mac、Windows で実行できる軽量のクロスプラットフォーム Web 統合開発環境です。
この記事は、VS Code を使用した .NET 5 の開発とデバッグに関するチュートリアルです。実際の操作は Windows 上で行われますが、他のシステムにも適用できます。 [推奨学習: 「vscode 入門チュートリアル 」]
この記事では、開発環境を説明します: WIN10 x64 Visual Studio Code 1.55.1
.NET 5.0 SDK Windows x64 インストーラー:
https://dotnet.microsoft.com/download/dotnet/thank-you/sdk-5.0.202-windows-x64-installer
詳細 システム バージョンのダウンロード: https://dotnet.microsoft.com/download
VSCode:
https://code.visualstudio.com/
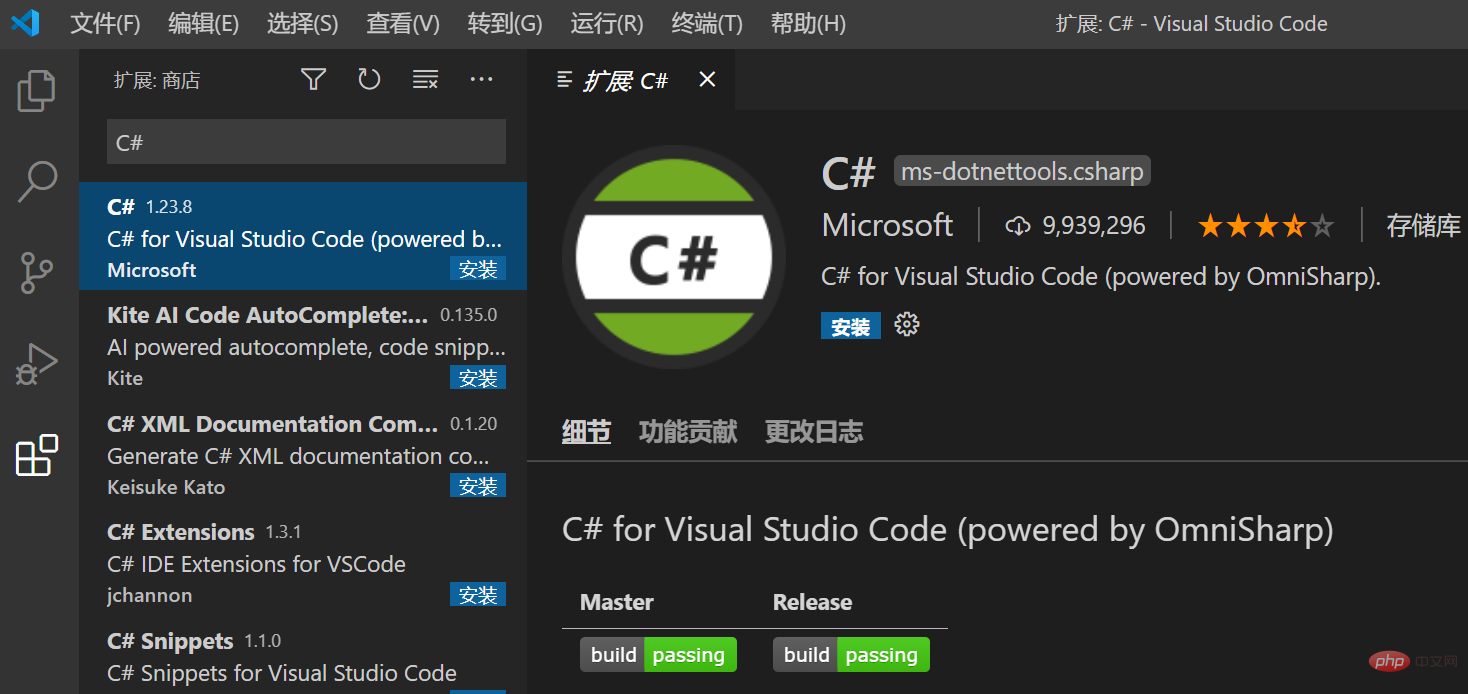
VSCode C# プラグインin:
拡張機能を開いて C# を検索し、C# を選択してインストールします。

プラグインをインストールした後、VS Code を再起動します。
まず、.NET Core SDK が正常にインストールされていることを確認します。
dotnet --version
出力は次のとおりです:
5.0.202
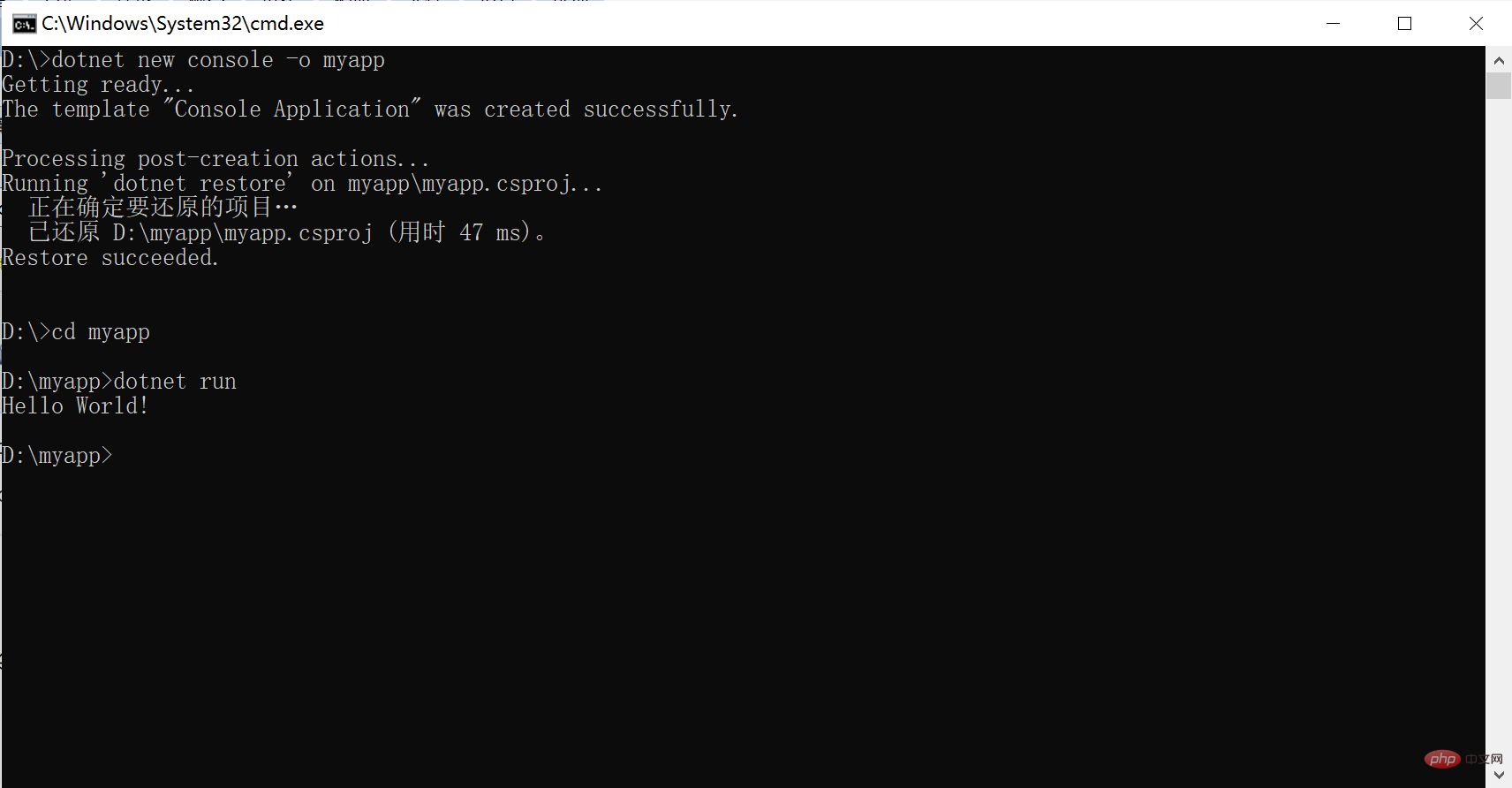
これで、プロジェクトを作成できます。
dotnet new console -o myapp cd myapp dotnet run

コマンド全体が実行されると、プロジェクトが作成されます。 dotnet new はデフォルトで dotnetrestor を実行します。必要なのは dotnet run だけです。
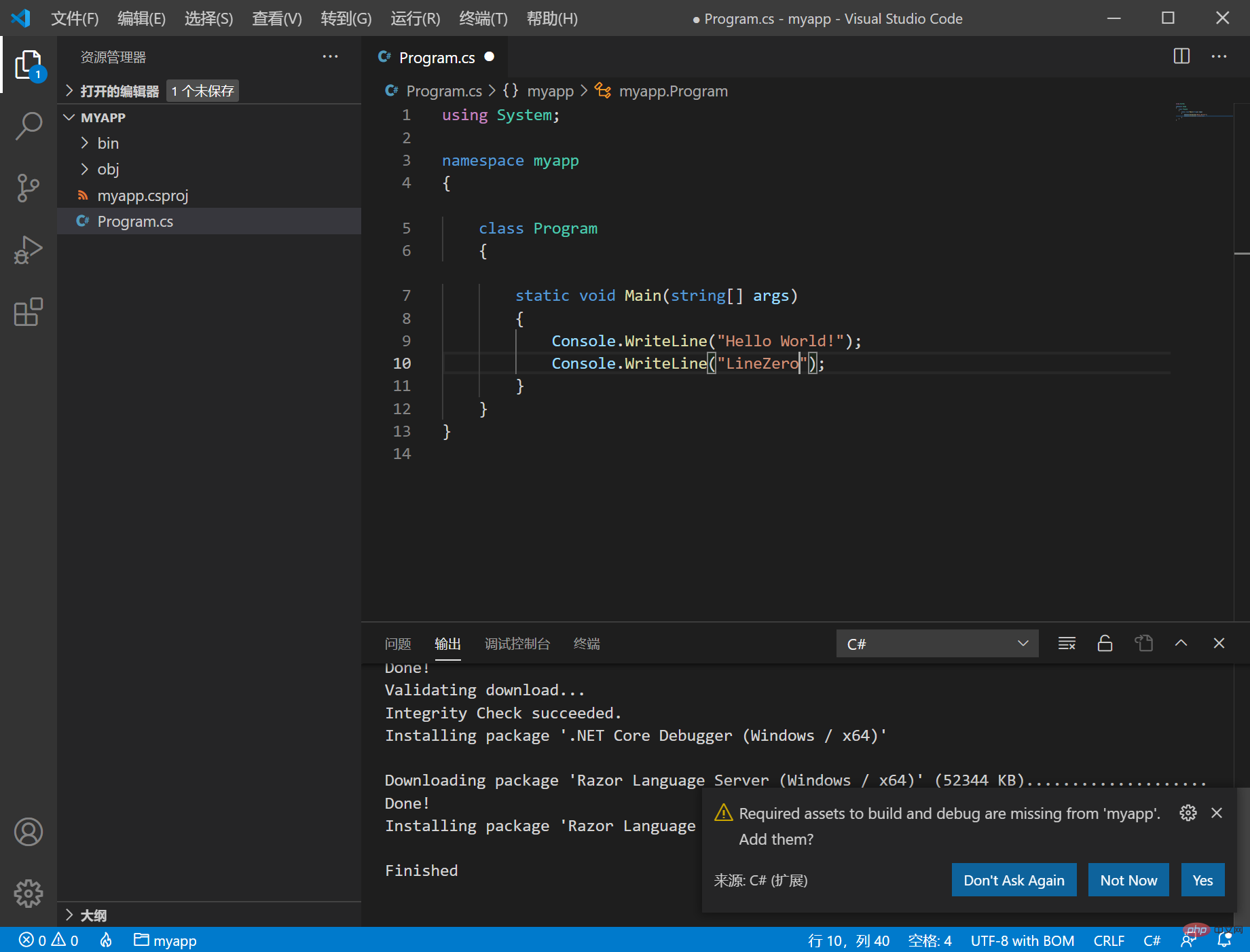
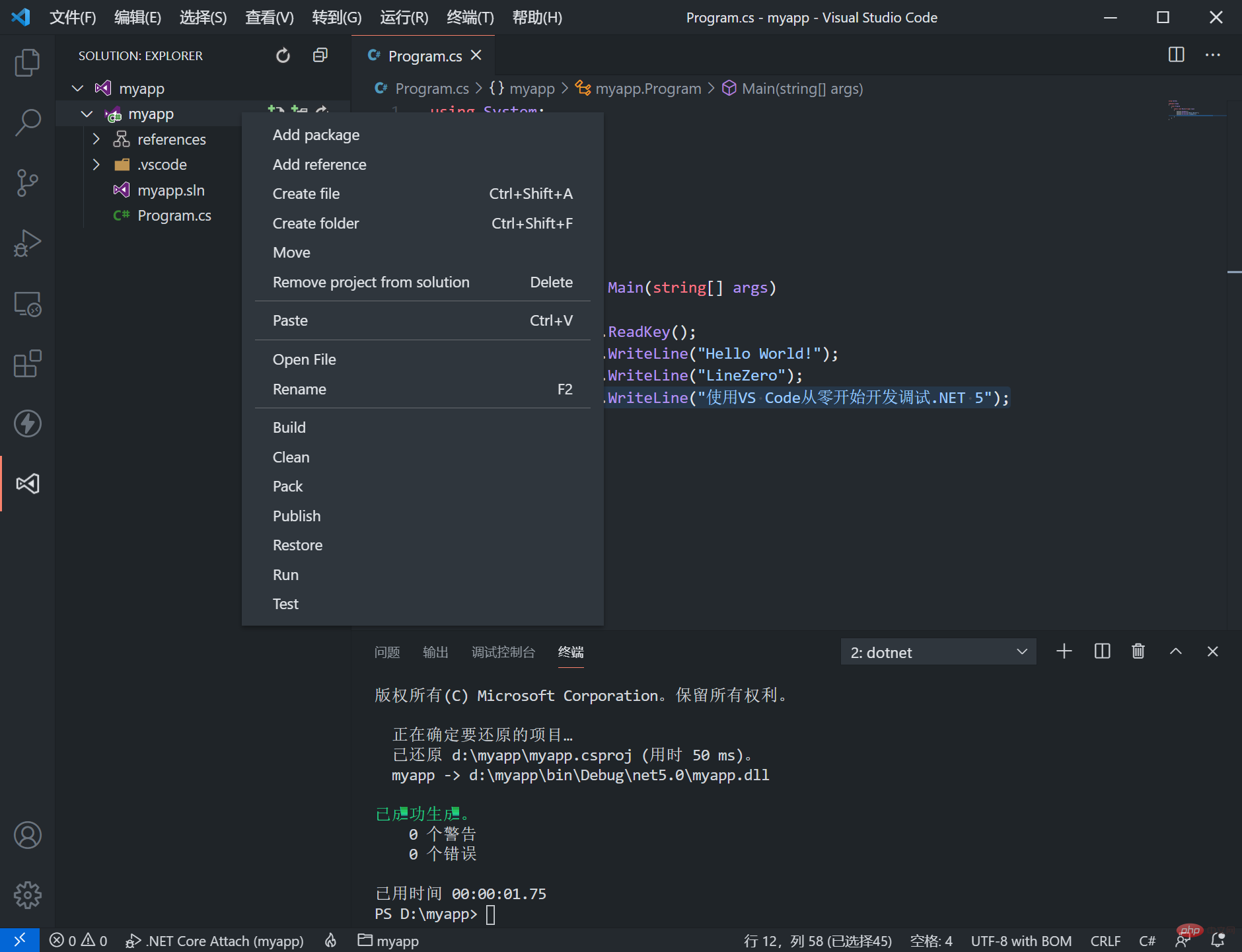
VS Code を使用して myapp フォルダーを開き、Program.cs ファイルを開きます
初めて開く場合は、次のことを行う必要があります。プラグインがインストールされるまで辛抱強く待ちます。以下に示すように、インストールは成功します。

その後、上の図に示すように、「ビルドとデバッグに必要なアセットが 'myapp' にありません」というプロンプトが表示されますので、しばらく待ちます。 「追加しますか?」の場合は、「はい」を選択してください。
プラグインは、.vscode フォルダーを自動的に生成し、launch.json を構成します。
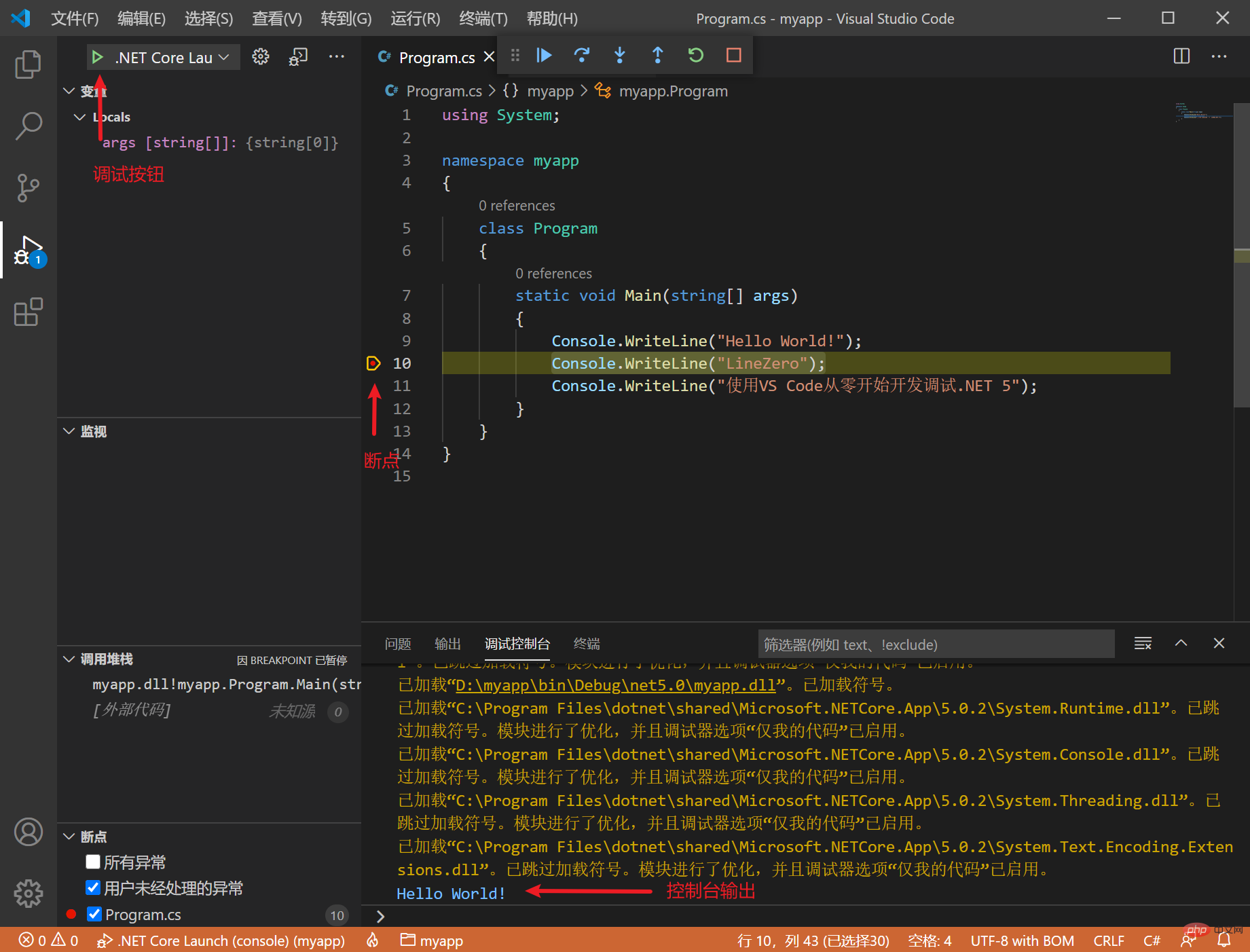
次にデバッグ ウィンドウに切り替えてデバッグし、デバッグ ボタンをクリックします
ブレークポイントは正常に解除されました。

F10 シングルステップ スキップ F11 シングルステップ デバッグ F5 実行。
次のように、追加のデバッグを選択することもできます。
コードを Console.ReadKey();
次にターミナルで実行しますdotnet .\bin\Debug\net5.0\myapp.dll
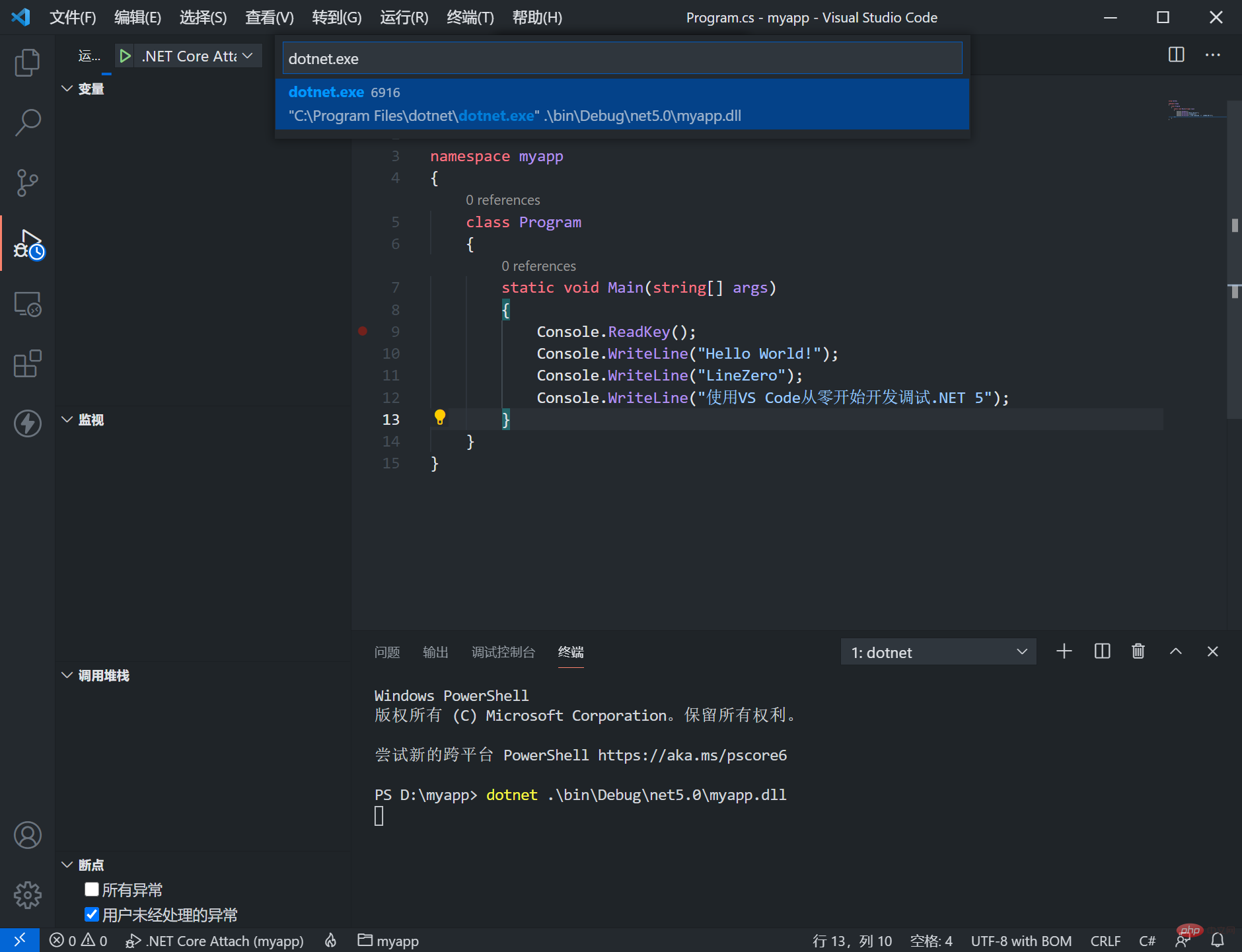
デバッグ中に、.NET Core Attach に切り替えます。 デバッグ ボタンをクリックし、dotnet.exe を選択します。

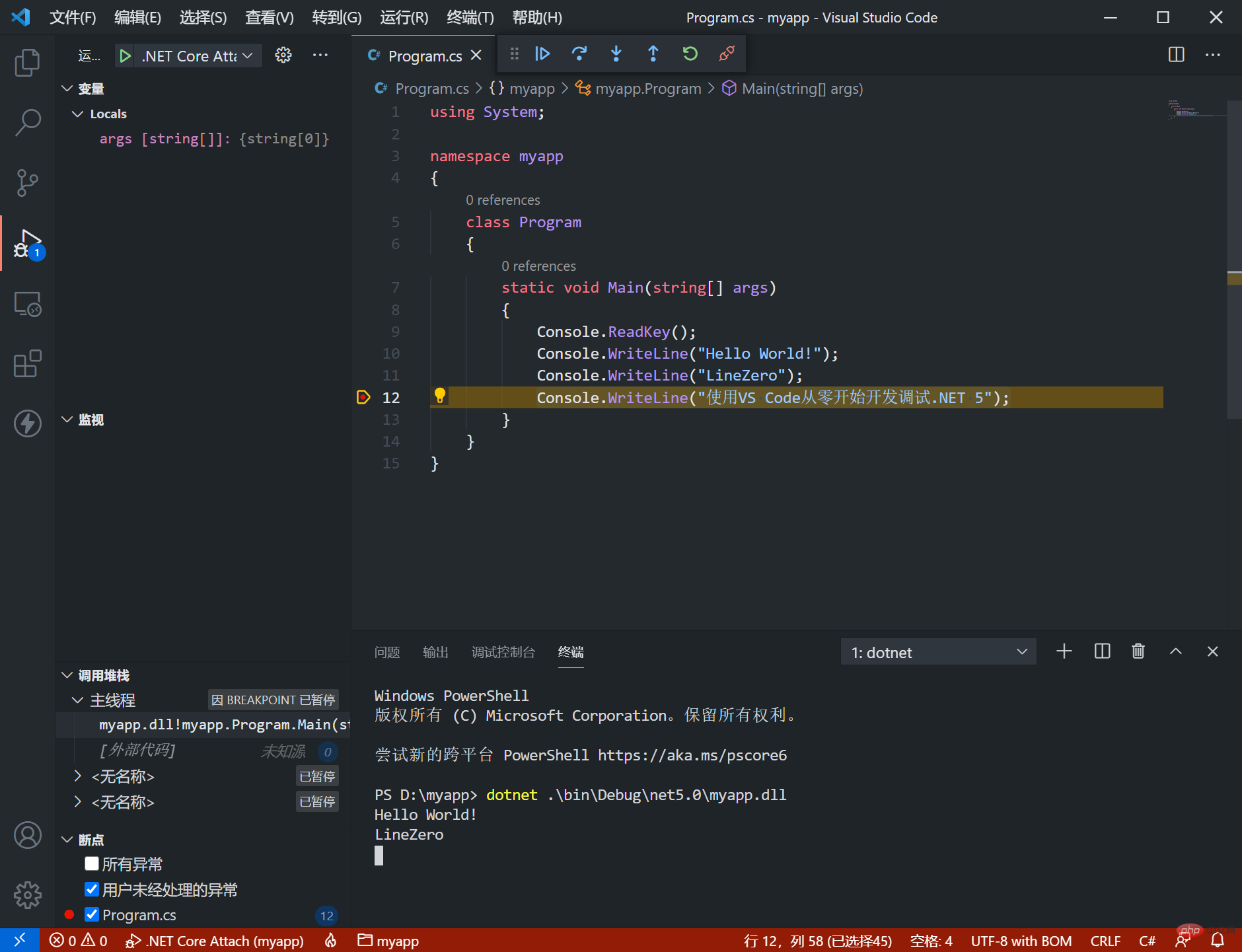
VS にブレークポイントを挿入します。コードを入力し、ターミナルに任意のキーを入力すると、続行でき、プログラムは正常にデバッグ状態に到達できます。

コードを記述するのは非常に便利で、C# プラグインは開発用のインテリジェントなプロンプト機能を提供します。この方法により、VS 2019 をインストールせずに .NET 5 を開発できます。
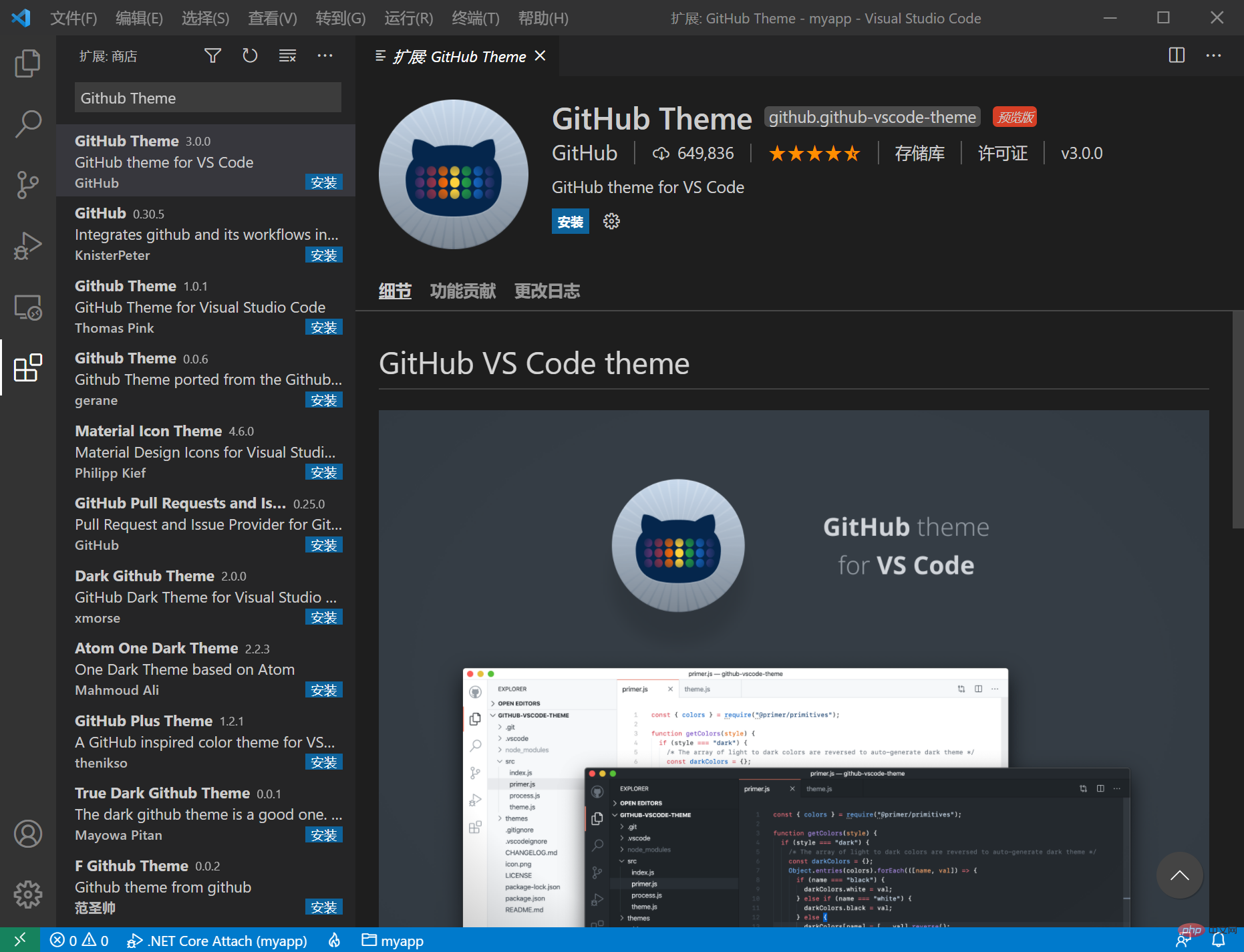
テーマ プラグインGitHub テーマ

詳細 複数のテーマを検索できます テーマ
アイコン アイコン プラグイン: vscode-icons
Visual Studio IntelliCode コーディング スマート プロンプト
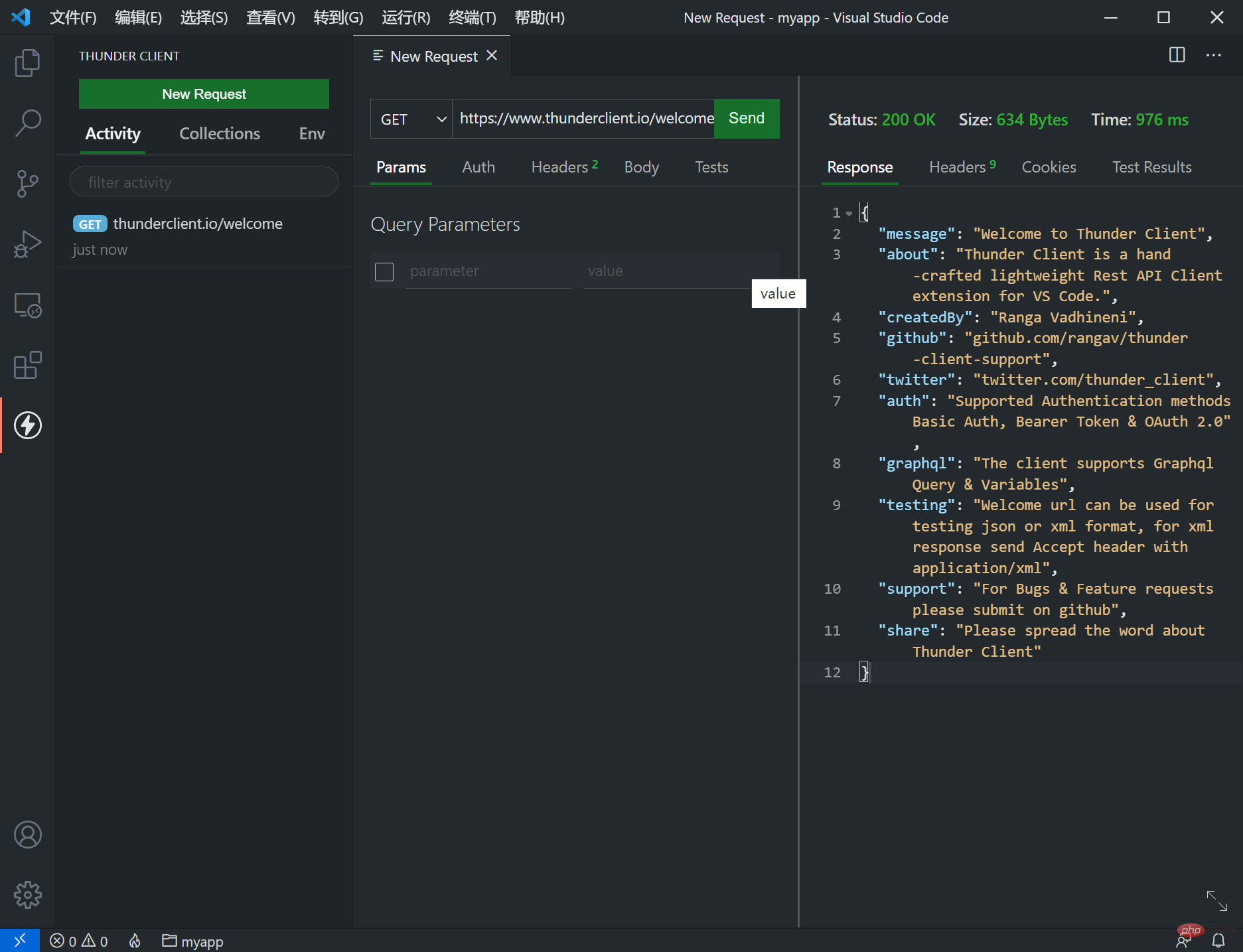
REST クライアント インターフェイス リクエスト アーティファクト
#例:##
POST https://example.com/comments HTTP/1.1
content-type: application/json
{
"name": "sample linezero",
"time": "Wed, 21 Oct 2020 18:27:50 GMT"
}
 ## のようにプロジェクトを操作しますASP.NET Core 3.1 の新しい書籍リリース「ASP.NET Core プロジェクト開発の実践的な入門」
## のようにプロジェクトを操作しますASP.NET Core 3.1 の新しい書籍リリース「ASP.NET Core プロジェクト開発の実践的な入門」
Jingdong: https://item.jd.com/12961032.htmlDangdang: http ://product.dangdang.com/29122210.html
VSCode の詳細については、vscode チュートリアル をご覧ください。 !
以上がVSCode で .NET 環境を構成し、.NET 5 を開発およびデバッグする方法について話しましょう。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。