
HTML5 では、ローカル ストレージは、Web ページがユーザーのブラウザ クライアントにキーと値のペアを保存できるようにする方法です。ローカル ストレージを介して、Web アプリケーションはデータをユーザーのブラウザにローカルに保存できます。

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
HTML ローカル ストレージとは何ですか?
ローカル ストレージ (LocalStorage) は、Web ページがユーザーのブラウザ クライアントにキーと値のペアを保存できるようにする方法です。ローカル ストレージを介して、Web アプリケーションはローカル ストレージを介してデータはユーザーのブラウザ内でローカルに保存されます。
htmlローカル ストレージ: Cookie よりも優れています
HTML5 が登場する以前は、アプリケーション データはすべてのサーバー リクエストを含め、Cookie にのみ保存できました。ローカル ストレージはより安全であり、Web サイトのパフォーマンスに影響を与えることなく大量のデータをローカルに保存できます。
Cookie とは異なり、ストレージ制限ははるかに大きく (少なくとも 5MB)、情報はサーバーに転送されません。
オリジン経由 (ドメインおよびプロトコル経由) のローカル ストレージ。すべてのページは、オリジンから同じデータを保存し、アクセスできます。
html5 のローカル ストレージ オブジェクトについて:
window.localStorage 永続データの保存
window.sessionStorage セッションのデータを保存します (ブラウザーを閉じると、保存されたデータは消去されます)
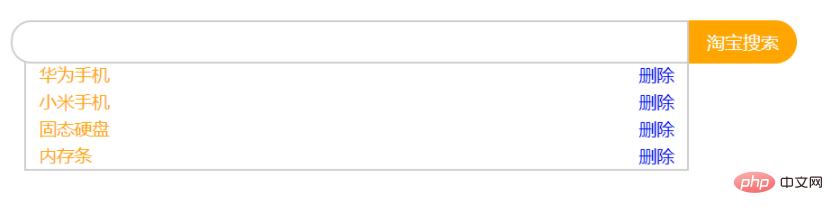
淘宝網の検索をシミュレートし、ローカル データを保存しますか?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
#all {
width: 600px;
margin: 100px auto 0px;
position: relative;
}
#all input {
float: left;
width: 500px;
height: 30px;
outline: none;
text-indent: 5px;
border-radius: 15px 0px 0px 15px;
border: 1px solid #ccc;
}
#all button {
float: left;
width: 80px;
height: 32px;
border: none;
color: #fff;
outline: none;
border-radius: 0px 16px 16px 0px;
background-color: orange;
}
#show {
width: 490px;
position: absolute;
left: 10px;
top: 30px;
border: 1px solid #ccc;
border-top: none;
display: none;
}
#show p {
padding-left: 10px;
line-height: 20px;
color: orange;
font-size: 13px;
padding-right: 10px;
}
#show p a {
text-decoration: none;
float: right;
}
</style>
</head>
<body>
<div id="all">
<input type="text" id="text">
<button id="enter">淘宝搜索</button>
<div id="show">
</div>
</div>
<script src="js/jquery-1.8.3.min.js"></script>
<script>
var text = $("#text");
var enter = $("#enter");
var show = $("#show");
var data = localStorage.getItem("historyData") || "[]";
var dataArr = JSON.parse(data);
var init = function () {
if (dataArr.length == 0){
show.hide();
return;
}
show.html("");
$(dataArr).each(function (index, item) {
$("<p></p>").text(item).prependTo(show).append($("<a href='javascript:;'></a>").text("删除").attr("index", index));
});
}
text.focus(function () {
init();
if(dataArr!=0)show.show();
});
enter.click(function () {
var val = text.val().trim();
if (val.length == 0) return;
dataArr.push(val);
localStorage.setItem("historyData", JSON.stringify(dataArr));
text.val("");
init();
});
$("#show").on("click", "a", function () {
var index = $(this).attr("index");
dataArr.splice(index, 1);
localStorage.setItem("historyData", JSON.stringify(dataArr));
init();
});
</script>
</body>
</html> 最終回レンダリング:

関連する推奨事項: 「html ビデオ チュートリアル」
以上がhtml5のローカルストレージ機能とはの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。