
削除方法: 1. 指定された CSS クラスを削除するには、removeClass() または toggleClass() を使用します。構文は、「removeClass("クラス名")」または「toggleClass("クラス名")」です。 2 .removeAttr () を使用して、id、class、または style 属性を削除します。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery で CSS スタイルを削除する方法:
1. 削除するには、removeClass() または toggleClass() を使用します。指定された CSS クラス
removeClass() - CSS クラスを削除します
$("#target").removeClass("oldClass");
//#target 指的是需要移除CSS类的元素的ID
//oldClass 指的是CSS类的名称toggleClass() - CSS クラスを追加または削除します
CSS クラスがすでに存在する場合は、 will は削除されますが、CSS クラスが存在しない場合は代わりに追加されます。
$("#target").toggleClass("newClass")
//如果ID为“target”的元素已经定义了CSS样式,它将被移除;
//反之,CSS类”newClass“将被赋给该ID。2.removeAttr() を使用して、id、class、または style 属性を削除します
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
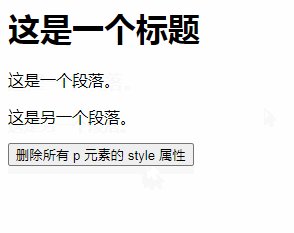
$("p").removeAttr("style");
});
});
</script>
</head>
<body>
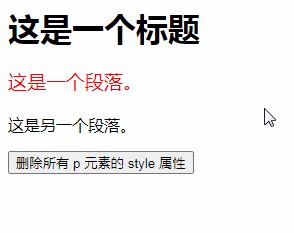
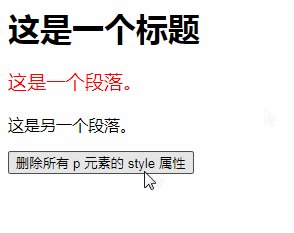
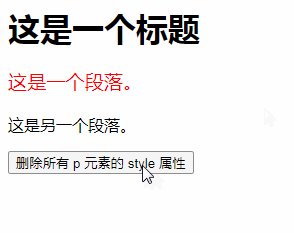
<h1>这是一个标题</h1>
<p style="font-size:120%;color:red">这是一个段落。</p>
<p>这是另一个段落。</p>
<button>删除所有 p 元素的 style 属性</button>
</body>
</html>
(学習ビデオ共有: CSS ビデオチュートリアル )
以上がjqを使用してCSSスタイルを削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。