
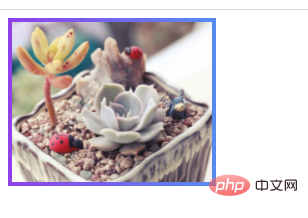
CSS では、border-image 属性と Linear-gradient() 関数を使用して、図の境界線の色をグラデーション色に設定できます。構文「border: border size Solid; border-image:線形勾配( ...) 1;}"。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS では、border-image 属性と Linear-gradient() 関数を使用して、図の境界線の色をグラデーション カラーに設定できます。
border- image 属性 画像の境界線を設定するために使用されます
linear-gradient() 関数は線形グラデーションを実装するために使用されます
実装コード:

(学習ビデオ共有:css ビデオ チュートリアル)
以上がCSS画像の枠線の色をグラデーションカラーに設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。