
この記事では、最も一般的な 5 つの CSS エラーを要約し、それらを回避する方法を紹介します。

現在知られているように、CSS 言語は Web の重要な部分です。これにより、要素が画面、Web ページ、またはその他のメディア上にどのように表示されるかを描画できるようになります。
これはシンプルかつ強力で、宣言的です。ダーク/ライトモードなどの複雑な機能を簡単に実装できます。しかし、多くの誤解や間違った使い方が存在します。これらは、CSS マークアップを複雑で読み取り不可能でスケーラブルなコードに変えます。
このような事態を防ぐにはどうすればよいでしょうか?ベスト プラクティスに従って、最も一般的な間違いを避けてください。この記事では、最もよくある 5 つの間違いとその回避方法をまとめます。
考えずにすぐに実行すると、タスクがより早く完了する可能性があり、スピード感と達成感も得られます。しかし、長期的にはこれは逆効果です。
コードを書く前に、明確に考える必要があります。コンポーネントの設計にはどのようなアプローチを採用しますか?コンポーネントをアトミックに構築したいですか?構成可能な実用的なシステムを作成する意欲はありますか?すでに組み込まれている UI ライブラリが必要ですか? CSS をグローバル スコープにするか、コンポーネント スコープにするか?
明確な目標があると、最適なツールを選択するのに役立ちます。これにより、冗長性や DRY 違反を防ぐことができます。 アプリケーションを設計する効果的な方法はたくさんあります。うまくいかない最も一般的なことは、即興演奏です。
私たちのコードは予測可能で、拡張と保守が簡単でなければなりません。
例を見てください:
/* ❌ 到处添加离散值 */
.card {
color: #edb361;
background-color: #274530;
padding: 1rem;
}
/* ✅ 定义基于主题的属性 */
:root {
--primary-bg-color: #274530;
--accent-text-color: #edb361;
--spacing-unit: 0.5;
}
.card {
color: var(--accent-text-color);
background-color: var(--primary-bg-color);
padding: calc(var(--spacing-unit) * 2rem);
} 上記の例では、テーマのデザインに CSS 変数を使用すると、すべてが読みやすく明確になることがわかります。最初の .card 定義は完全にランダムに見え、このコンポーネントは簡単に拡張できません。
コードの匂いの中国語訳は一般に「コードの匂い」または「コードの匂い」で、コードのどこかにエラーがあることを示唆しています。開発者 この匂いを通じてコード内の問題を追跡できます。
コードの臭いはバグではありません。また、システムの適切な機能が妨げられることもありません。これらは、コードを読みにくく、保守しにくくする悪い習慣にすぎません。
ここでは、最も一般的なものとその解決方法をいくつか示します:
:: シンボル
は疑似要素で使用され、疑似クラス内で :: 表記を使用するのが非常に一般的です。これは古い CSS 仕様の一部であり、ブラウザは引き続きフォールバックとしてサポートします。ただし、::before、::after、::frist-line## などの疑似要素内では :: を使用する必要があります。 # ...、:link、:visited、:first-child などの疑似クラスで : を使用します。 .
文字列連結クラスの使用#CSS コードベースを支援するために Sass プリプロセッサを使用することは非常に一般的です。 DRY を試すときに、
& 演算子を連結してクラスを作成することがあります。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:css;toolbar:false;">.card {
border: 0.5 solid rem #fff;
/* ❌ failed attempt to be dry */
&-selected {
border-color: #000;
}
}</pre><div class="contentsignin">ログイン後にコピー</div></div> 開発者がコード ベースで
クラスを検索するまでは、問題はないようでした。開発者はこのクラスを見つけるのに苦労するでしょう。
略語の不適切な使用CSS 略語は非常に優れており、過度に冗長なコードを避けることができます。ただし、意図的に使用しない場合もあります。ほとんどの場合、背景の略語は誤って使用されます。
/* ❌ 由于我们只是在设置一个属性,所以不需要使用简写。*/
.foo {
background: #274530;
}
/* ✅ 使用正确的CSS属性 */
.foo {
background-color: #274530;
}!重要 ##!重要
ルールを使用したエラーは、特異性ルールをオーバーライドするために使用されます。その使用は主に、他の方法ではオーバーライドできないスタイルをオーバーライドすることに焦点を当てています。これは通常、より具体的なセレクターがタスクを完了できるシナリオで使用されます。
<div class="inner">
<p>This text is in the inner div.</p>
</div>
<style>
.inner {
color: blue;
}
/* ❌ 重写 color */
.inner {
color: orange !important;
}
</style>
<style>
.inner {
color: blue;
}
/* ✅ 使用一个更具体的选择器规则,该规则将优先于更一般的规则。 */
.inner p {
color: orange;
}
</style>CSS コードベースにマジック ナンバーが表示されるのはよくあることです。それらはかなりの混乱をもたらします。場合によっては、開発者がよくわからないプロパティをオーバーライドしているために、コード内に長い数値が見つかることがあります。
/* ❌ Brute 强制使这个元素位于z轴的最前面 */
.modal-confirm-dialog {
z-index: 9999999;
}
/* ✅ 提前计划并定义所有可能的用例 */
.modal-confirm-dialog {
z-index: var(--z-index-modal-type);
}命名規則を使用する
最も一般的な命名規則は BEM 101 です。これは、Block
、Element、Modifier メソッドを表します。
[block]__[element]--[modifier]
/* Example */
.menu__link--blue {
...
}目的は、開発者に HTML と CSS の関係を理解してもらい、一意の名前を作成することです。 CSS モジュール我对BEM方法最大的担心是,它很耗时,而且要依靠开发人员来实现。CSS模块发生在预处理器一侧,这使得它没有错误。它为我们的CSS模块类名生成了随机的前缀/名称。 像素的使用相当频繁,因为它起初看起来很容易和直观的使用。事实恰恰相反。很久以来,像素已经不再基于硬件了。它们只是基于一个光学参考单元。 我们应该用什么来代替?相对单位是要走的路。我们可以依靠这些来更好地表达我们的动态布局。例如,我们可以使用 通常情况下, 通过使用 在上面的截图中,我们可以看到基于 当开始开发一个网站时,定义我们的目标客户是至关重要的。跳过这一步,直接进行编码是很常见的。 为什么它至关重要?它帮助我们了解我们的应用程序将在哪种设备上使用。之后,我们可以定义我们将支持哪些浏览器和哪些版本。 只要我们能提供适当的后备方案,我们仍然可以致力于接受像 像caniuse.com或browserslist.dev这样的工具在这方面很有帮助。像 我们已经看到了如何改进我们的CSS代码。遵循一些简单的指导原则,我们可以实现一个声明式、可重用和可读的代码库。我们应该在CSS中投入和在Javascript中一样多的精力。 英文原文地址:https://levelup.gitconnected.com/top-5-css-mistakes-to-avoid-963f76892954 作者: Jose Granja (学习视频分享:css视频教程) 以上が概要: 回避する必要がある 5 つの一般的な CSS エラー (コレクション)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。4. 使用 px 单位
px是一个绝对单位。这意味着什么呢?那就是我们不能适当地缩放以满足更多的人。ch来表达一个基于字符数的div宽度。.article-column {
/* ✅ 我们的元素将最多容纳20个继承的字体大小的字符。 */
max-width: 20ch;
}px最常用的替换单位是rem和em。它们以一种从框到文本的相对方式来表示字体的相对大小。
rem 表示相对于根 font-size 的大小。em 表示相对于元素大小的大小。rem,我们将能够根据用户偏好的字体大小来表达布局。
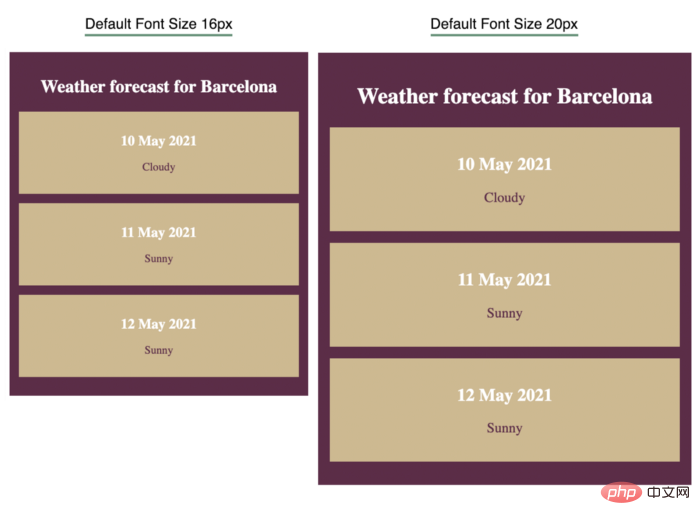
rem 单元的布局如何能够扩展并适应不同的默认字体大小。5. 忽略浏览器支持
subgrid这样的后期功能。定义一个渐进的功能体验总是一个好主意。当一个特性得到更多的支持时,我们可以逐步抛弃它的后备方案。postcss这样的工具自带的autoprefixer功能将帮助我们的CSS得到更广泛的支持。总结




