
方法: 1. var ステートメントを使用して、合計する必要がある配列と値 0 の変数を宣言します。 2. "for(var i=0;i

このチュートリアルの動作環境: Windows 10 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript で合計に使用する方法
js では、for を使用して配列をループし、「」を通じて配列値を実現できます。 = 累積演算子。
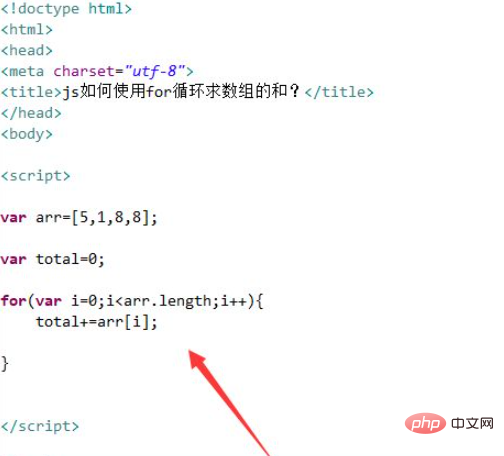
test.html という名前の新しい HTML ファイルを作成して、js が for ループを使用して配列の合計を求める方法を説明します。
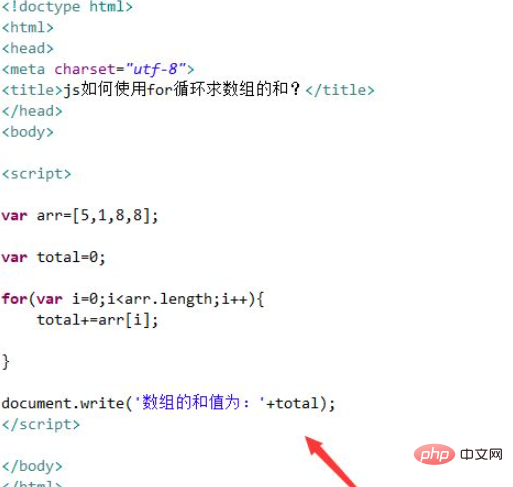
js タグ内で、配列 arr を作成し、変数 total を 0 に設定して初期化します。 i を配列のインデックスとして使用する for ループを使用して、配列 arr を反復処理します。 「=」演算子を使用すると、配列要素の累積が実現されます。



以上がJavaScriptで集計に使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。