
方法: 1. クリック イベントをボタンにバインドし、イベント処理関数を指定します。 2. 関数内で "document.getElementById("Element")" ステートメントを使用して、指定されたテキスト要素オブジェクトを取得します。 3.「Element object.innerHTML='text'」というステートメントを使用すると、テキストを切り替えることができます。

このチュートリアルの動作環境: Windows 10 システム、HTML5 バージョン、Dell G3 コンピューター。
html5クリック切り替えテキストの実装方法
まず、クリック イベントをボタン要素にバインドし、イベント ハンドラー関数を指定します。
イベント処理関数で、テキスト要素オブジェクトを見つけ、innerHTML 属性を使用して切り替えテキストを設定します。
例は次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<p id="test">点击切换文本</p>
<button onclick="editinput()">切换</button>
<script>
function editinput() {
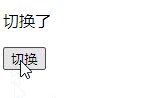
document.getElementById("test").innerHTML='切换了';
}
</script>
</body>
</html>出力結果:

html ビデオ チュートリアル 》
以上がHTML5でクリック切り替えテキストを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



