
HTML5 では、要素の境界線を削除するコードは「<element style="border:none;">」です。要素の style 属性は、要素のスタイルを指定するために使用されます。 , そして、border 属性は、要素の Border スタイルを設定するために使用されます。border 属性の値が「none」の場合、デフォルトでは、要素には境界線がありません。 <element style="border:none;">

#html5要素の外側の境界線を削除するコードは何ですかstyle 属性は要素のインライン スタイルを指定します
style 属性は、
border 属性は、要素の境界線のスタイルを設定します。
要素の外枠を削除するコードは次のとおりです:
<element style="border:none;">
例は次のとおりです:
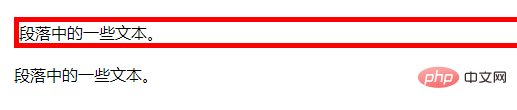
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <p style="border:5px solid red;">段落中的一些文本。</p> <p style="border:none;">段落中的一些文本。</p> </body> </html>
出力結果:
 推奨チュートリアル: 「
推奨チュートリアル: 「
以上がHTML5で要素の外枠を削除するコードは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


