
JavaScript オブジェクトの新しいメソッド: 1. 2 つの値が厳密に等しいかどうかを比較するために使用できる「Object.is()」; 2. 2 つの値が厳密に等しいかどうかを比較するために使用できる「Object.assign()」オブジェクトをマージするために使用されます。ソース オブジェクトのすべての列挙可能なプロパティがターゲット オブジェクトにコピーされます。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
#JavaScript オブジェクトの新しいメソッド
1. Object.is()
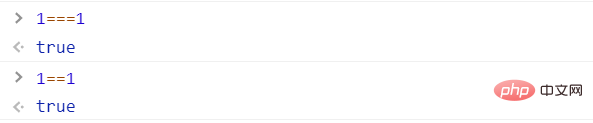
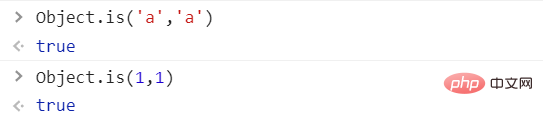
es6 では、2 つの値が厳密に等しいかどうかを比較するために、等価演算子 '=='、厳密等価演算子 '==='、または Object.is() メソッドを使用する 3 つのメソッドがありますが、最初の2 つのメソッド すべてに欠陥があり、一部の特殊なシナリオでは使用できませんが、Object.is() は使用できません。

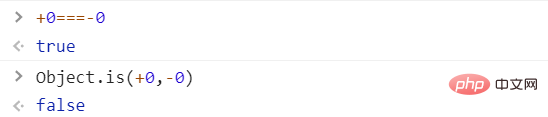
# (1) 0 は -0 に等しくありません
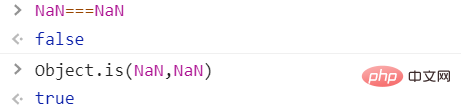
# (2) NaN はそれ自体に等しい
 2. Object.assign()
2. Object.assign()
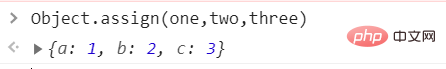
(1) Object.assign() はオブジェクトをマージし、ソースのすべての列挙可能なプロパティをコピーするために使用されます。オブジェクトからターゲット オブジェクトへ

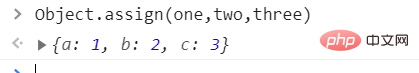
 ターゲット オブジェクトとソース オブジェクトに同じ名前の属性がある場合、または複数のソース オブジェクトに同じ名前の属性がある場合、後の属性で前の属性が上書きされます。
ターゲット オブジェクトとソース オブジェクトに同じ名前の属性がある場合、または複数のソース オブジェクトに同じ名前の属性がある場合、後の属性で前の属性が上書きされます。

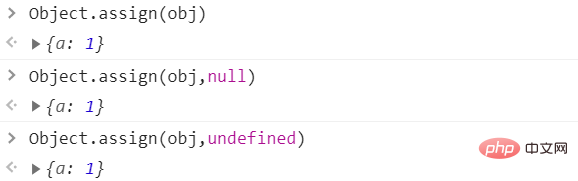
 (3) パラメータが 1 つだけの場合、Object.assign() はパラメータ
(3) パラメータが 1 つだけの場合、Object.assign() はパラメータ
 # を直接返します。 ##(4) パラメータがオブジェクトでない場合は、オブジェクトに変換されてから返されます。
# を直接返します。 ##(4) パラメータがオブジェクトでない場合は、オブジェクトに変換されてから返されます。

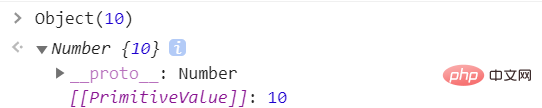
Object.assign() が値 5 を Number オブジェクトに変換し、
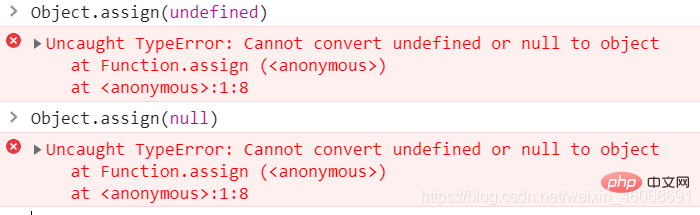
(5) 未定義および null を変換できないことがわかります。オブジェクト、それらをパラメータとして使用すると、エラーが報告されます
#オブジェクト以外のパラメータがソース オブジェクトの位置に表示される場合 (つまり、最初のパラメータではない)、処理ルールは異なります。これらのパラメータはオブジェクトに変換されますが、オブジェクトに変換できない場合はスキップされます。これは、未定義および null が最初のパラメータでない場合、エラーを報告しないことを意味します。デモは次のとおりです。

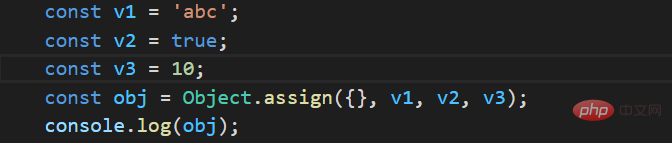
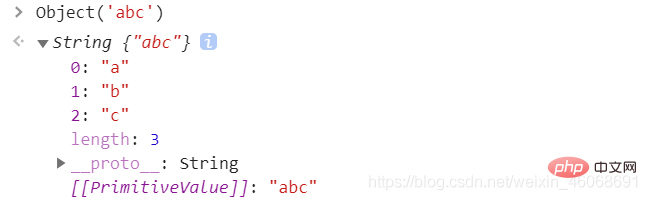
 その他の型値 (つまり、数値、文字列、およびブール値) が最初のパラメーター (つまり、最初のパラメーター) に含まれていないため、エラーは報告されません。ただし、文字列が配列の形式でターゲット オブジェクトにコピーされることを除いて、他の値は効果がありません。
その他の型値 (つまり、数値、文字列、およびブール値) が最初のパラメーター (つまり、最初のパラメーター) に含まれていないため、エラーは報告されません。ただし、文字列が配列の形式でターゲット オブジェクトにコピーされることを除いて、他の値は効果がありません。

 上記のコードでは、v1 v2 v3 はそれぞれ文字列、ブール値、数値です。文字列のみがターゲット オブジェクト ((文字配列として) に結合されます。数値とブール値は無視されます。これは、文字列ラッパー オブジェクトのみが列挙可能なプロパティを生成するためです。
上記のコードでは、v1 v2 v3 はそれぞれ文字列、ブール値、数値です。文字列のみがターゲット オブジェクト ((文字配列として) に結合されます。数値とブール値は無視されます。これは、文字列ラッパー オブジェクトのみが列挙可能なプロパティを生成するためです。
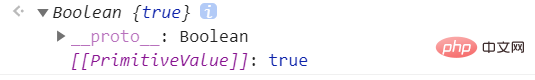
(6) ブール値、数値、文字列をそれぞれ対応するパッケージング オブジェクトに変換します。元の値はすべてパッケージング オブジェクトの内部属性にあることがわかります。[[PrimitiveValue]]上記では、このプロパティはObject.assign()によってコピーされません。文字列ラッパー オブジェクトのみが列挙可能なリテラル プロパティを生成し、それらのプロパティはコピーされます。



#Object.assign() によってコピーされる属性は制限されており、ソース オブジェクトのみがコピーされます。独自のプロパティ (継承されたプロパティはコピーされません)、および列挙不可能なプロパティ (列挙可能: false) はコピーされません。
[関連する推奨事項:
JavaScript 学習チュートリアル以上がJavaScript オブジェクトの新しいメソッドとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。