
JavaScript では、removeAttribute() メソッドを使用して要素の非表示属性を削除できます。このメソッドの機能は、指定された属性を削除することです。構文は "element.removeAttribute("属性名") です。 )」。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
隠し属性はブール属性です。
この属性が設定されている場合、要素がまだ関連しているか、もう関連していないことを指定します。
ブラウザでは、hidden 属性が指定された要素を表示すべきではありません。
hidden 属性は、特定の条件が一致するまで (チェックボックスが選択されているなど)、ユーザーが要素を表示できないようにするために使用することもできます。 JavaScript は、hidden 属性を削除して、この要素を表示できるようにします。
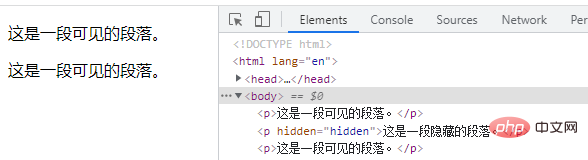
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <p>这是一段可见的段落。</p> <p hidden="hidden">这是一段隐藏的段落。</p> <p>这是一段可见的段落。</p> </body> </html>

では、JavaScript を使用して要素の非表示属性を削除するにはどうすればよいでしょうか?
JavaScript では、要素のremoveAttribute() メソッドを使用して、指定された属性を削除します。使用法は次のとおりです。
element.removeAttribute(attributename)
パラメータattributename: 要素の属性名を示します。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
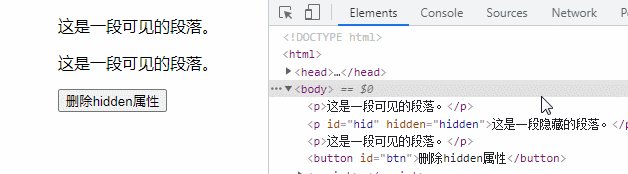
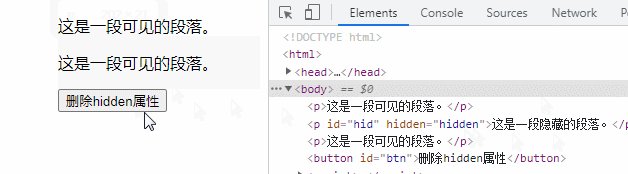
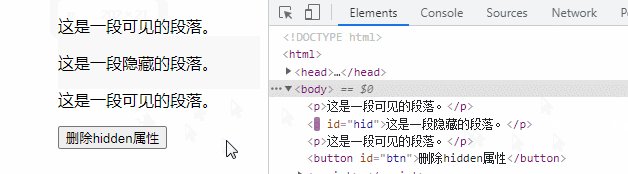
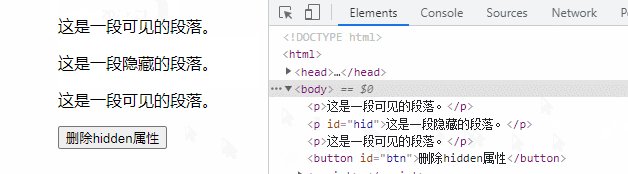
<p>这是一段可见的段落。</p>
<p id="hid" hidden="hidden">这是一段隐藏的段落。</p>
<p>这是一段可见的段落。</p>
<button id="btn">删除hidden属性</button>
<script>
function my(id) {
return document.getElementById(id);
}
my("btn").onclick = function() {
my("hid").removeAttribute("hidden");
}
</script>
</body>
</html>
[関連する推奨事項: JavaScript 学習チュートリアル]
以上がJavaScriptで要素の隠し属性を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。